JavaScript实现相册弹窗功能(zepto.js)
发布于 2017-03-28 21:06:16 | 140 次阅读 | 评论: 0 | 来源: 网友投递
这里有新鲜出炉的Zepto.js中文手册,程序狗速度看过来!
Zepto 移动浏览器JavaScript框架
Zepto.js 是支持移动WebKit浏览器的JavaScript框架,具有与jQuery兼容的语法。2-5k的库,通过不错的API处理绝大多数的基本工作。
这篇文章主要介绍了JavaScript基于zepto.js实现相册弹窗功能的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
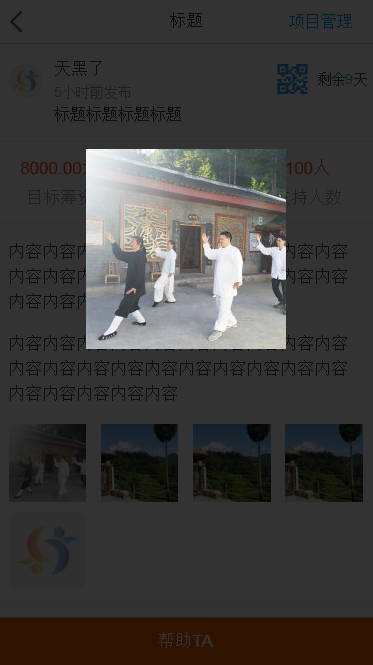
先看看弹窗效果,如下:

//放大图片
$(page).on('click','.popupImage img',function () {
var that = $(this);
that.popupImage({
this:that,
width:"200px"
})
});
//相册弹窗
$.fn.popupImage = function (obj) {
var $this = obj.this;
var sj_w = $this[0].naturalHeight;
var src = $this.attr('src');
var h = $('body').height();
var w = $('body').width();
var padding = 10;
var shadeW = w - padding*2;
var img = '',shade = '';
img = '<div class="popup-image" style="position:absolute; top:0; left:0; z-index: 999999; padding:10px '+padding+'px; width: '+w+'px; height:'+h+'px; line-height: '+h+'px; text-align: center;" >' +
'<img src="'+src+'" style="max-width: '+shadeW+'px"/></div>';
shade = '<div class="shade" style="position:absolute; top:0; left:0; width: '+w+'px; height:'+h+'px;background: #000; z-index: 999990; opacity: .8;"></div>';
$('body').append(shade);
$('body').append(img);
$('.popup-image').on('click',function () {
$('.popup-image').remove();
$('.shade').remove();
})
};
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持phperz。
推荐阅读
最新资讯