jquery.autocomplete 自动补全 应用
发布于 2016-10-14 09:46:24 | 130 次阅读 | 评论: 0 | 来源: 网友投递
Autocomplete jQuery的自动完成插件
Autocomplete是一个在文本输入框中实现自动完成的jQuery插件
下拉自动补全的js控件还是很多的,不过好多都被集成在N多组件之一了,像Jquery.easyui,jquery.chonsen等等都可以实现类似的功能。但我想要的是是一款简单轻巧,应用于整个系统的js.
于是我选择了jquery.autocomplete.js,
JS及相关CSS可在google code下载,链接https://code.google.com/p/jquery-autocomplete/source/browse/
可以实现的功能,由于参数比较多,大概列举一下常用的功能:
1、自动补全,类似百度
2、控制显示多少条
3、CSS自由控制
4、支持各种格式数据源。数组、json等
5、实现单选、多选(默认逗号分开)。多选对json源支持不够完美,在鼠标点选时不能将目标数据选择至输入框中。其它数据源暂时没有发现问题。
6、支持扩展。如果你需要补全输入框值由上一级框值来限定,则会用到。比较你在级联国家、省份、城市时,需要在城市输入框实现补全时,可指定extraParams:{ name: encodeURIComponent($("#txtCountry").val()) }
7、支持返回值。有时需要返回ID,则可在页面添加一隐藏控件用于接收返回的ID值。
调用源码:
$("#" + this.txtComplete).autocomplete(ajaxUrl, {
max: maxCount,
delay: 300,
matchContains: true,
autoFill: false,
mustMatch: true,
extraParams: extraParams,
dataType: ‘json‘,
multiple: isMultipled,
parse: function (res) {
return $.map(res, function (row) {
return {
data: row,
value: row.id == undefined ? row.name : row.id,
result: row.name
}
});
},
formatItem: function (row) {
return row.name;
},
formatResult: function (row) {
row.name.replace(/(<.+?>)/gi, ‘‘);
}
}).result(function (e, item) {
if (item == undefined)
return;
$("#" + txtHid).val(item.id != undefined ? item.id + ‘|‘ + item.name : item.name);
}
);
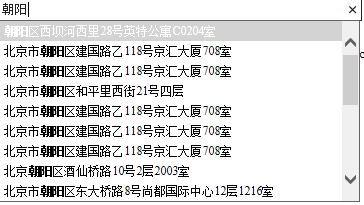
相关截图:

推荐阅读
最新资讯