【CSS3】响应式布局的实际应用的小例子
发布于 2016-10-12 08:54:42 | 168 次阅读 | 评论: 0 | 来源: 网友投递
CSS3 层叠样式表
CSS即层叠样式表(Cascading StyleSheet)。 在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。 只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。
如今响应式布局在web app开发中应用得非常广泛,现在的手机屏幕的分辨率基本在320px到640px之间,在窄屏和宽屏我们的显示方式可能会略有不同。本文简单介绍一个应用得非常多的小例子。
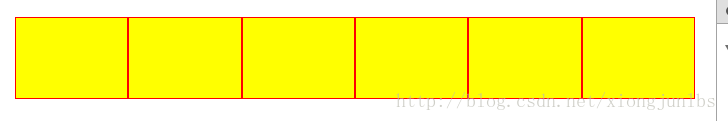
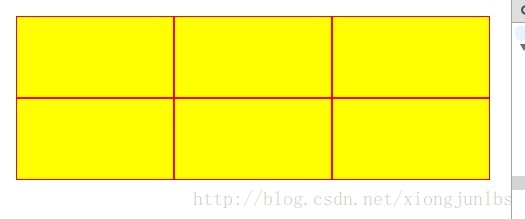
当屏幕宽度大于640px时,显示6列选项,当小于640px时显示两排,每排3列,这种样式在web app里的很多选项的样式中应用得很广泛。


其实实现上面的效果很简单,主要通过CSS3的媒体查询和calc()属性来对算术表达式求值就可以做到,具体实现可以查看以下源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.w-catg{
padding: 10px;
}
.item{
float: left;
display: block;
height: 80px;
width: calc(100% /3 - 2px);
border: 1px solid red;
background-color: yellow;
}
@media (min-width: 640px){
.item{
width: calc(100% /6 - 2px);
}
}
</style>
</head>
<body>
<section class="w-catg">
<a href="###" class="item"></a>
<a href="###" class="item"></a>
<a href="###" class="item"></a>
<a href="###" class="item"></a>
<a href="###" class="item"></a>
<a href="###" class="item"></a>
</section>
</body>
</html>
推荐阅读
最新资讯