gulp安装配置模板
发布于 2016-01-10 09:06:13 | 333 次阅读 | 评论: 0 | 来源: PHPERZ
GulpJS 流构建系统
从头编写HTML\CSS\Javascript是上个世纪的事情了,如今的JavaScript都是通过CoffeeScript这样的支持句法缩写的编辑器写成的。如果你希望写完JavaScript能够一个工具完成代码清理优化工作,Gulp 就是你的不二之选,GulpJS类似Ant或Maven之于Java。
1.$ npm install -g cnpm --registry=http://registry.npm.taobao.org
安装好nodejs后,在命令行中输入如上指令,安装cnpm,同时让安装默认路径指向淘宝镜像
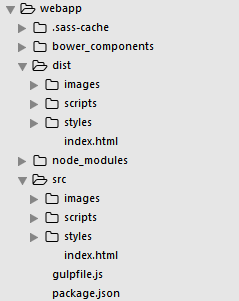
2.项目目录结构

3.安装所需的gulp插件
$ cnpm install gulp-imagemin gulp-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-uglify gulp-rename gulp-concat gulp-clean gulp-notify gulp-livereload --save-dev
4.编写gulpfile.js文件
var gulp = require('gulp'),
$ = require('gulp-load-plugins')(),
del = require('del');
// HTML处理
gulp.task('htmls', function() {
var htmlSrc = './src/*.html',
htmlDst = './dist';
return gulp.src(htmlSrc)
.pipe(gulp.dest(htmlDst))
.pipe($.notify({ message: 'Htmls task complete' }));
});
// 样式处理
gulp.task('styles', function () {
var cssSrc = './src/styles/*.scss',
cssDst = './dist/styles';
return gulp.src(cssSrc)
.pipe($.sass({ style: 'expanded' }))
.pipe($.autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4'))
.pipe(gulp.dest(cssDst))
.pipe($.rename({ suffix: '.min' }))
.pipe($.minifyCss())
.pipe(gulp.dest(cssDst))
.pipe($.notify({ message: 'Styles task complete' }));
});
// 图片处理
gulp.task('images', function(){
var imgSrc = './src/images/**/*.{gif,jpeg,jpg,png}',
imgDst = './dist/images';
return gulp.src(imgSrc)
.pipe($.cache($.imagemin({ optimizationLevel: 3, progressive: true, interlaced: true} )))
.pipe(gulp.dest(imgDst))
.pipe($.notify({ message: 'Images task complete' }));
})
// js处理
gulp.task('scripts', function () {
var jsSrc = './src/scripts/*.js',
jsDst = './dist/scripts';
return gulp.src(jsSrc)
.pipe($.jshint())
.pipe($.jshint.reporter('default'))
.pipe($.concat('main.js'))
.pipe(gulp.dest(jsDst))
.pipe($.rename({ suffix: '.min' }))
.pipe($.uglify())
.pipe(gulp.dest(jsDst))
.pipe($.notify({ message: 'Scripts task complete' }));
});
// 清空图片、样式、js
gulp.task('clean', function() {
return del(['./dist/styles', './dist/scripts', './dist/images']);
});
// 默认任务 清空图片、样式、js并重建 运行语句 gulp
gulp.task('default', ['clean'], function(){
gulp.start('htmls','styles','images','scripts', 'watch');
});
// 监听任务 运行语句 gulp watch
gulp.task('watch',function(){
gulp.watch('./src/*.html', function(event){
gulp.run('htmls');
})
// 监听css
gulp.watch('./src/styles/*.scss', function(){
gulp.run('styles');
});
// 监听images
gulp.watch('./src/images/**', function(){
gulp.run('images');
});
// 监听js
gulp.watch('./src/scripts/*.js', function(){
gulp.run('scripts');
});
// Create LiveReload server
$.livereload.listen();
// Watch any files in ./dist/, reload on change
gulp.watch(['./dist/**/*']).on('change', $.livereload.changed);
});
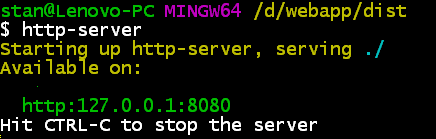
5.安装http-server建立http服务,并在发布环境目录(这里是dist)下运行http-server,默认端口是8080
$ cnpm install http-server -g
$ http-server

6.在项目根目录下执行监控任务 gulp watch

7.并在浏览器中输入127.0.0.1:8080。在Chrome浏览器中安装LiveReload插件,点击插件运行(空心变成实心即关联上,修改css、js、html会即时显示到页面中)。
推荐阅读
最新资讯