DW制作丰满大块的雪花
发布于 2016-05-18 06:14:44 | 463 次阅读 | 评论: 0 | 来源: 网友投递
Dreamweaver所见即所得网页编辑器
Adobe Dreamweaver,简称“DW”,中文名称"梦想编织者",是美国MACROMEDIA公司开发的集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
这篇教程是向phperz的朋友介绍DW制作丰满大块的雪花,教程很不错,这次的教程的雪花样式是和之前的不一样的,雪花的样式比较丰满,比较的大块,推荐过来,大家快快来学习吧!

方法/步骤
1、打开Adobe Dreamweaver cs5,新建一个网页,切换到代码那里。


2、在<head>后面插入代码:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
3、在</head>前面插入代码:<title>snow</title>
4、在<body>内插入代码:如图

5、在</body>内插入代码:如图

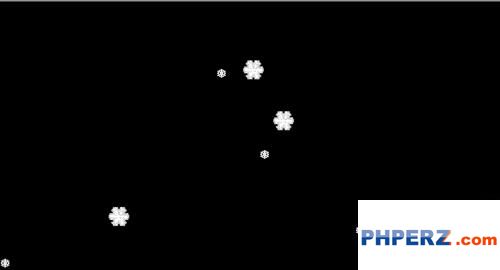
6、预览

7、我这里的雪花代码背景是系统默认的,如果需要修改背景:顶部“修改”—页面属性—外观css—背景图像。就可以修改了。
以上就是DW制作丰满大块的雪花方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
推荐阅读
最新资讯