Bootstrap 网格系统实例:中型和大型设备
发布于 2016-11-25 14:38:46 | 102 次阅读 | 评论: 0 | 来源: 网络整理
在 实例:堆叠的水平 中,我们已经看过了基本的网格系统。在这里,我们使用 2 个 div,并在视口宽度的中间对它们进行 50%/50% 分割:
<div class="col-md-6">....</div>
<div class="col-md-6">....</div>
但是,在大型设备上,您最后设计成 33%/66%。所以我们要做的是准备好在断点处更改列的宽度:
<div class="col-md-6 col-lg-4">....</div>
<div class="col-md-6 col-lg-4">....</div>
现在 Bootstrap 在中型设备中,会查找带有 md 的类,并使用它们。在大型设备中,会查找带有 lg 的类,并使用它们。在本实例中,我们的 2 个 div 将从 50%/50% 分割转变为 33%/66%。请查看下面的实例进行验证。(在这里,为每个列分别定义了样式,您可以避免这么做。)
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 中型和大型设备</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Hello, world!</h1>
<div class="row">
<div class="col-md-6 col-lg-4" style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud exercitation ullamco laboris
nisi ut aliquip ex ea commodo consequat.
</p>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa
quae ab illo inventore veritatis et quasi architecto beatae vitae
dicta sunt explicabo.
</p>
</div>
<div class="col-md-6 col-lg-8"" style="background-color: #dedef8;
box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;">
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium.
</p>
<p> Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet,
consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem.
</p>
</div>
</div>
</body>
</html>
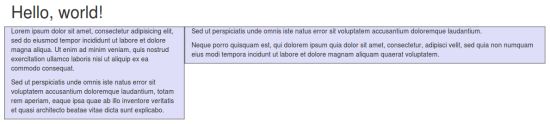
结果如下所示: