WebStorm 2016.7.1 EAP 发布,JavaScript IDE
发布于 2016-12-22 03:20:44 | 175 次阅读 | 评论: 0 | 来源: 网友投递
WebStorm JavaScript开发工具
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
WebStorm 2016.7.1 EAP 发布了。WebStorm 是 JetBrains 推出的一款商业的 JavaScript 开发工具。
自从一个月前发布 WebStorm 2016.3 以来,WebStorm 主要专注于修补程序,但也设法在 WebStorm 2017.1 EAP 中添加了一些新功能。
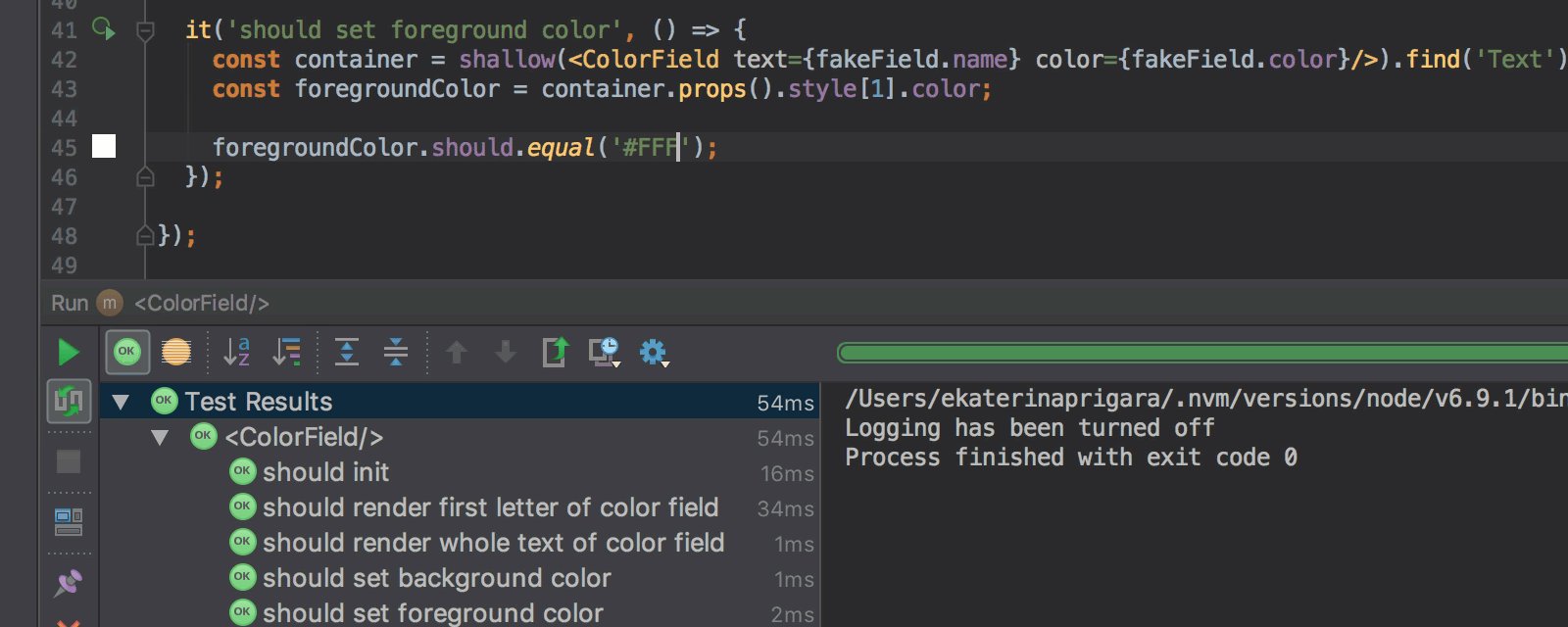
更优测试体验
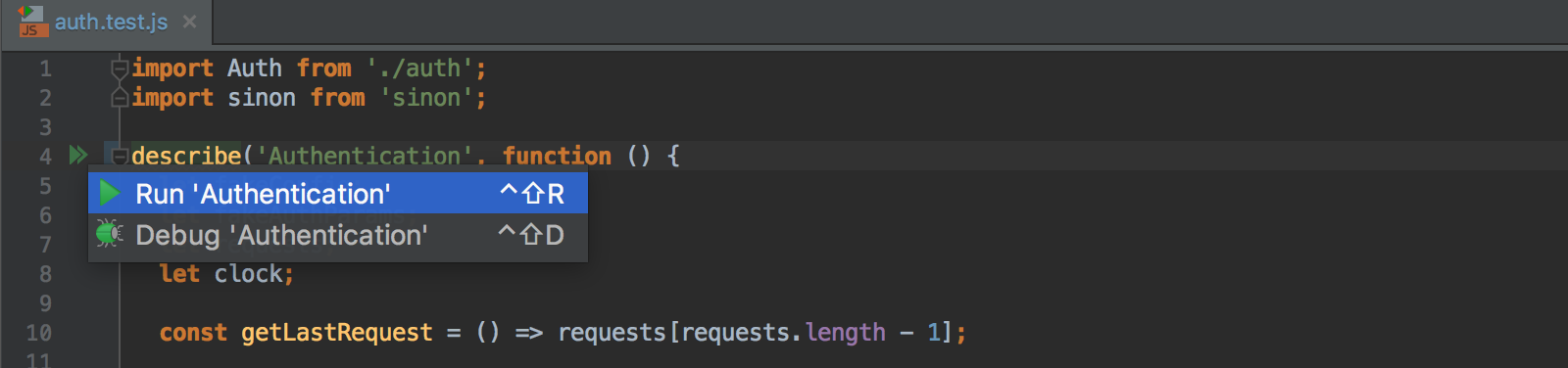
现在,使用新的运行图标在 gutter 上运行 Mocha 测试更容易。 单击测试或套装名称旁边的图标,然后选择运行或调试。

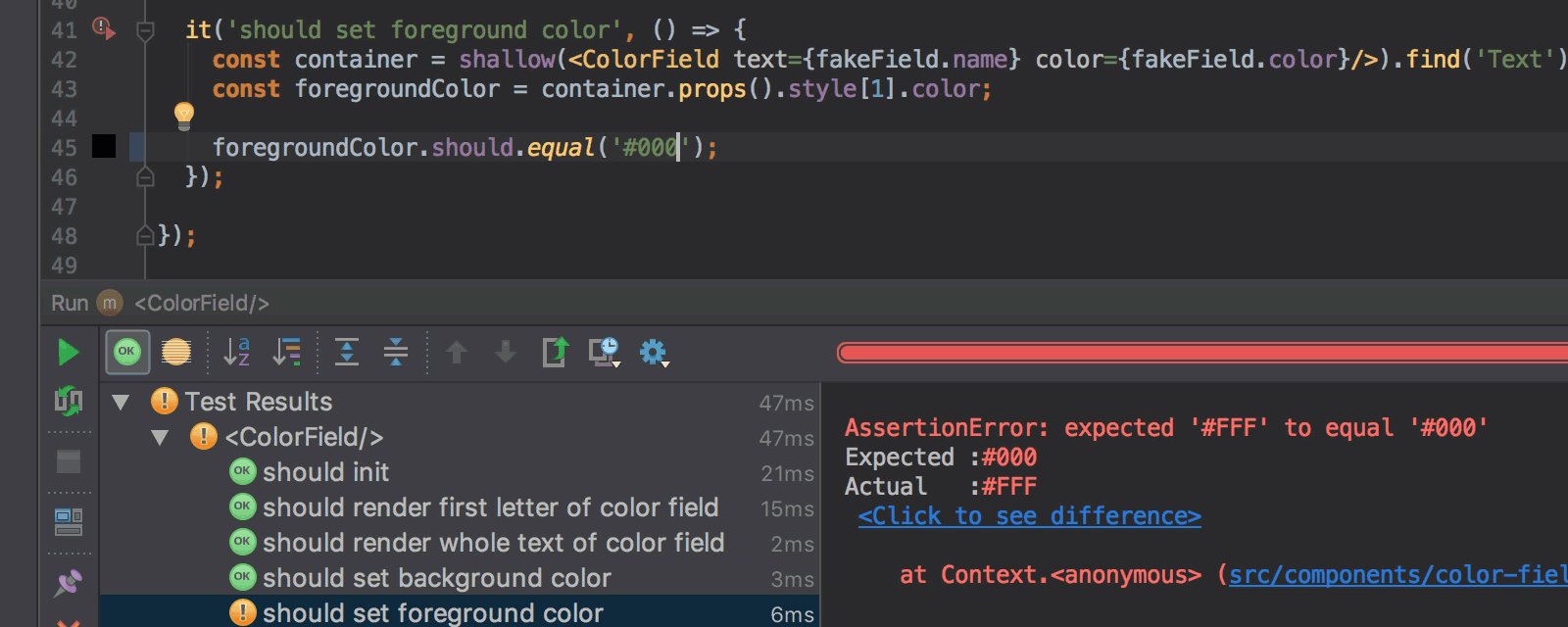
运行测试后,图标将显示其状态 - 绿色圆圈表示通过的测试,红色表示失败的测试。 运行和调试操作将仍然可以点击。
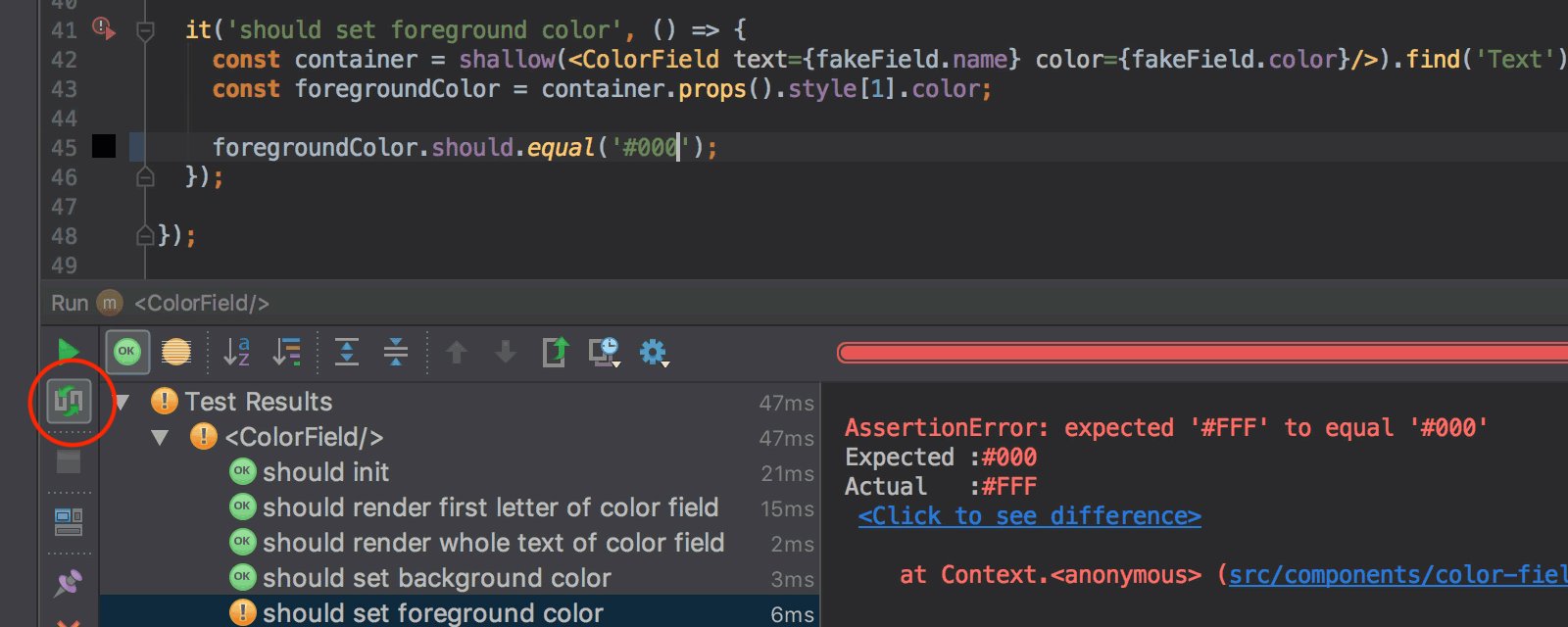
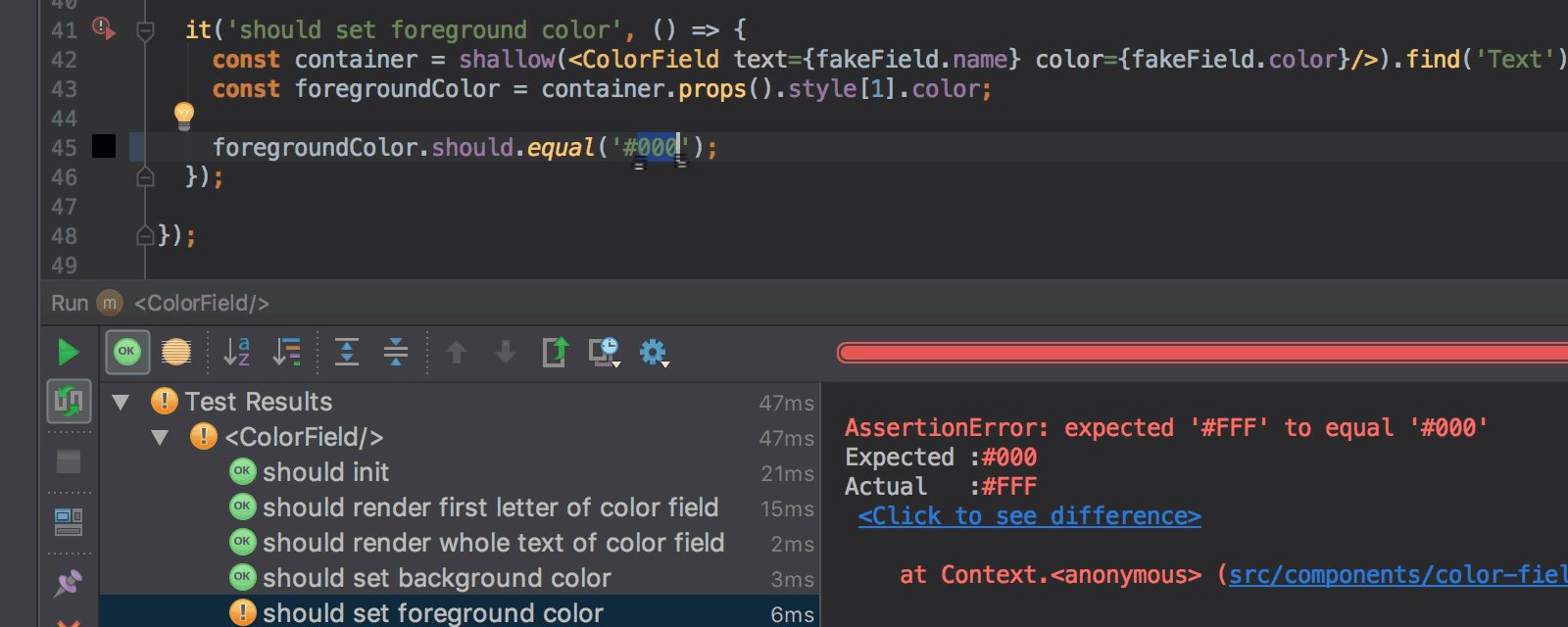
您还可以对更改自动重新运行测试。 为此,请单击测试工具窗口左侧的切换自动测试图标。 您将在编辑器中看到它们的状态如何变化,即使您以前隐藏了工具窗口。 这将适用于 Mocha 和 Karma。

不要忘记,您也可以使用快捷方式运行 Mocha 测试:将光标放在测试或套装名称上,然后在 MacOS 上按 Ctrl-Shift-R,在 Windows 和 Linux 上按 Ctrl + Shift + F10。
新的 Go to 测试操作(在 MacOS 上使用 Shift-Cmd-T 或在 Windows 和 Linux 上使用 Ctrl + Shift + T)可以快速从文件导航到遵循常用命名约定的相关测试文件,例如 有 .test。,.spec。 或 _spec 后缀,并位于文件旁边或测试文件夹中。
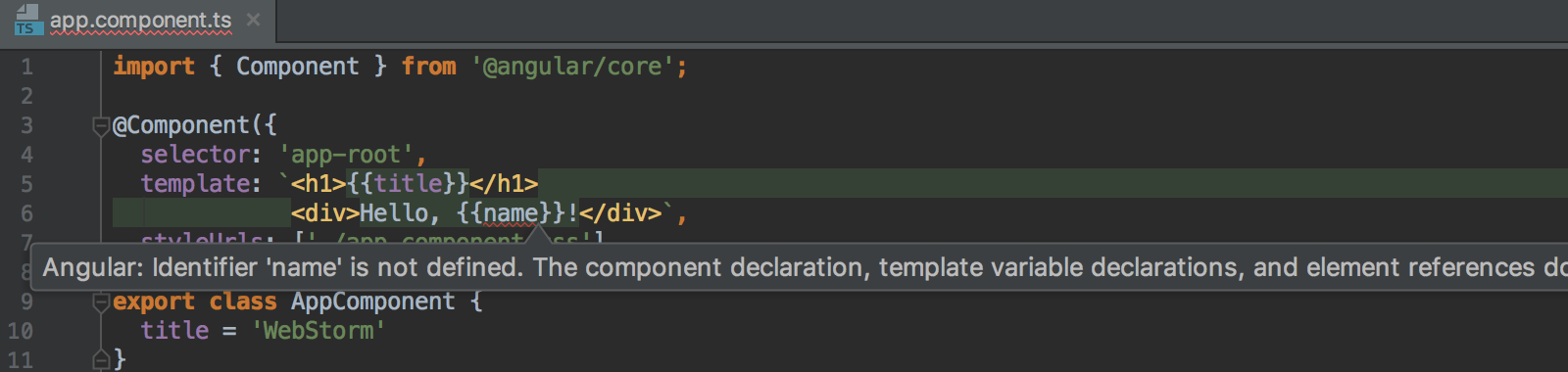
与 Angular 语言服务集成
WebStorm 添加了 Angular 语言服务的集成,Angular 语言服务由 Angular 团队开发,用于改进 Angular-TypeScript 项目的代码分析和完成。
要启用服务,首先,在项目根目录中运行以下命令:
npm install @ angular / language-service --save-dev
注意:由于服务的一些限制,请与 Angular 2.3.1 或更高版本及 TypeScript 2.0.10 一起使用。
WebStorm 将与 TypeScript 服务一起启动服务。 您将在 TypeScript 和 HTML 文件中看到所有错误和警告,不仅在编辑器中,而且在 TypeScript 工具窗口中。

用 linter 快速开始
WebStorm 与许多流行的 linting 工具集成,允许您在编辑器中查看来自这些 linter 的错误和警告。
下载地址:
历史版本 :
前端开发利器 WebStorm 发布 2017.3.3 正式版本
WebStorm 2017.3.2 发布,JavaScript 编辑器
WebStorm 2017.3.1 发布,支持 React 16.2
WebStorm 2017.2.4 发布,JavaScript 编辑器
WebStorm 2017.2.3 发布,修复了大量错误
WebStorm 2017.2.2 发布,JavaScript 编辑器
WebStorm 2017.2 发布:更好地支持 Webpack
WebStorm 2017.2 EAP 新版发布,JavaScript 编辑器
WebStorm 2017.1.1 发布,JavaScript 编辑器
WebStorm 2017.1.1 EAP 发布
WebStorm 2017.1 发布:增加对 Vue.js 和 Jest 的支持
WebStorm 2016.3.3 发布,JavaScript 编辑器