gulp入门
发布于 2017-03-25 13:28:26 | 105 次阅读 | 评论: 0 | 来源: PHPERZ
GulpJS 流构建系统
从头编写HTML\CSS\Javascript是上个世纪的事情了,如今的JavaScript都是通过CoffeeScript这样的支持句法缩写的编辑器写成的。如果你希望写完JavaScript能够一个工具完成代码清理优化工作,Gulp 就是你的不二之选,GulpJS类似Ant或Maven之于Java。
前几天在寻找压缩js文件的工具,开始接触到gulp这款出色的前端代码部署工具,看了官方文档和一些资料,学会了怎么使用gulp进行压缩,特地写个简单的入门操作指南,加深自己的印象。
gulp能够实现很多功能,在这里我就以自己使用的压缩js文件为例子进行介绍
1.安装nmp
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,所有可以直接安装nodejs,就能一起安装好npm了。下面附上下载地址:
nodejs官网
安装好,打开window命令行,输入node -v 和 npm -v查看版本号确认是否成功安装,能看到版本号就证明安装成功了:
2.全局安装gulp
npm install gulp -g
//全局安装gulp,-g代表全局的意思,安装好同样用gulp -v确认是否成功安装
3.项目本地安装gulp
为什么全局安装过了gulp,还要在项目中再安装一遍呢,这是因为全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能,不然是无法调用插件功能的,下面的例子截图中可以看到效果。
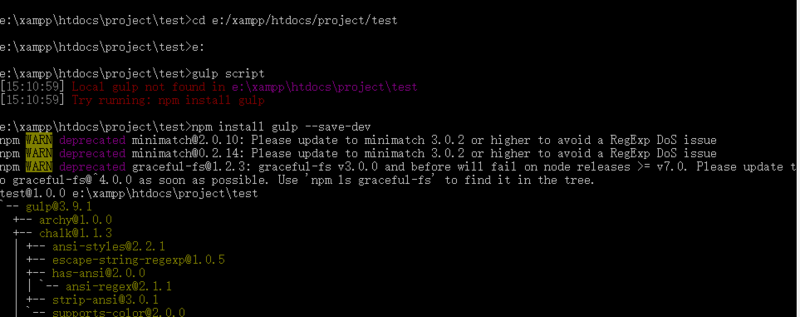
首先进入到本地项目的根目录,再进行gulp的安装,切记!!一定要先进入项目根目录中(我例子中的根目录是e:/xampp/htdocs/project/test)
npm install gulp --save-dev
--save:将保存配置信息至package.json(package.json是nodejs项目配置文件)
-dev:保存至package.json的devDependencies节点.
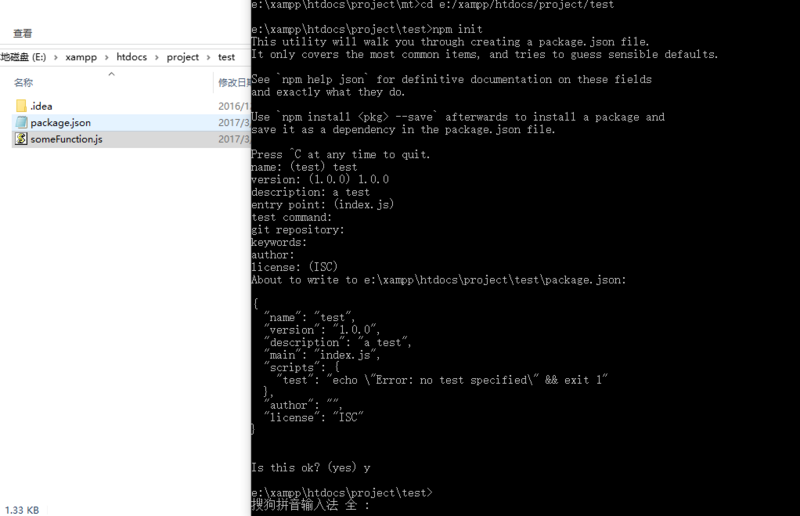
4.新建package.json文件(在项目文件根目录新建)
package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件。
新建的过程必须填入项目的name和版本号version,其他的根据需要填写,写好之后输出y,创建完成,可以看到本地目录中多了一个package.json文件,这就是我们刚刚建好的文件。
5.安装需要的gulp插件
gulp有很多插件,项目中需要哪些都需要安装,本例以压缩js文件为例,所以自然要安装uglify插件
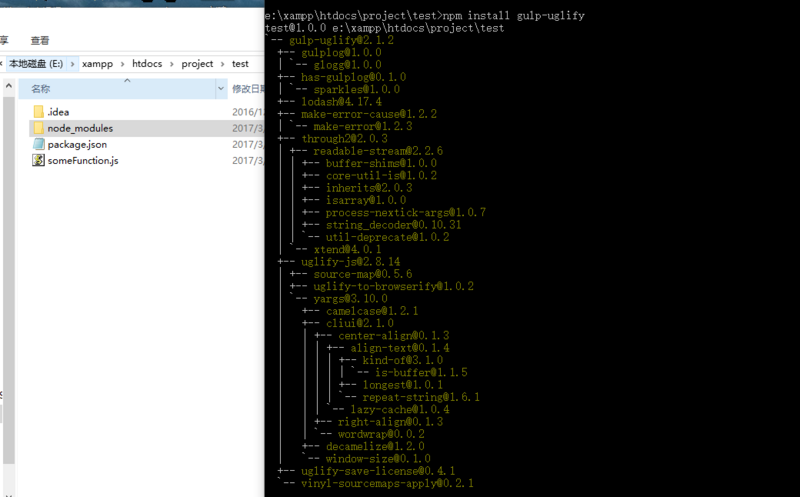
npm install gulp-uglify --save-dev
可以看到左侧的文件夹中会新增一个 node_modules 文件夹,这里面存放着 npm 安装的模块,其中就有我们刚刚安装的uglify模块。
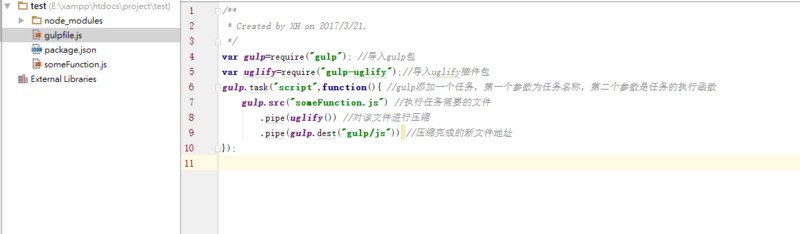
6.新建gulpfile.js文件
var gulp=require("gulp"); //导入gulp包
var uglify=require("gulp-uglify");//导入uglify插件包
gulp.task("script",function(){ //gulp添加一个任务,第一个参数为任务名称,第二个参数是任务的执行函数
gulp.src("someFunction.js") //执行任务需要的文件
.pipe(uglify()) //对该文件进行压缩
.pipe(gulp.dest("gulp/js")) //压缩完成的新文件地址
});
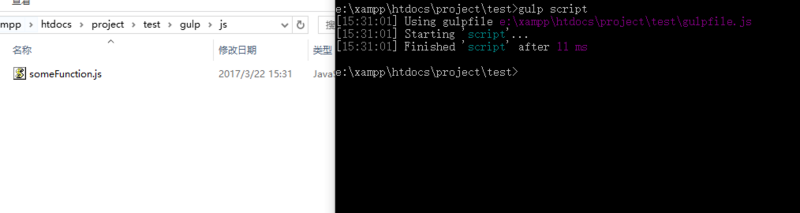
7.运行gulp命令
文件建好之后,在CMD执行gulpfile.js中新建的任务(本例子中为"script")即可,命令执行完毕后,会在相应位置生成新的压缩文件。
8.补充
到上面7步已经完成压缩js的任务了,但是只要js代码一有变化,又要重新执行gulp命令重新压缩,这样不太方便,所以在这里补充两个常用的操作:
8.1 监测代码修改并自动执行任务
gulp.watch(src, tasks) : //src:监听的文件名 tasks:文件发生变动后执行的命令
该指令用来检测指定目录下文件的修改后执行任务。但是运行 gulp.watch() ,需要将gulp.watch() 包含在一个任务中。所以两者结合起来就有了下面代码来自动监听代码改变并运行压缩.
gulp.task("auto",function(){
gulp.watch("someFunction.js",["script"]); //监听文件的修改,一旦修改就执行script命令
})
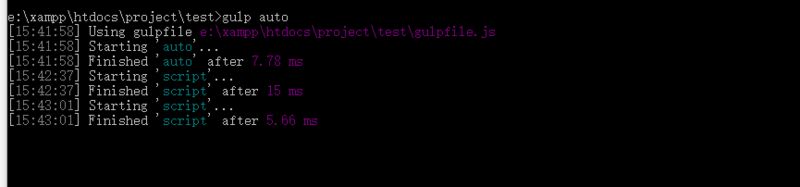
接在在命令行输入 gulp auto ,自动监听 someFunction.js 文件的修改,并调用上面定义的script命令压缩js。
8.2 定义默认任务
gulp.task('default', [command],fn) //定义默认任务
其实原理是基于gulp.task(name[, deps], fn)命令的第二个参数,必须先完成第二个参数定义的任务 :
所以我们上面的操作可以这么写:
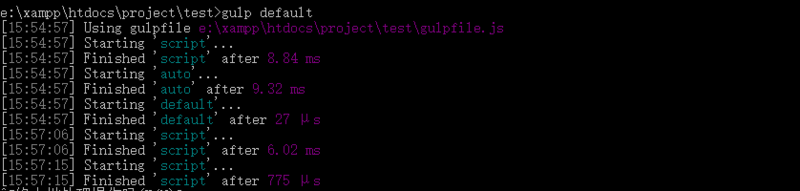
gulp.task("default",["scipt","auto"]);
在CMD运行 gulp -default 命令得到的结果如下:
总结:
使用gulp对前端的开发确实会带来很大的帮助,通过以上几步就能完成压缩代码的任务,其他的功能插件还有很多,比如常用的sass的编译(gulp-sass)、less编译 (gulp-less)、重命名(gulp-rename)、压缩css(gulp-clean-css)、自动添加css前缀(gulp-autoprefixer)、压缩图片(gulp-imagemin)、合并js文件(gulp-concat)等。再进一步的学习要多看官方文档和API了。在文章的末尾附上这些参考地址