Brackets编辑器配置推荐
发布于 2015-12-09 04:27:02 | 591 次阅读 | 评论: 0 | 来源: PHPERZ
Adobe Brackets 前端 WEB 集成开发环境
Adobe Brackets是Adobe Systems开发的一个以HTML、CSS及JavaScript编写的HTML编辑器。在MIT许可证下的免费软件,并于GitHub上维护。虽然1.0版本尚未公布,但大约一个月都会有两次预览版本更新发布。现可供三个平台下载使用,包括在Microsoft Windows、Mac OS X及Linux。
关于
Brackets 号称是懂web设计的开源编辑器。之所以这样说,是因为它是为前端工程师准备的,在前端开发方面做了很多特别设计。比如 可以在HTML里面直接跨文件编辑标签所涉及的CSS、PSD生成web文件、实时预览等。
该项目由Adobe创建和维护,并在Github上开源。
该编辑器是用HTML/CSS/JavaScript开发的,所以前端工程师可以能很容易读懂并进行改进。
早在两年前刚起步时我就开始关注了,但鉴于功能还不完善、社区不够活跃,一直保持观望状态。最近重装电脑,索性把一直用的Sublime放到一边,试着用Brackets。
初体验
用惯Sublime,初次使用Brackets的时候总会不自觉的进行比较。感觉Brackets更像干净的白纸,等着开发者去图画。Brackets要靠插件来完成Sublime很多基本功能。
下面先介绍Brackets特有的功能,再介绍插件和小技巧。
特别的功能
在HTML里编辑CSS
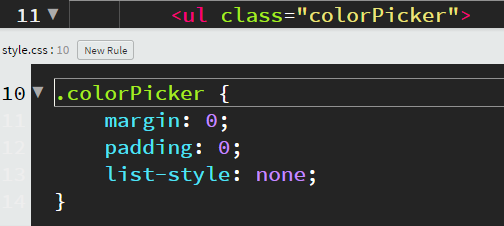
在HTML文件里,鼠标放到一个要编辑样式的标签上,快捷键CTL + E,就可以看到有个下拉编辑框,这里显示了与这个标签有关的样式,直接修改后,相应的样式文件也会改变。
可以看到,这个样式定义在style.css文件里,你还可以new rule新建样式。

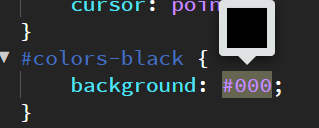
预览颜色
在样式文件里,鼠标放到一个颜色属性上,就可以预览颜色

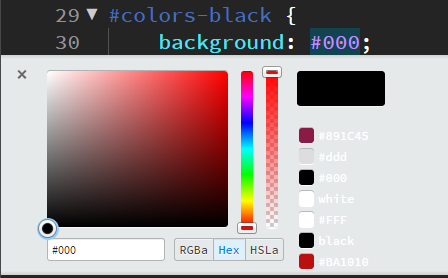
用取色器编辑颜色
在颜色值上按CTRL + E,调出取色器进行编辑:

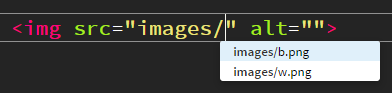
文件地址提示

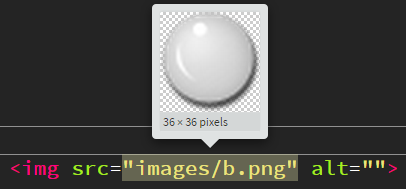
图片预览
HTML:

Markdown:

主题
更换主题
在网上找的你喜欢的主题,我用的是一个基于 Sublime Monokai 的主题。GIthub 的地址是 https://github.com/Brackets-Themes/Monokai。
有几种方法添加:
-
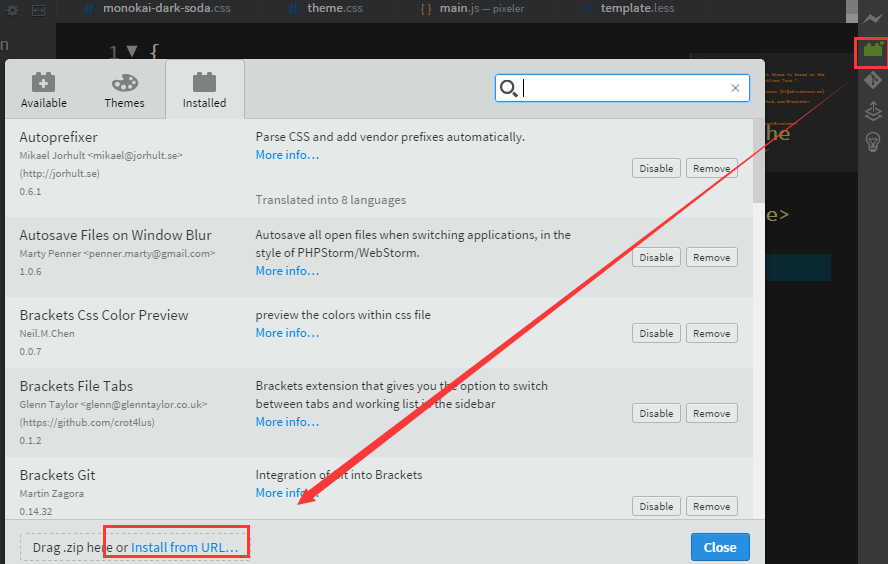
通过URL
在右边工具栏找到一个望远镜的图标,点击Install from URL,粘贴地址上去安装。

-
上传压缩包
同样在上图的位置,拖拽zip文件即可
-
在线搜索
Brackets已经被墙,能用的几率很小。完全无法理解为什么编辑器网站都被墙 = =
-
复制到插件文件夹
从菜单Help > Show Extensions Folder > User中进入扩展文件夹,把压缩包解压到这里,或者 git clone 主题项目。重启编辑器即可。重启快捷键是 F5。
创建新主题
创建主题文件
-
打开编辑器,从菜单
Help > Show Extensions Folder > User中进入扩展文件夹 -
新建一个文件夹,起一个你喜欢的主题名字
-
在这个文件夹新增文件
package.json、theme.less(CSS也行)
修改package.json
按照以下模板填写,可以参考别人的主题的文件;
{
"name": "yourname.my-shiny-theme",
"title": "My Shiny Theme",
"description": "This theme is so shiny that you'll need to wear shades!",
"homepage": "https://github.com/yourname/my-shiny-theme",
"version": "1.0.0",
"author": "Your Name <your@email> (http://your.url)",
"license": "MIT",
"theme": {
"file": "theme.less",
"dark": true,
"addModeClass": true
},
"keywords": ["theme"]
}
添加主题
-
在编辑器菜单
View > Themes里添加你的主题 -
编辑你的
theme.less文件,保存后即可生效,在编辑器里看到效果
开发
前面说到,Brackets是用HTML、CSS、JavaScript开发的,所以前端工程师能很轻易掌握开发这个编辑器的技能。
修改编辑器主题,就行开发网页一样。按F12就能看到Development Tool,是不是Chrome的开发者工具的既视感!是不是一下子就对Brackets有很强烈的归属感~
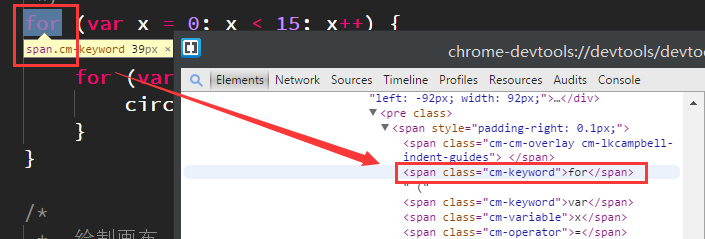
所以你可以审查元素,获得类名,然后到CSS/LESS文件里进行修改。
比如,我找到JS文件里for用到的class是cm-keyword,然后就可以在样式文件里修改。

为不同文件格式设置不同注释样式
在1.1版本之后,在主题 package.json 文件里开启 addModeClass 模式,就可以这样为CSS的注释写样式:
.cm-m-css.cm-tag {
color: #6c9ef8;
}
其他Common modes:
.cm-m-clike: PHP
.cm-m-css: CSS, LESS
.cm-m-javascript: JavaScript
.cm-m-xml: HTML, XML
修改
比起从0开始,还是站在巨人的肩上比较好。这是我在主题上进行的修改,不过牵一发动全身,修改需谨慎:
span.cm-builtin { /*CSS id*/
color: #FFFD83;
}
span.cm-header { /*MD标题*/
color: #53C0E0;
}
.cm-s-monokai-dark-soda .cm-tag { /*CSS标签、MD图片标签*/
color: #F5A14E;
}
.cm-s-monokai-dark-soda .cm-comment { /*注释、MD文件的代码块*/
color: #c7d4d6;
}
span.CodeMirror-matchingbracket { /* 聚焦的括号 */
color: #F5C04C !important;
background-color: none;
}
小技巧
自动补全反括号、引号
Sublime是默认开启这个功能,Brackets需要手动打开,刚开始还比较困惑,差点因为没找到这个小功能而放弃Brackets,因为实在容易出错。
开启菜单 Edit--Auto Close Brace
查找解决方案的时候,发现这个功能以前是默认开启的,后来取消了,感觉很不自在。我觉得大多数人都用过Sublime,它的一些好的做法应该保留,这样用户不会产生太大抵触心理。不过ST3也是把很多ST2默认开启的功能改为手动开启,也是烦。
修改文件树字体大小
习惯可能大字了。在Sublime是通过 User Setting 里添加 JSON 信息即可。
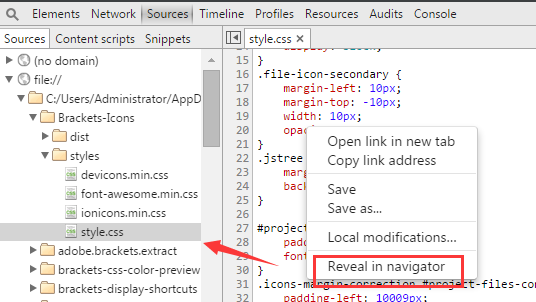
通过开发者工具,找到定义文件树的标签和样式定义,可以看到是在style.css文件里的#project-files-container a (注意,我安装的文件树的插件,所以和你所找到的会不一样):

点击style.css,进入开发者工具的 Source 面板,右键Reveal in navigator,可以看到文件所在目录。

找到后打开编辑,保存重启即可。