【译】Vue.js 2015 回顾:11,357 Stars
发布于 2015-12-29 09:29:10 | 257 次阅读 | 评论: 0 | 来源: 网友投递
Vue.js 轻量级 JavaScript 框架
Vue.js 是构建 Web 界面的 JavaScript 库,提供数据驱动的组件,还有简单灵活的 API,使得 MVVM 更简单。

2015年对Vue.js来说是高速发展的一年。这个项目的发展已经超出了我的预期,所以我打算做一个回顾并阐述一些观点。
开头
使用情况
-
NPM下载量: 382,184, ~52k每月 -
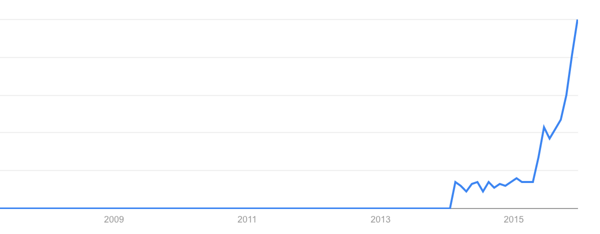
GitHub Stars数量:
很遗憾,Bower和CDNs没有办法提供下载统计 - 应该至少与上面的数据相持平,因为有相当一部分的Vue.js使用者直接从CDN引用并将它用于非SPA页面。
GitHub star数量从二月份到现在有了7.6k+的增长。相比之下,Vue.js在发布的第一年(2014二月 至 2015 二月)只获得了~3.6k的stars。
Repo 活动记录
-
版本数量: 54 (从
0.11.5到1.0.12, 包含alpha/beta/rc版本) -
代码提交次数: 1,023
-
关闭的
Issues数量: 1,014 -
Pull Requests合并数量: 69个(从43个贡献者)
Vuejs.org 官网数据
-
页面浏览次数: 3,761,728
-
累计浏览人数: 363,365
-
30天内活跃人数: 76,090
亮点
被Laravel社区采用
一切的开始来自于……
React学起来真是太费劲了。@vuejs看起来挺容易的,而且网站挺不错的。
— Taylor Otwell (@taylorotwell) April 20, 2015
Taylor Otwell是Laravel的作者,选用了Vue.js做为他新的前端库以代替React。不久之后Jeffrey Way在laracasts录制了教学视频用来安利Vue.js。现在很多的Vue.js活跃用户就是来自Laravel社区。现在有很多非常Cool的开源项目就是这两个技术的结晶,比如Koel。
发布1.0
1.0版本的开发真是一个艰难的工作:认真考虑反对的声音,漫长的时间,倾听关于模板语法修改的讨论。但最终我相信我们做出了让大多数人满意的结果。1.0版本有着升级警告提示并且完全向后兼容,因此我对提供了无缝升级这件事十分的自豪。
1.0的发布对于这个项目的采用来说是一个不错的宣传。这个发布在HackerNews front页面呆了有段时间,收到了超过300个赞成票。GitHub star的数量激增,从那之后Vue.js几乎每天都呆在GitHub JavaScript trending的列表里。在Google统计中,Vue.js有着不错的增长率,最近超过了Backbone和Ember。
不断壮大的生态系统
除了Vue.js这个核心,我们现在也提供了一整套的库和工具以用来构建大型应用:
-
vue-loader 和 vueify 用于构建基于组件的开发
-
vue-router 用于SPA路由
-
vue-devtools 用于页面调试
-
vuex 用于大型项目的状态管理
当然也有很多社区贡献的项目 - 分享你创造的东西吧!
当嘉宾!
我在今年做了好多次的播客,主要是去谈论Vue.js的。这些播客谈到了Vue.js很多深层次的话题,如果你对这些技术细节有兴趣,那么非常值得一听!
思考
The Progressive Framework
经常有人问我Vue.js和其他的框架相比有何优缺点。这当中有大量的技术细节,在我的播客中已经谈论的足够多了。最根本的问题在于为什么Vue.js存在,它的最终目标是什么。老实说,我也经常这样问我自己 - 尤其是在这个几乎人人都在高谈阔论React的2015年。撇掉React的优势不谈,有相当的人喜欢使用Vue.js - 事实上,人数越来越多。每隔几天我都可以在推特看到关于Vue.js如何改变了别人的开发方式。这使得我坚信Vue.js正在填补现有web开发的不足之处。
web开发覆盖的方向非常多,每一个web开发方向都非常的不同。从静态内容网站到复杂的企业应用,人们的构建方式几乎完全不同。每一个解决方案都 是针对特定的问题而生的。例如,当尝试管理大型复杂应用的时候,侵入性强的框架往往会引入一些额外没有什么价值的复杂度到团队架构中,这些概念和工具使得 简单的事情变得复杂。另一方面,当把一些大大小小的库组合在一起来处理大型应用时,各种调研、开发和配置的工作变得多的吓人。
我相信Vue.js是正确的,它解决了大多数基本的web开发问题 - 通过声明映射状态到DOM - 将侵入性降到最小。如果这正是你想要的,那么这种复杂程度能立马被控制住。当项目的规模开始膨胀,你可能会开始使用组件,但它并不一定必须是一个SPA 的。对于真正的SPA来说,你可以使用vue-router,然后你可以考虑是否使用模块构建系统。最终,对于一个成熟的模块化的SPA来说,你还可以考虑是否用Vuex来管理状态……
这就是我所说的Progressive Framework: 关键在于我们是否能够让框架跟随项目的复杂需求一起增长。但你开始扩展的时候,你将不必在数不清的解决方案中苦苦筛选,因为这里有着官方解决方案并配有文档,这些解决方案本身就是被设计用于一起工作的。(当然,你也可以用点别的东西把他们替换掉)。在progressive framework中,你的框架相关的知识可以贯穿于整个项目,而不是只用到它的一小部分。
在2016年依旧有许多地方需要努力 - 但一定会向着好的方向发展 ;)
author: Evan You
date: Dec 20, 2015
via: http://blog.evanyou.me/2015/12/20/vuejs-2015-in-review/
译者:limichange