jquery mobile 实现自定义confirm确认框效果的简单实例
发布于 2017-03-29 02:37:19 | 157 次阅读 | 评论: 0 | 来源: 网友投递
jQuery Mobile jQuery的移动设备版
jQuery Mobile是jQuery 在手机上和平板设备上的版本。jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。jQuery Mobile开发团队说:能开发这个项目,我们非常兴奋。移动Web太需要一个跨浏览器的框架,让开发人员开发出真正的移动Web网站。
下面小编就为大家带来一篇jquery mobile 实现自定义confirm确认框效果的简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
类似删除的效果,在执行之前,一般需要添加确认对话框,点确认的话执行,取消按钮就不执行,传统的js
if(confirm('确定删除吗?'))
{
//执行代码
}
这种效果比较丑,使用jquery mobile优化一下
需要引用的文件:
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<link href="~/Scripts/Mobile/jquery.mobile-1.4.0.min.css" rel="stylesheet" />
<script src="~/Scripts/Mobile/jquery.mobile-1.4.0.min.js"></script>
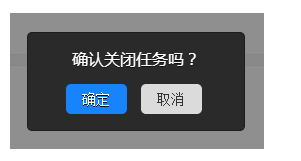
效果如下:

function UpdateStatus() {
var popupDialogId = 'popupDialog';
$('<div data-role="popup" id="' + popupDialogId + '" data-confirmed="no" data-transition="pop" data-overlay-theme="b" data-theme="b" data-dismissible="false" style="min-width:216px;max-width:500px;"> \
\
<div role="main" class="ui-content">\
<h3 class="ui-title" style="color:#fff; text-align:center;margin-bottom:15px">确认关闭任务吗?</h3>\
<a href="#" class="ui-btn ui-corner-all ui-shadow ui-btn-inline ui-btn-b optionConfirm" data-rel="back" style="background: #1784fd;width: 33%;border-radius: 5px;height: 30px;line-height: 30px;padding: 0;font-size: .9em;margin: 0 0 0 12%;font-weight: 100;">确定</a>\
<a href="#" class="ui-btn ui-corner-all ui-shadow ui-btn-inline ui-btn-b optionCancel" data-rel="back" data-transition="flow" style="background: #DBDBDB;width: 33%;border-radius: 5px;height: 30px;line-height: 30px;padding: 0;font-size: .9em;margin: 0 0 0 5%;font-weight: 100;color: #333;text-shadow: none;">取消</a>\
</div>\
</div>')
.appendTo($.mobile.pageContainer);
var popupDialogObj = $('#' + popupDialogId);
popupDialogObj.trigger('create');
popupDialogObj.popup({
afterclose: function (event, ui) {
popupDialogObj.find(".optionConfirm").first().off('click');
var isConfirmed = popupDialogObj.attr('data-confirmed') === 'yes' ? true : false;
$(event.target).remove();
if (isConfirmed) {
//这里执行确认需要执行的代码
}
}
});
popupDialogObj.popup('open');
popupDialogObj.find(".optionConfirm").first().on('click', function () {
popupDialogObj.attr('data-confirmed', 'yes');
});
}以上就是小编为大家带来的jquery mobile 实现自定义confirm确认框效果的简单实例全部内容了,希望大家多多支持phperz~
推荐阅读
最新资讯