Bootstrap 滚动监听
发布于 2016-11-25 14:44:28 | 105 次阅读 | 评论: 0 | 来源: 网络整理
描述
在本教程中,您将看到如何使用 Bootstrap ScrollSpy(滚动监听)插件来根据滚动条的位置自动更新对应的导航目标。
什么是必需的
您必须饮用 Jquery、Bootstrap CSS 和一个 JavaScript 文件 - bootstrap-scrollspy.js,位于 Bootstrap 主文件夹中的 'js' 文件夹下。如果您使用了下拉菜单,您还需要在 HTML 文件中引用 bootstrap-dropdown.js。
Jquery 位于您的 Bootstrap 主文件夹中的 docs > assets > js 下,名为 jquery.js。或者您可以直接访问 https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js 下载 Jquery。
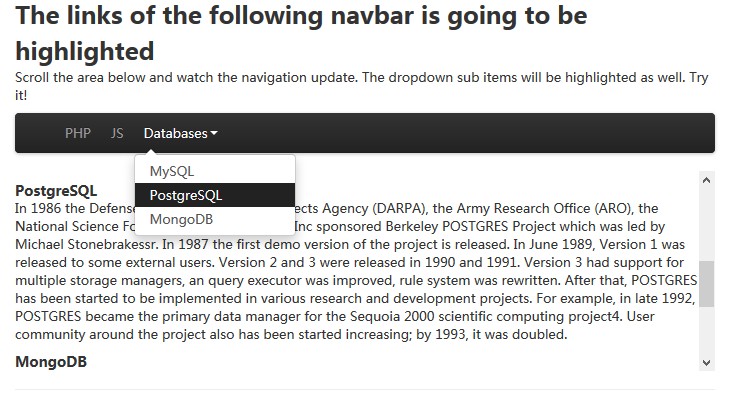
下面是本教程最后创建的输出结果:

在您的网站中使用 Bootstrap ScrollSpy(滚动监听)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Twitter Bootstrap ScrollSpy Example</title>
<meta name="description" content="Twitter Bootstrap ScrollSpy example">
<link href="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/css/bootstrap.css" rel="stylesheet">
<style type="text/css">
.scrollspy-example {
height: 200px;
overflow: auto;
position: relative;
}
</style>
</head>
<body>
<div class="span9 columns">
<h2>The links of the following navbar is going to be highlighted</h2>
<p>Scroll the area below and watch the navigation update. The dropdown sub items will be highlighted as well. Try
it!</p>
<div id="navbarExample" class="navbar navbar-static">
<div class="navbar-inner">
<div class="container" style="width: auto;">
<a class="brand" href="#">w3resource</a>
<ul class="nav">
<li class="active"><a href="#php">PHP</a></li>
<li class=""><a href="#js">JS</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Databases<b class="caret"></b></a>
<ul class="dropdown-menu">
<li class=""><a href="#mysql">MySQL</a></li>
<li class=""><a href="#pgsql">PostgreSQL</a></li>
<li class=""><a href="#mgdb">MongoDB</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<div data-spy="scroll" data-target="#navbarExample" data-offset="50" class="scrollspy-example">
<h4 id="php">PHP</h4>
<p>PHP, an acronym for Hypertext Preprocessor, is a widely-used open source general-purpose scripting language.
It is an HTML embedded scripting language and is especially suited for web development. The basic syntax of PHP is similar to
C, Java, and Perl, and is easy to learn. PHP is used for creating interactive and dynamic web pages quickly, but you can do
much more with PHP.
</p>
<h4 id="js">JS</h4>
<p>
JavaScript is a cross-platform, object-oriented scripting language developed by Netscape. JavaScript was created
by Netscape programmer Brendan Eich. It was first released under the name of LiveScript as part of Netscape Navigator 2.0 in
September 1995. It was renamed JavaScript on December 4, 1995. As JavaScript works on the client side, It is mostly used for
client-side web development.
</p>
<h4 id="mysql">MySQL</h4>
<p>
MySQL tutorial of w3resource is a comprehensive tutorial to learn MySQL. We have hundreds of examples covered,
often with PHP code. This helps you to learn how to create PHP-MySQL based web applications.
</p>
<h4 id="pgsql">PostgreSQL</h4>
<p>
In 1986 the Defense Advanced Research Projects Agency (DARPA), the Army Research Office (ARO), the National
Science Foundation (NSF), and ESL, Inc sponsored Berkeley POSTGRES Project which was led by Michael Stonebrakessr. In 1987
the first demo version of the project is released. In June 1989, Version 1 was released to some external users. Version 2 and
3 were released in 1990 and 1991. Version 3 had support for multiple storage managers, an query executor was improved, rule
system was rewritten. After that, POSTGRES has been started to be implemented in various research and development projects.
For example, in late 1992, POSTGRES became the primary data manager for the Sequoia 2000 scientific computing project4. User
community around the project also has been started increasing; by 1993, it was doubled.
</p>
<h4 id="mgdb">MongoDB</h4>
<p>
The term NoSQL was coined by Carlo Strozzi in the year 1998. He used this term to name his Open Source, Light
Weight, DataBase which did not have an SQL interface.In the early 2009, when last.fm wanted to organize an event on open-
source distributed databases, Eric Evans, a Rackspace employee, reused the term to refer databases which are non-relational,
distributed, and does not conform to atomicity, consistency, isolation, durability - four obvious features of traditional
relational database systems.</p>
<p>After reading the largest third party online MySQL tutorial by w3resource, you will be able to install, manage
and develop PHP-MySQL web applications by your own. We have a comprehensive, SQL TUTORIAL, which will help you to understand
how to prepare queries to fetch data against various conditions.
</p>
</div>
<hr>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/jquery.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-dropdown.js"></script>
<script src="/twitter-bootstrap/twitter-bootstrap-v2/docs/assets/js/bootstrap-scrollspy.js"></script>
</body>
</html>
解释
所以,您需要在目标 div 中添加 'data-spy="scroll" '。
请注意,我们已经在实例文件的头部区域额外添加了 .scrollspy-example 的样式。因为在 bootstrap.css 中没有 .scrollspy-example,它是写在 docs.css 中。
'data-offset' 属性的值,是一个数字,决定了当计算滚动条位置时从顶部开始偏移的像素数。
Call .scrollspy()
您可以通过 JavaScript 调用 .scrollspy(),来让 ScrollSpy(滚动监听)正常工作。下面的代码演示了如何做到这点:
$('#navbar').scrollspy();
其中 #navbar 是相关的导航的 id。
方法
您可以在 DOM 上创建和移除元素时使用 scrollspy(滚动监听)。但是,您必须调用 refresh 方法。下面的代码演示了如何做到这点:
$('[data-spy="scroll"]').each(function () {
var $spy = $(this).scrollspy('refresh')
});
选项
如果您通过 javaScript 调用 scrollspy(滚动监听),您可以使用 'offset' 方法来决定当计算滚动条位置时从顶部开始偏移的像素数。方法的类型是 number,默认值是 10。您需要增加或者减少这个值来让 scrollspy(滚动监听)正常工作。
事件
一旦一个新的条目被 scrollspy(滚动监听)触发时,则触发 'activate' 事件。