PhoneGap入门
发布于 2016-01-15 00:28:09 | 216 次阅读 | 评论: 0 | 来源: PHPERZ
PhoneGap 跨平台移动应用快速开发平台
PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的快速开发平台。它使开发者能够利用iPhone,Android,Palm,Symbian,WP7,Bada和Blackberry智能手机的核心功能——包括地理定位,加速器,联系人,声音和振动等,此外PhoneGap拥有丰富的插件,可以调用。
What is PhoneGap?
PhoneGap是一个用基于HTML5的移动应用前端开发框架,使用HTML+CSS+JavaScript,再通过PhoneGap就可以快速创建APP了。
PhoneGap能让你只使用的简单的Web技术即可获得移动设备的原生特性,如摄像头、加速器、指南针。
PhoneGap是完全开放源代码的,你可以通过编写组件,实现任何原生设备特性的扩展。之后还可以通过PhoneGap打包APP,这样编写一次基础代码就可以将APP部署到多个移动平台上。

优缺点
PnoneGap的优点
1.跨平台
PhoneGap目前支持的移动平台有: Android, iOS, Windows Phone、 Windows 8、 Firefox OS、 Amazon Fire OS、 BlackBerry 10、 Ubuntu、Tizen。(还有谁比我牛呢!)
2.性价比高,开发难度低
只要会HTML+CSS+JS,你就能开发在多达8个移动平台上运行的App, 还有比这更具性价比的技术吗?
相信会HTML的前端的开发人员,应该是比任何其它一种开发语言的人要多得多吧。不过服务器端开发,还是要掌握一门其它语言像PHP、Java、.net、Ruby还是Python,这个就没有限制了。但是,兼容性越强的技术,成本越低,性能越差;兼容性越差的技术,成本越高,性能越好。

PhoneGap的不足
1.运行效率
PhoneGap的运行,依赖于移动设备上的内置浏览器的Webkit, 所以运行速度上自然是比原生的App慢。
2.不能支持全部的系统API
由于要支持多平台, 所以如果一些平台上独有的API, 在PhoneGap上就有可能不能得到及时的支持。
建立项目的步骤
前面我们已经了解了一些PhoneGap的部分内容,那怎样来建立一个PhoneGap的项目呢,我们将在这节课程中为大家来介绍。
我们可以通过命令行来创建项目。首先建立一个文件夹,然后可以通过以下命令来建立项目。例如建立一个名为project的项目,如下代码:
phonegap create project com.example.hello HelloWorld
phonegap create:创建项目的命令;
project:项目目录名称;
com.example.hello:项目内部包名;
HelloWorld:项目名称, 打包出的安装程序安装后显示的名称;
2.创建命令完成后,我们转到项目的目录下,然后添加phonegap插件,我们可以通过以下命令来添加:
phonegap plugin add <插件名称|插件地址>
例如,我们要在项目中添加网络的插件,可用如下命令:
cd project
phonegap plugin add cordova-plugin-network-information
3.PhoneGap生成android项目,我们可用以下命令:
phonegap build android
如果想运行到IOS系统,则可以用以下命令:
phonegap build ios
经过以上三步一个PhoneGap项目就完成了,然后就可以把我们编译好的apk文件,下载到手机或模拟器来看运行效果了。
ps:本文中所讲的内容都是基于android平台。
项目
我们就带大家来感受一下创建一个自己的phonegap程序,实现功能很简单就是点击返回按钮时,弹出“hello world”。
1.在系统中,首先转到root目录,这就是我们要创建项目的目录。如下代码:
cd /
cd root
2.转到root目录后,然后就可以通过phonegap create命令来创建项目了。我们创建一个项目名为project的项目。如下代码:
phonegap create project com.example.hello HelloWorld
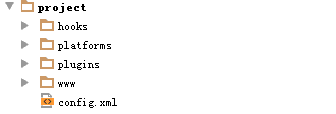
创建完成后的目录结构如下:

3.创建命令完成后,我们转到project目录下,然后可以去添加要用到的插件,如网络,通讯录等。如下命令:
cd project
phonegap plugin add cordova-plugin-network-information
phonegap plugin add cordova-plugin-contacts
由于所创建的项目没有用到插件,所以不用添加。
4.插件添加完成以后,就可以在创建的目录中,进入www目录下,然后对index.html进行编辑,在这里面实现点击返回按钮时,弹出“hello world”,保存文件。如下代码:
<script type="text/javascript" charset="utf-8">
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
document.addEventListener("backbutton", onBackKeyDown, false);
}
// 处理后退按钮操作
function onBackKeyDown() {
alert("hello world");
}
</script>
5.在命令行中,通过如下命令,使我们的项目运行到android平台,并生成apk文件。如下代码:
phonegap build android
由于我们在网络上进行编译并且是第一次,所以用时会比较长,等编译完成后,再编译就比较快了。
好了,现在我们的第一个phonegap程序就完成了,下载到我们手机中,然后安装打开,去试一试吧。
理解事件
事件是可以被控件识别的操作,如按下确定按钮,选择某个单选按钮或者复选框。每一种控件有自己可以识别的事件,如窗体的加载、单击、双击等事件,编辑框(文本框)的文本改变事件,等等。对于我们操作手机也是一样,点击后退按钮、按下Home键、电池电量低等等。
事件有系统事件和用户事件。系统事件由系统激发,如时间每隔24小时,银行储户的存款日期增加一天。用户事件由用户激发,如用户点击按钮,在文本框中显示特定的文本。事件驱动控件执行某项功能。
触发事件的对象称为事件发送者;接收事件的对象称为事件接收者。
在本问将简单的讲解一些PhoneGap提供的一些事件的API,如deviceready、backbutton、menubutton等。
deviceready
该事件是在PhoneGap载入完成后发生的事件,相当于程序的入口。事件的注册形式为:
document.addEventListener("deviceready", yourCallbackFunction, false);
其中yourCallbackFunction为回调函数,我们以后要处理的操作都在这个函数里。
通常情况下,我们希望在HTML文件的DOM加载完毕后使用document.addEventListener附加一个事件监听器。
<script type="text/javascript" charset="utf-8">
// 当PhoneGap加载完毕后调用onDeviceReady回调函数
// 此时,该文件已加载完毕但phonegap.js还没有加载完毕。
// 当PhoneGap加载完毕并开始和本地设备进行通讯,
// 就会触发“deviceready”事件。
document.addEventListener("deviceready", onDeviceReady, false);
// PhoneGap加载完毕,现在可以安全地调用PhoneGap方法
function onDeviceReady() {
// 现在可以安全使用PhoneGap API,如后面要讲的backbutton
alert("deviceready");
}
</script>
ps:该事件在每个PhoneGap程序中都会用到,必不可少的!
backbutton
PhoneGap拦截返回键,这个功能是当用户按下返回键时事件触发。事件注册形式如下:
document.addEventListener("backbutton", yourCallbackFunction, false);
如果需要在Android系统上重载默认返回按钮的行为,可以通过注册一个事件监听器来监听“backbutton”事件。它不再需要调用任何其他方法来重载返回按钮行为,现在只需要为“backbutton”事件注册一个事件监听器。
通常情况下,需要在接收到PhoneGap的“deviceready”事件后,使用document.addEventListener来附加该事件监听器。
<script type="text/javascript" charset="utf-8">
// 当PhoneGap加载完毕后调用onDeviceReady回调函数
// 此时,该文件已加载完毕但phonegap.js还没有加载完毕。
// 当PhoneGap加载完毕并开始和本地设备进行通讯,
// 会触发“deviceready”事件
document.addEventListener("deviceready", onDeviceReady, false);
// PhoneGap is loaded and it is now safe to make calls PhoneGap methods
function onDeviceReady() {
// 注册回退按钮事件监听器
document.addEventListener("backbutton", onBackKeyDown, false);
}
// 处理后退按钮操作
function onBackKeyDown() {
//在这里面写我们自己的代码
}
</script>
menubutton
PhoneGap拦截菜单键,这个功能是当用户按下菜单键时事件触发。事件注册形式如下:
document.addEventListener("menubutton", yourCallbackFunction, false);
如果你需要在Android系统上重载默认菜单按钮的行为,可以通过注册一个事件监听器来监听“menubutton”事件。通常情况下,你需要在接受到PhoneGap的“deviceready”事件后,使用document.addEventListener来附加该事件监听器。
<script type="text/javascript" charset="utf-8">
// 当PhoneGap加载完毕后调用onDeviceReady回调函数
// 此时,该文件已加载完毕但phonegap.js还没有加载完毕。
// 当PhoneGap加载完毕并开始和本地设备进行通讯,
// 会触发“deviceready”事件
document.addEventListener("deviceready", onDeviceReady, false);
// PhoneGap加载完毕,现在可以安全地调用PhoneGap方法
function onDeviceReady() {
// 注册菜单按钮事件监听器
document.addEventListener("menubutton", onMenuKeyDown, false);
}
// 处理菜单按钮操作
function onMenuKeyDown() {
//在这里面写我们自己的代码
}
</script>