Mithril.js 入门介绍
发布于 2015-12-24 11:57:54 | 232 次阅读 | 评论: 0 | 来源: PHPERZ
这里有新鲜出炉的Mithril.js 中文文档,程序狗速度看过来!
Mithril JavaScript 的 MVC 框架
Mithril.js 是一个客户端的 JavaScript MVC 框架。可将应用分成数据层、UI层和控制层。Mithril 压缩后只有 3kb 左右。API 提供一个模板引擎,带 DOM diff 实现,支持路由和组合。
Mithril.js 是一个客户端的 JavaScript MVC 框架。
随着 Flarum 也使用了 Mithril,这个小框架在 github 上的 star 数量也已经突破了 4K。
Mithril 是什么?
Mithril 是一个客户端 javascript MVC 框架,即它是一个工具,使应用程序代码分为数据层(Model), UI 层(View),黏合层(Controller)。
Mithril 通过 gzip 压缩后,仅有 12kb 左右,这要归功于 small, focused, API。它提供了一个模板引擎与一个虚拟 DOM diff 实现高性能渲染,还提供了其它高级工具,以及支持路由和组件化。
框架的目标是使应用程序代码更容易组织,可读和可维护,帮助你成为一个更好的开发者。
不像某些框架,Mithril 努力避免将您锁定到某个 web 框架上:您可以尽量少地使用您所需要的框架。
然而,使用其整个工具库可以带来很多好处:学习使用函数式编程和巩固良好的编码实践,OOP 和 MVC 只是其中的一些。
特点
轻量级
-
gzip压缩后仅仅12kb,无依赖
-
非常少的API,非常容易的学习曲线
鲁棒性
-
默认安全的模板
-
层次化的MVC组件(hierarchical)
快速
-
虚拟DOM和编译模板
-
智能的重绘系统(redrawing)
入门示例代码
//model 模型
var Page = {
list: function() {
return m.request({method: "GET", url: "pages.json"});
}
};
var Demo = {
//controller 控制器
controller: function() {
var pages = Page.list();
return {
pages: pages,
rotate: function() {
pages().push(pages().shift());
}
}
},
//view 视图
view: function(ctrl) {
return m("div", [
ctrl.pages().map(function(page) {
return m("a", {href: page.url}, page.title);
}),
m("button", {onclick: ctrl.rotate}, "Rotate links")
]);
}
};
//initialize 初始化
m.mount(document.getElementById("example"), Demo);
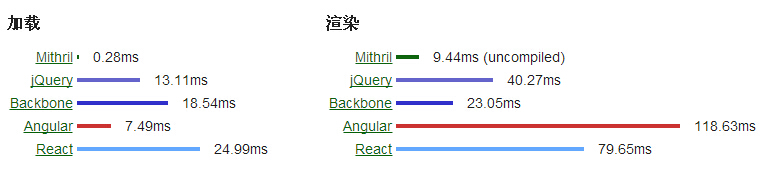
性能