jQuery Mobile中的button按钮组件基础使用教程
发布于 2017-04-02 01:27:12 | 194 次阅读 | 评论: 0 | 来源: 网友投递
jQuery Mobile jQuery的移动设备版
jQuery Mobile是jQuery 在手机上和平板设备上的版本。jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。jQuery Mobile开发团队说:能开发这个项目,我们非常兴奋。移动Web太需要一个跨浏览器的框架,让开发人员开发出真正的移动Web网站。
jQuery Mobile中的button默认提供了很多用于制作移动Web页面按钮的属性,这里我们来整理一下jQuery Mobile中的button按钮组件基础使用教程,需要的朋友可以参考下
一.Button 组件及 jQuery Mobile 如何丰富组件样式
在 jQuery Mobile 里,可以通过给任意链接添加 data-role=“button” 来产生一个 button 组件,jQuery Mobile 会追加一定的样式到链接,值得注意的是,jQuery Mobile 在给组件元素追加样式时不一定只在原有的元素上添加 CSS 和 Javascript 响应,一般还会追加一些新的元素使到组件的样式更接近于原生的 App 组件样式。下面给出一个例子:
这是一个添加了 data-role=“button” 属性的链接,原 HTML 如下
<a href="#page2" data-role="button">Link button</a>
在浏览器上显示的样式如下:

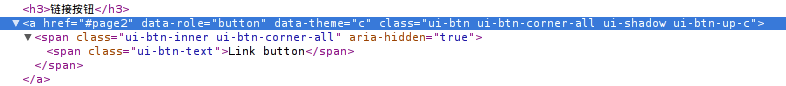
这时用 DOM 查看工具查看实际得到的 HTML ,可以发现 jQuery Mobile 不仅给原来的 a 元素添加了 CSS 以丰富按钮样式,还另外追加了一些 HTML 使到样式更加丰富,当然这个部分由 jQuery Mobile 自动完成,并不需要开发者操心太多。

注:带链接的按钮元素和表单中的 button 元素会被自动渲染,无需另外添加 data-role="button" 属性。
二.带图标按钮
jQuery Mobile 允许开发者通过在链接中添加 data-icon="" 属性来为 button 组件添加一个标准的 Web 图标,并且支持通过 data-iconpos="" 属性设置图标相对于文字的位置( top, bottom, right ,默认为 left )。
<a href="#page2" data-role="button" data-icon="check">Check</a>
<a href="#page2" data-role="button" data-icon="check" data-iconpos="top">Check</a>

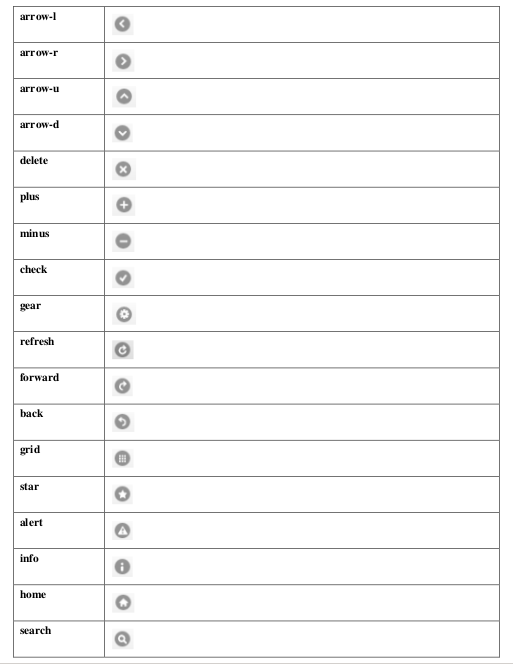
data-icon 属性的可取值(来源于 jQuery Mobile 中文手册)

.按钮组
如果你希望把一些按钮放到一个容器内,构建一个导航之类的独立部件(按钮组),可以将按钮放到一个容器内并给容器设置 data-role="controlgroup" 属性,如果希望得到水平式的按钮组,则添加 data-type="horizontal" 属性到容器里。
<div data-role="controlgroup">
<a href="#page2" data-role="button">是</a>
<a href="#page2" data-role="button">否</a>
<a href="#page2" data-role="button">取消</a>
</div>

四.其他按钮组件可用属性
1. data-theme=“” , 所有的 jQuery Mobile 组件均支持该属性,用于设置组件的颜色, 该属性默认有五个值 a, b, c, d, e,分别代表由深到浅五种颜色,另外开发者还可以通过在 CSS 里添加相应的 Class 来自定义颜色。
2. data-inline="" ,内联按钮,button 组件添加该属性后会自动改成内联的形式, jQuery Mobile 会给链接添加 display: inline-block 的 CSS ,让链接按照文字的长度来控制自身长度,并且可以与其他内联元素共行。
五.按钮绑定事件
我们以例子来讲,直接上代码:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css">
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js"></script>
</head>
<body>
<div data-role="page" id="pageone">
<div data-role="header">
<h1>组合按钮</h1>
</div>
<div data-role="content">
<div data-role="controlgroup" data-type="horizontal">
<p>水平组合按钮:</p>
<a href="#" data-role="button" id="btn1">我绑定事件了</a>
<a href="#" data-role="button" id="btn2">方法2绑定事件</a>
<a href="#" data-role="button" id="btn3">按钮 3 blur</a>
</div><br>
<div data-role="controlgroup" data-type="vertical">
<p>垂直组合按钮 (默认):</p>
<a href="#" data-role="button">按钮 1</a>
<a href="#" data-role="button">按钮 2</a>
<a href="#" data-role="button">按钮 3</a>
</div>
<p>内联按钮且不带圆角:</p>
<a href="#" data-role="button" data-inline="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true">按钮 2</a>
<br>
<a href="#" data-role="button" data-inline="true" data-corners="false">按钮 1</a>
<a href="#" data-role="button" data-inline="true" data-corners="false">按钮 2</a>
<p>内联按钮:普通与迷你</p>
<a href="#" data-role="button" data-inline="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true">按钮 2</a>
<br>
<a href="#" data-role="button" data-inline="true" data-mini="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true" data-mini="true">按钮 2</a>
<div data-role="footer">
<h1>底部文本</h1>
</div>
</div>
<script type="text/javascript">
//先解绑,再绑定
$('#btn1').unbind().bind('click', function() {
alert('我绑定事件了');
});
//on直接绑定
$('#btn2').on('click', function() {
alert('on直接绑定事件了');
});
//on直接绑定失去焦点的事件
$('#btn3').on('blur', function() {
alert('on直接绑定失去焦点的事件了');
});
</script>
</body>
</html>
看看运行效果:

- hashchange 启用可标记 #hash 历史,哈希值会在一次独立的点击时发生时变化,比如一个用户点击后退按钮,会通过 hashchange事件进行处理。
- navigate 包裹了 hashchange 和 popstate 的事件
- orientationchange 方向改变事件,在用户垂直或者水平旋转移动设备时触发。
- pagebeforechange 在页面切换之前,触发的事件。使用$.mobile.changePage()来切换页面,此方法触发2个事件,切换之前的pagebeforechange事件,和切换完成后pagechange(成功)或者pagechangefailed(失败)。
- pagebeforecreate 页面初始化时,初始化之前触发。
- pagebeforehide 在页面切换后旧页面隐藏之前,触发的事件。
- pagebeforeload 在加载请求发出之前触发
- pagebeforeshow 在页面切换后显示之前,触发的事件。
- pagechange 在页面切换成功后,触发的事件。使用$.mobile.changePage()来切换页面,此方法触发2个事件,切换之前的pagebeforechange事件,和切换完成后pagechange(成功)或者pagechangefailed(失败)。
- pagechangefailed 在页面切换失败时,触发的事件。使用$.mobile.changePage()来切换页面,此方法触发2个事件,切换之前的pagebeforechange事件,和切换完成后pagechange(成功)或者pagechangefailed(失败)。
- pagecreate 在页面创建成功之后,触发的事件,但增强完成之前。
- pagehide 在页面切换后老页面隐藏之后,触发的事件。
- pageinit 在页面页面初始化时,触发的事件。
- pageload 在页面完全加载成功后触发。
- pageloadfailed 如果页面请求失败触发。
- pageremove 在窗口视图从 DOM 中移除外部页面之前触发。
- pageshow 在过渡动画完成后,在"到达"页面触发。
- scrollstart 当用户开始滚动页面时触发。
- scrollstop 当用户停止滚动页面时触发。
- swipe 当用户在元素上水平滑动时触发。
- swipeleft 当用户从左划过元素超过 30px 时触发。
- swiperight 当用户从右划过元素超过 30px 时触发。
- tap 当用户敲击某元素时触发。
- taphold 当元素敲击某元素并保持一秒时触发。
- throttledresize 启用可标记 #hash 历史记录
- updatelayout 由动态显示/隐藏内容的 jQuery Mobile 组件触发。
- vclick 虚拟化的 click 事件处理器
- vmousecancel 虚拟化的 mousecancel 事件处理器
- vmousedown 虚拟化的 mousedown 事件处理器
- vmousemove 虚拟化的 mousemove 事件处理器
- vmouseout 虚拟化的 mouseout 事件处理器
- vmouseover 虚拟化的 mouseover 事件处理器
- vmouseup 虚拟化的 mouseup 事件处理器