chrome开发者工具功能拾遗:Sources面板篇
发布于 2016-01-11 22:07:12 | 259 次阅读 | 评论: 0 | 来源: PHPERZ
这里有新鲜出炉的Chrome 开发工具指南,程序狗速度看过来!
Google Chrome 浏览器
Google Chrome,即Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。该浏览器是基于其他开源软件所撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。
本文主要介绍一些本人在此之前不甚了解,但经过了解后又发现对自己的工作很有帮助的一些chrome开发者工具调试技巧/功能。也借这篇文章提醒一下自己,在实际项目中多使用这些功能,尽快熟悉起来,提升自己的工作效率。
直接修改js进行调试
chrome开发者工具中一个比较常用的功能就是在Elements面板修改css直接看效果,殊不知,原来在Sources面板中,连js都可以直接修改。
原本我也感到很惊讶,js跟css的差别很大,js是执行完就完事了,哪像css一直都有效的呀,那这修改执行完的js又能有什么作用呢?在查阅相关资料后,发现这功能主要是在设置断点(breakpoint)进行单步调试时用的,步骤如下:
-
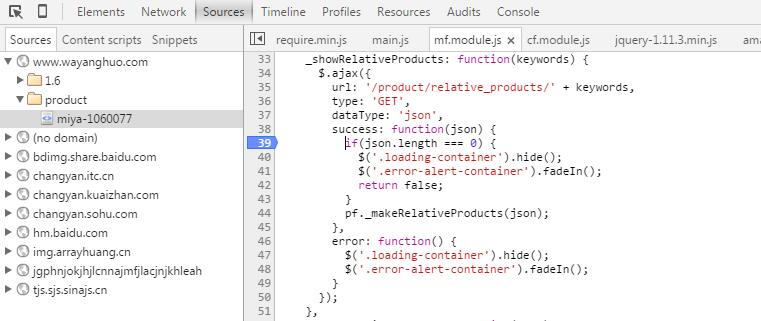
直接给某行js代码设置断点。

-
刷新页面后,程序就会停在断点设置的那一行上。

-
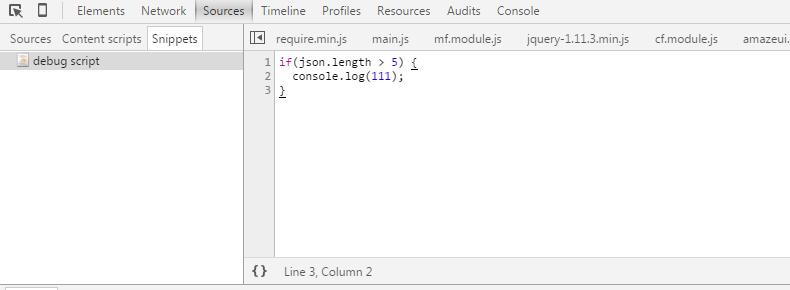
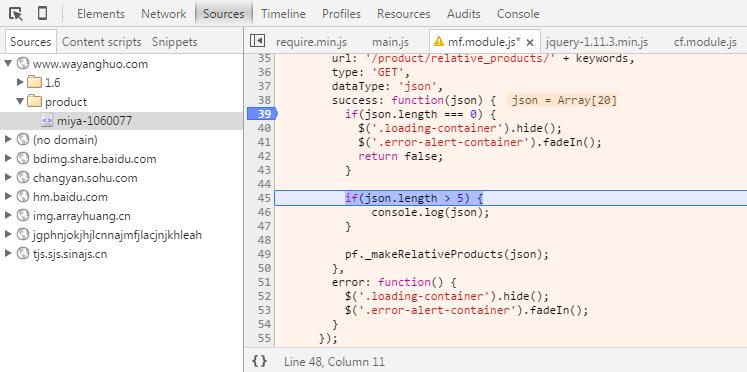
然后我们就可以在断点那一行代码的后面添加我们自己的debug代码了,例如下面这样:

-
按下快捷键
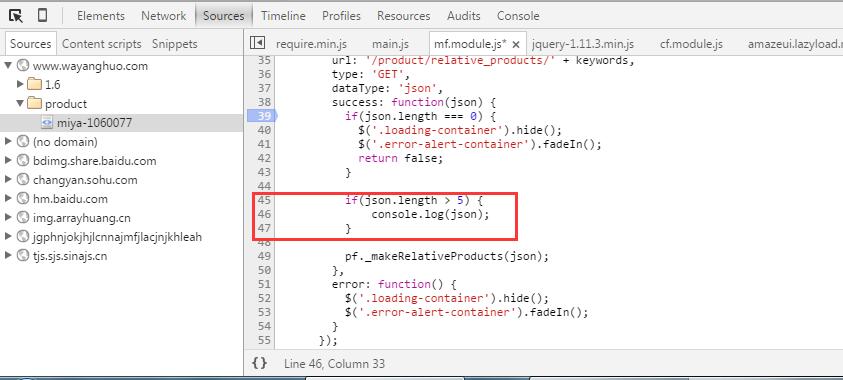
Ctrl + s保存,发现该面板变红了,即表示保存生效:

-
此时利用快捷键
F10,就能最终看到刚刚添加的debug代码的效果了:

值得注意的是,由于单步调试只能往下走而不能回头,如果要重新测试的话就要刷新页面,但刷新页面会导致刚刚保存的调试代码消失,恢复到线上版本的代码。
在单步调试过程中直接查看变量
在单步调试过程中,我们总免不了看看各个变量当前的值是什么,以此来判断问题是不是出现在当前这一行代码。
查看变量值的方法还是有很多的,下面列举两种常用的:
-
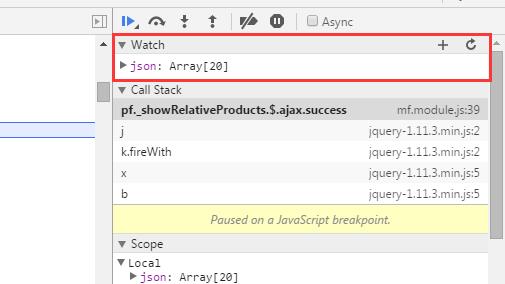
通过
Sources - Watch面板,在这里设置想要监控的变量,随着单步调试的进行,这些被监控的变量的值也会随之更新。

-
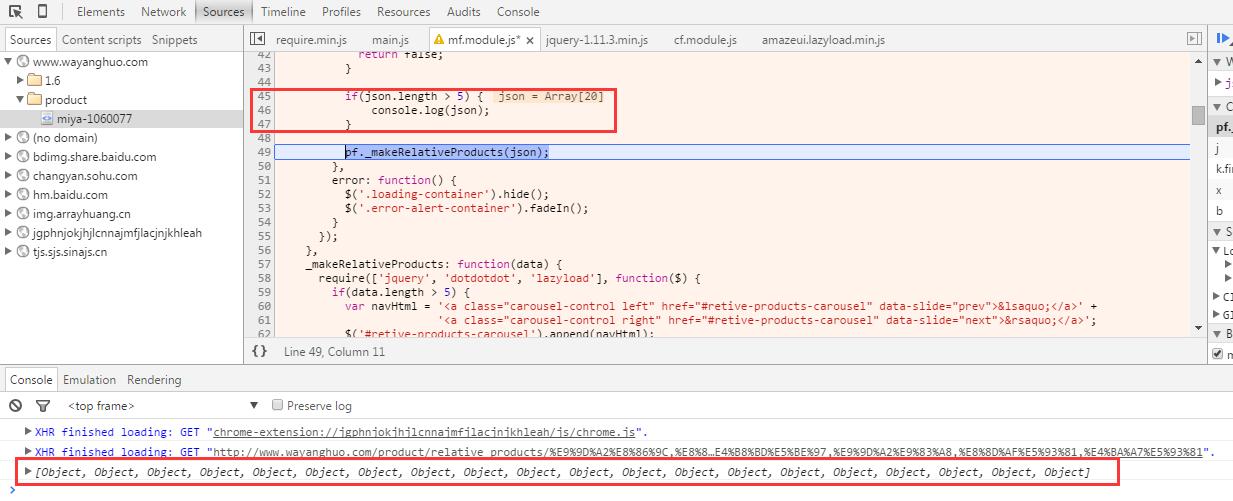
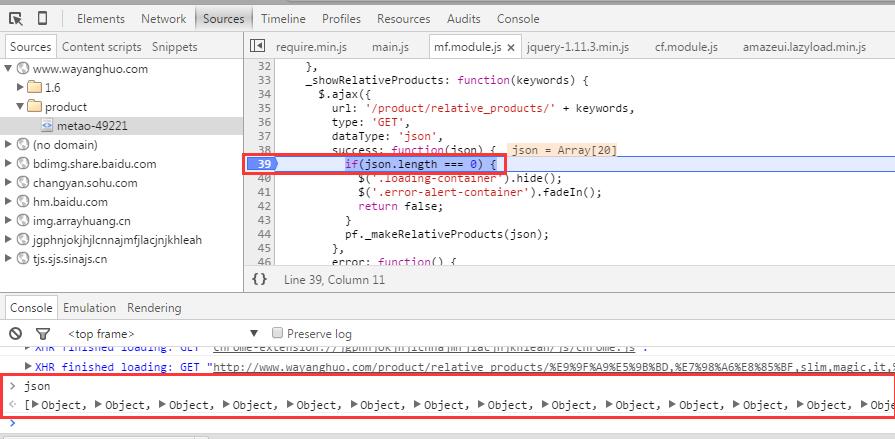
通过console打印变量,除了在代码里写
console.log()外,其实是可以直接在单步调试的过程中直接用console来打印的,例如下图:

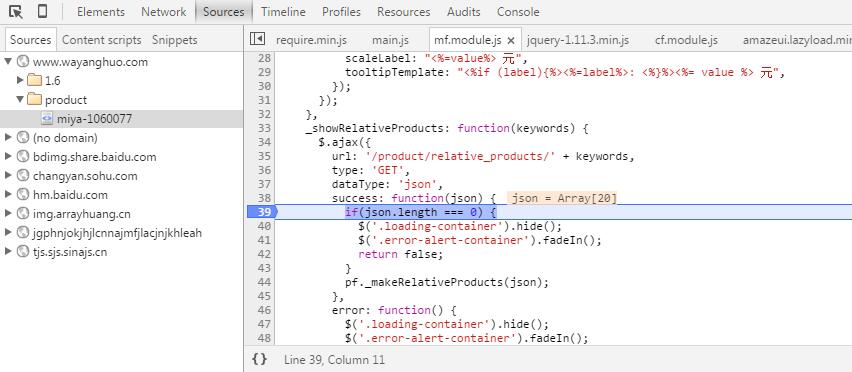
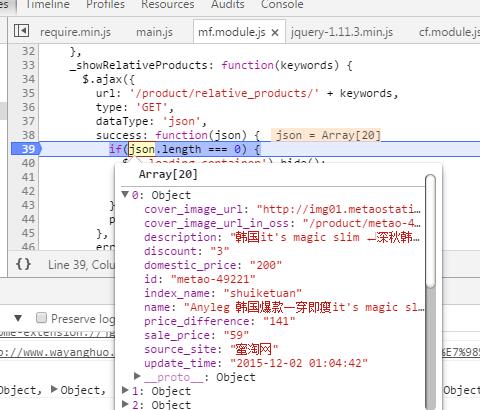
除了上述的这两种方法,还有更简单的方法:在单步调试的过程中,直接把鼠标移到想查看的变量,然后就会弹出个小框把变量的值给显示出来啦:

这是不是非常方便咧?不过这种方法在本质上其实跟上述两种方法是一样的,都有作用域的限制。比如说,上图的那个keywords变量就是查看不了的,因为代码已经执行到了success的这个回调函数上了,已经不是在同一个作用域啦。
Snippets(程序小片段)
Snippets提供了在chrome里保存及运行一段js代码的功能,我们可以简单地把snippet当做是笔记,用来搭配直接修改js进行调试(因为刷新后添加的代码就不见了)来记录下每次调试需要用到的代码;也可以用作写一些小demo来试函数、api等功能。