RxJava变换操作符:.concatMap( )与.flatMap( )的比较
发布于 2015-12-30 20:57:08 | 585 次阅读 | 评论: 0 | 来源: 分享
RxJava Rx的Java版本开源实现
.Net响应式编程框架Rx的Java版本开源实现,是一种JVM语言,有Groovy, Clojure, Scala and JRuby版本的实现

是时候回归写作了。(译者注:原作者吧啦吧啦唠家常,这里就不做翻译了,但是,有两个重要的链接,点我,再点我)
Observable 转换
当你有一个需要订阅的Observable,并且希望转换结果的时候(切记,响应式编程中一切皆流)。即将涉及到observable转换的时候,从队列中取出将要消费的事件,不可能一直是我们需要的格式或者形状,可能每个值都需要扩展成更丰富的对象或者化作更多的值。为了达到目的,我们可以为每一个observable的返回值使用一个这样的方法函数,使用它可以将所有已发送的事件转换成各种Observable,并最终合并结果。不要担心,不能马上理解这种概念(关于响应式,我也思考了一段时间),让我们来看一个小栗子吧。
问题
我需要从数据库检索出一组数值,然后每个数值都要调用这样的一个方法,它不仅支持异步转换,还能维持之前的输出顺序。最后,将他们转换成UI展示所需的列表。然而蛋疼的是,结果并不是我想要的,因为:我使用了一个不能维持元素顺序的操作符 Observable.flatMap()。
简单示例
让我用一个简单示例演示上面提到的事情。我们有一个能够发送整型(对象)事件的Observable,并且能够计算每个值的平方和。
public class DataManager {
private final List numbers;
private final Executor jobExecutor;
public DataManager() {
this.numbers = new ArrayList(Arrays.asList(2, 3, 4, 5, 6, 7, 8, 9, 10));
jobExecutor = JobExecutor.getInstance();
}
public Observable getNumbers() {
return Observable.from(numbers);
}
public List getNumbersSync() {
return this.numbers;
}
public Observable squareOf(int number) {
return Observable.just(number * number).subscribeOn(Schedulers.from(this.jobExecutor));
}
}
这个DataManager类有一个方法:能够生成一个可以发送2到10的数字事件的Observable。因此可以用这个方法计算每个值的平方和。
private final Func1> SQUARE_OF_NUMBER =
new Func1>() {
@Override public Observable call(Integer number) {
return dataManager.squareOf(number);
}
};
把每个Integer作为一个实体,生成一个Observable,合并,然后发送结果。如你所看到的,dataManager.squareOf()是一个异步方法(为达到演示目的),看起来是这样的:
public Observable squareOf(int number) {
return Observable.just(number * number).subscribeOn(Schedulers.from(this.jobExecutor));
}
虽然这也能运行,但并不是预期结果(至少不是我想要的),因为元素的顺序被打乱了。

flatMap()与concatMap()的比较
这两个方法似乎相差无几,但有一点不同:用操作符合并最终结果的时候。这里有一些官网的东西:

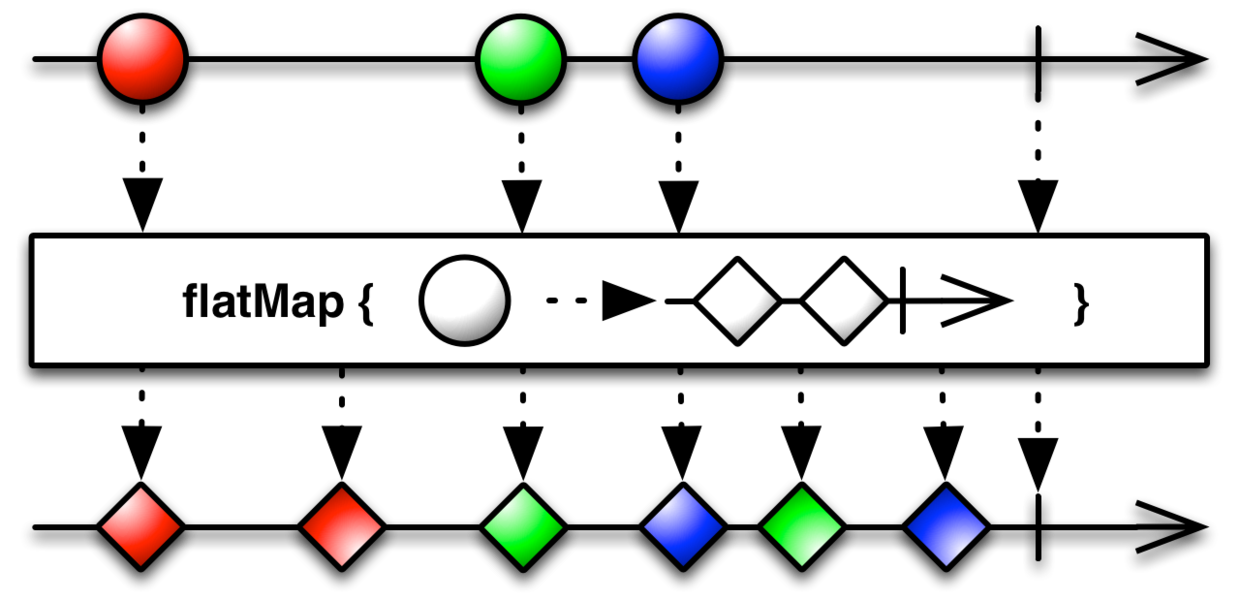
flatMap()操作符使用你提供的原本会被原始Observable发送的事件,来创建一个新的Observable。而且这个操作符,返回的是一个自身发送事件并合并结果的Observable。可以用于任何由原始Observable发送出的事件,发送合并后的结果。记住,flatMap()可能交错的发送事件,最终结果的顺序可能并是不原始Observable发送时的顺序。为了防止交错的发生,可以使用与之类似的concatMap()操作符。

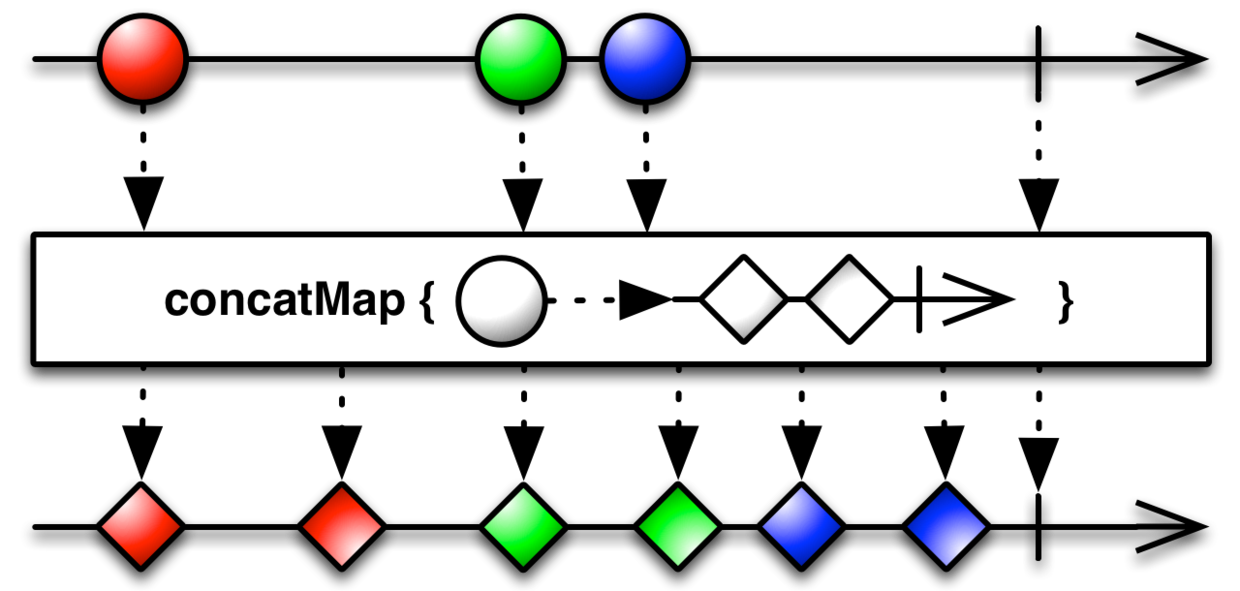
如你所见,这两个方法非常的相似,只在形成输出的时候存在微小的区别(在map()操作符执行完毕后)(译者注:通过翻看源码,会发现无论flatMap()还是concatMap()都包裹了一层map()操作符)。flatMap()使用merge()操作符,而concatMap()使用concat()操作符,这就意味着后者(译者注:这里的后者指concatMap())遵循元素的顺序,所以,请留意是否需要保持元素次序:)。(译者注:关于:)这个表情,请将屏幕旋转90°)
Merge operator
将多个Observable合并成一个。

Concat operator
按顺序依次连接两个或更多的Observable

Problem solved
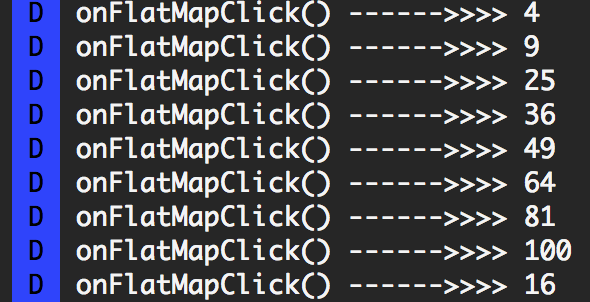
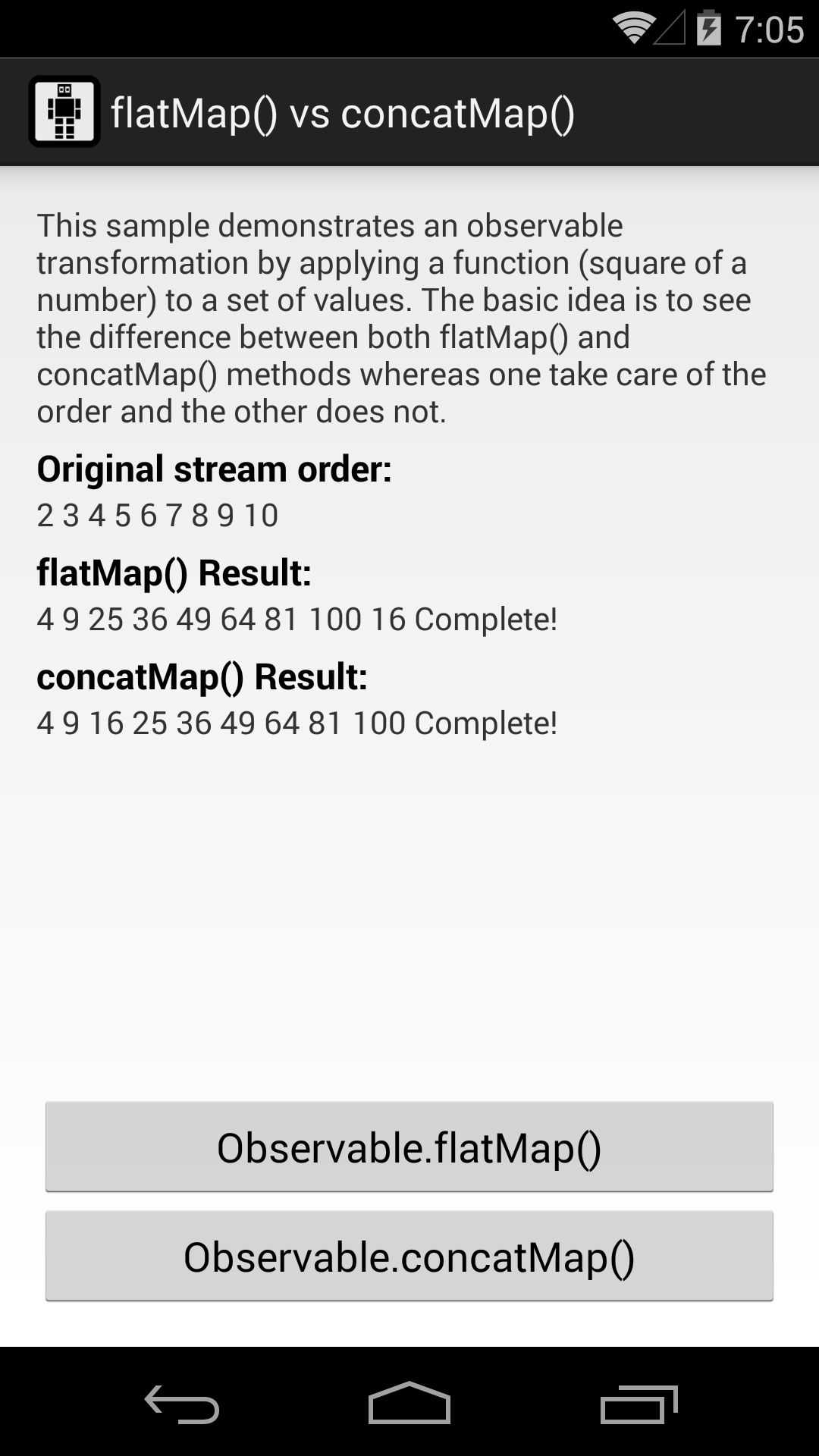
concatMap()的救赎。把flatMap()替换成concatMap(),问题迎刃而解。你可能会问:为什么不首先阅读文档(归功于RxJava的贡献者),有时候我们真的很懒,不到万不得已绝不会去查阅文档。这张图是经过测试后的最终结果(可以在最下面找到示例代码):

参考文献
希望我的片面之词能够对你有所帮助,一如既往的将示例代码和其他一些值得读的资料罗列在这里。
- 源码: https://github.com/android10/Android-ReactiveProgramming
- Functional Reactive Programming on Android With RxJava
- Grokking RxJava
- Top 7 Tips for RxJava on Android
- Mastering Observables
- React Conference London
如果有更好的办法或者其他问题,欢迎任何形式的反馈(译者注:当然,小鄧子也欢迎任何形式的反馈)。