Modernizr.js使用简介
发布于 2015-12-21 09:27:29 | 294 次阅读 | 评论: 0 | 来源: PHPERZ
Modernizr 浏览器功能检测
Modernizr 是一个利用 JS 和 CSS 来检测浏览器说支持功能的小工具。
前言
Modernizr.js既能给老版本浏览器打补丁,又能保证新浏览器渐进增强的用户体验。
作用:
从实际操作来看,Modernizr默认做的事情很少,除了(在你选择的情况下)给不支持html5的标签的浏览器,如IE6,7,8追加一点由Remy Sharp开发的html5垫片脚本,使其识别<aside>、<section>等html5元素之外,它主要做的就是浏览器‘功能检测’。
因此,它知道浏览器是否支持各种html5和css3特性。
下载地址:www.modernizr.com,效果地址:http://www.andthewinnerisnt.com/
HTML5, CSS3以及相关技术(例如canvas和web sockets)带来了非常有用的特性,可以让我们的web程序提升一个新的level。这些新技术允许我们只用HTML,CSS和JavaScript 就可以构建包括在平板和移动设备上能够运行的多样化表单页面。HTML5虽然提供了很多新特性,但是如果我们不考虑旧版本的浏览器就是用这些新技术也不太 现实,老版本浏览器已经使用了很多年,我们依然需要考虑这些版本的兼容性问题。本文要解决的问题就是:在我们使用HTML5/CSS3技术的时候,如何更 好地处理不支持HTML5/CSS3特性的旧版本浏览器问题。
尽管我们可以自己写代码来判断浏览器是否支持某些HTML5/CSS3特性,但是代码都不是很简单。例如:写代码判断浏览器支付支持canvans,我们的代码可能和下面的类似:
<script>
window.onload = function () {
if (canvasSupported()) {
alert('canvas supported');
}
};
function canvasSupported() {
var canvas = document.createElement('canvas');
return (canvas.getContext && canvas.getContext('2d'));
}
</script>
如果要判断是否支持本地存储(local storage),代码可能和下面的类似,但是很容易再Firefox下产生bug。
<script>
window.onload = function () {
if (localStorageSupported()) {
alert('local storage supported');
}
};
function localStorageSupported() {
try {
return ('localStorage' in window && window['localStorage'] != null);
}
catch(e) {}
return false;
}
</script>
前面2个例子都是分别检查一个特性,如果有很多HTML5/CSS3特性的话,我们不得不写多份代码来判断,不过还算幸运的是这些代码没有依赖顺序。Modernizr可以让你用很少的代码来实现上述复杂的功能,让我们来看一下Modernizr的一些重要特性。
开始使用Modernizr
第 一次我听到Modernizr的时候,我以为它的意思是modernized,可以在旧版本浏览器上添加一些HTML5/CSS3的新特性。事实 上,Modernizr不是干这个的,它是帮助我们提高开发实践的,使用一个非常时髦的方法来帮助探测浏览器是否支持某种新特性,甚至可以加载额外的 script脚本。如果你是一个web开发人员的话,那对你来说它就是一件很牛逼的兵器。
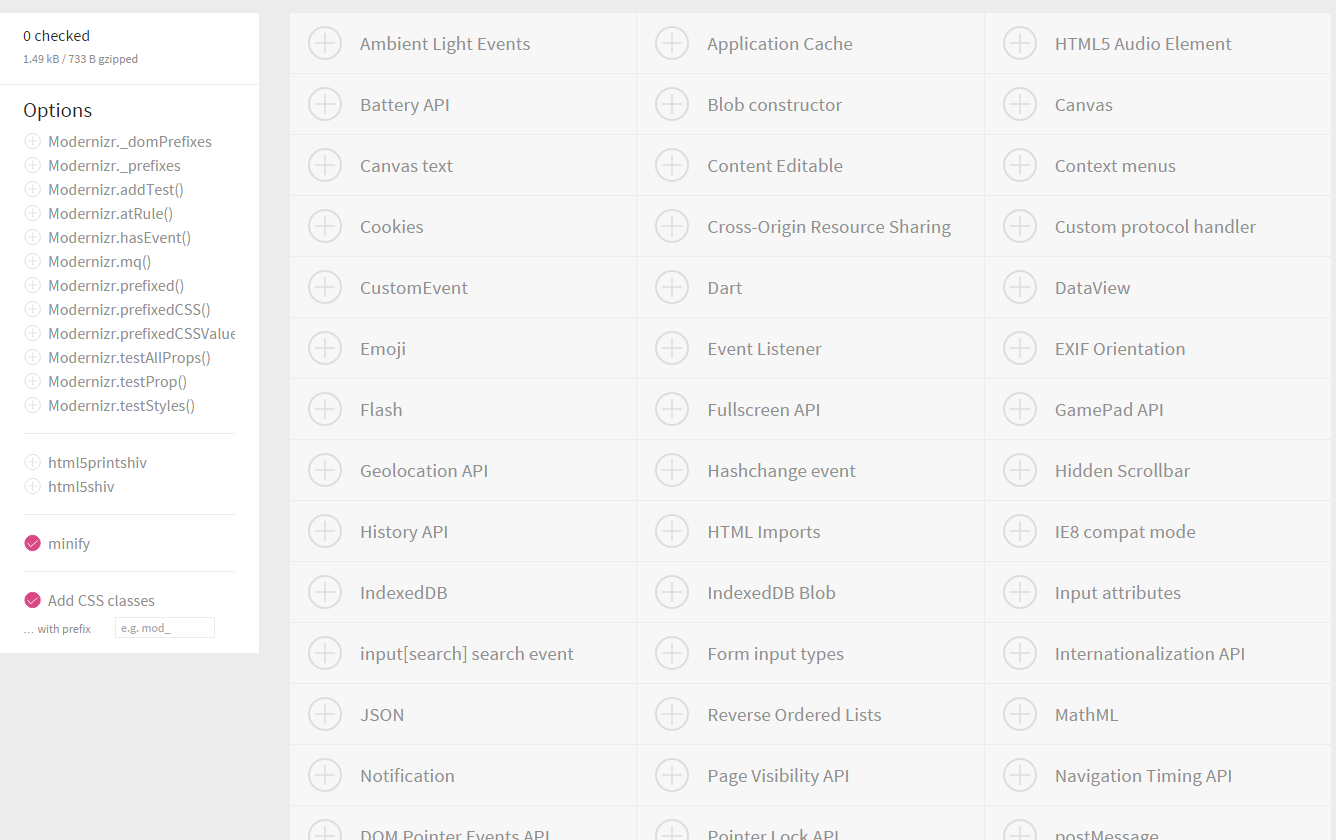
Modernizr官方站点:http://modernizr.com,2 个类型的脚本你都可以使用(开发版和自定义的生产版本)。网站提供了一个自定义需求的工具来生成仅仅你需要的探测功能,而不是一个什么都可以探测的大而全 的版本,就是说你可以让你的脚本最小化。下图是官方网站生成工具的界面,可以看到很多HTML5/CSS3和相关技术的探测功能都可以选择上。

下载完你自定义的脚本以后,你就可以像引用普通js文件一样引用它了,然后就可以用了。
<script src="Scripts/Modernizr.js" type="text/javascript"></script>
Modernizr和HTML元素
添 加完Modernizr引用以后,它就立即生效了。运行的时候它会在html元素上添加一批CSS的class名称,这些class名称标记当前浏览器支 持哪些特性和不支持哪些特性,支持的特性就直接显示该天特性的名称作为一个class(例如:canvas,websockets),不支持的特性显示的 class是“no-特性名称”(例如:no-flexbox)。下面这段代码是运行在Chrome下的效果:
<html class=" js flexbox canvas canvastext webgl no-touch geolocation postmessage
websqldatabase indexeddb hashchange history draganddrop websockets
rgba hsla multiplebgs backgroundsize borderimage borderradius
boxshadow textshadow opacity cssanimations csscolumns cssgradients
cssreflections csstransforms csstransforms3d csstransitions fontface
generatedcontent video audio localstorage sessionstorage webworkers
applicationcache svg inlinesvg smil svgclippaths">
下面这段代码是运行在IE9下的效果:
<html class=" js no-flexbox canvas canvastext no-webgl no-touch geolocation
postmessage no-websqldatabase no-indexeddb hashchange no-history
draganddrop no-websockets rgba hsla multiplebgs backgroundsize
no-borderimage borderradius boxshadow no-textshadow opacity
no-cssanimations no-csscolumns no-cssgradients no-cssreflections
csstransforms no-csstransforms3d no-csstransitions fontface
generatedcontent video audio localstorage sessionstorage
no-webworkers no-applicationcache svg inlinesvg smil svgclippaths">
使用Modernizr,有可能会出现下面代码的情况(添加no-js名称到class里):
<html class="no-js">
你可以访问(http://html5boilerplate.com)站点查看HTML5 Boilerplate相关的内容,或者(http://initializr.com)查看Initializr相关的内容,添加no-js class到html元素下,是告诉浏览器是否支持JavaScript,如果不支持就显示no-js,如果支持就把no-js删掉。非常爽,对吧?
结合HTML5/CSS3特性一起使用
你可以直接使用Modernizr在<html>元素里生成的class名称,在你的css文件里定义相应的属性以便支持当前浏览器。例如,下面的代码可以属性,在支持shadow阴影的浏览器显示shadow,不支持的浏览器显示标准的边框:
.boxshadow #MyContainer {
border: none;
-webkit-box-shadow: #666 1px 1px 1px;
-moz-box-shadow: #666 1px 1px 1px;
}
.no-boxshadow #MyContainer {
border: 2px solid black;
}
因为如果浏览器支持box-shadows的话,Modernizr就会将boxshadow class添加到<html>元素,然后你可以将它管理到一个相应的div的id上。如果不支持,Modernizr就会将no-boxshadow class添加到<html>元素,这样显示的就是一个标准的边框。这样我们就可以很方便地在支持CSS3特性的浏览器上使用CSS3新功能,不支持的浏览器上继续使用以前的方式。
Modernizr除了添加相应的class到<html>元素以外,还提供一个全局的Modernizr JavaScript对象,该对象提供了不同的属性来表示某种新特性在当前浏览器下是否支持。例如,下面的代码可以用于判断浏览器是否支持canvas和local storag。对于多个开发人员在多版本浏览器下开发测试的时候很有好处的,大家可以统一代码。
$(document).ready(function () {
if (Modernizr.canvas) {
//Add canvas code
}
if (Modernizr.localstorage) {
//Add local storage code
}
});
全局的Modernizr对象也可以用来探测是否支持CSS3特性,下面的代码用于测试是否支持border-radius 和CSS transforms:
$(document).ready(function () {
if (Modernizr.borderradius) {
$('#MyDiv').addClass('borderRadiusStyle');
}
if (Modernizr.csstransforms) {
$('#MyDiv').addClass('transformsStyle');
}
});
其它的一些CSS3特性可以探测到结果,例如:opacity, rgba, text-shadow, CSS animations, CSS transitions, multiple backgrounds等等,Modernizr支持的完整的HTML5/CSS3可探测列表可以在如下http://www.modernizr.com/docs找到。
使用Modernizr加载Script脚本
在某些不支持新特性的浏览器上,Modernizr不仅仅提供了上述方式告诉你,也提供了load功能允许你加载一些shim/polyfill脚本来达到支持的目的(关于shim/polyfill的信息请访问:https://github.com/Modernizr/Modernizr/wiki/HTML5-Cross-Browser-Polyfills)。Modernizr提供了一个脚本加载器来判断一个功能,如果不支持就加载相应的脚本。单独的脚本也可以在http://yepnopejs.com找到。
可以使用Modernizr的load()函数来动态加载脚本,该函数的test属性是表明要测试是否支持的新特性,如果测试成功支持的话,就加载yep属性设置的脚本,如果不支持就加载nope属性设置的脚本,不管是否支持,both属性里设置的脚本都会加载的。例子代码如下:
Modernizr.load({
test: Modernizr.canvas,
yep: 'html5CanvasAvailable.js’,
nope: 'excanvas.js’,
both: 'myCustomScript.js'
});
在该例子里,Modernizr会判断当前浏览器是否支持canvas特性,如果支持,那就会加载html5CanvasAvailable.js和myCustomScript.js这两个脚本,如果不支持,就会加载excanvas.js(用于IE9之前的版本)脚本文件以让该浏览器支持canvas功能,然后再加载myCustomScript.js脚本。
因为Modernizr可以加载脚本,所以你还可以用于其它的用途,比如,如果你引用的第三方脚本(例如提供CDN服务的Google和Microsoft提供jquery的托管)加载失败的情况下,可以加载备用的文件。下面的代码是Modernizr提供的一个加载jquery的示例:
Modernizr.load([
{
load: '//ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.js',
complete: function () {
if (!window.jQuery) {
Modernizr.load('js/libs/jquery-1.6.4.min.js');
}
}
},
{
// This will wait for the fallback to load and
// execute if it needs to.
load: 'needs-jQuery.js'
}
]);
该代码会首先从Google CDN加载jQuery文件,如果下载或加载失败,complete函数就会执行,首先判断jQeury对象是否存在,如果不存在,Modernizr就会加载定义好的本机js文件,如果连 complete里的文件都加载不成功,就会加载needs-jQuery.js文件。
Respond.js的使用
https://github.com/scottjehl/Respond 该垫片脚本,使其可以支持min-width和max-width,但有一个问题:垫片脚本在每一个浏览器中都会被加载-无论它们需要与否。
一种解决办法就是在脚本文件链接放置在IE条件注释中,像下面这样:
<!--[if lte IE 8]>
<script src="js/respond.min.js" type="text/javascript"></script>
<![endif]-->
总结:
如果你正在使用最新的HTML5/CSS3来构建你的程序,Modernizr绝对是一个必需的工具。使用它你可以节约很多代码以及测试工作量,甚至可以对一些不支持新特性的浏览器通过额外加载脚本的形式来实现相应的新特性。