你真的会使用Chrome开发者工具吗(一)
发布于 2015-11-30 07:54:00 | 203 次阅读 | 评论: 0 | 来源: PHPERZ
这里有新鲜出炉的Chrome 开发工具指南,程序狗速度看过来!
Google Chrome 浏览器
Google Chrome,即Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。该浏览器是基于其他开源软件所撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。
Chrome开发工具是一个web开发者的利器,使用她你可以实现:
-
管理界面元素
-
断点调试JavaScript代码
-
优化你的代码
这里将列出一些非常实用的使用技巧,帮助你更加高效的工作
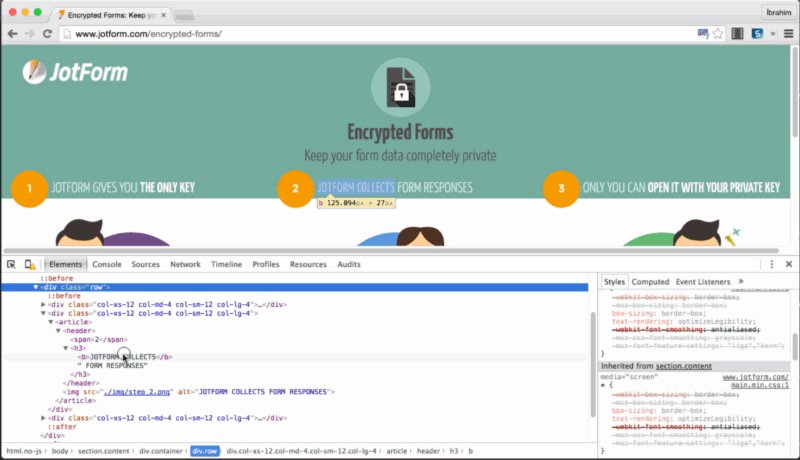
1. 快速编辑HTML元素

-
选择开发工具面板的
Elements -
在
Elements下的元素编辑器中选择一个DOM元素 -
双击选中的DOM元素标签,然后进行编辑
完成相应的编辑之后,页面会立即发生相应改变。
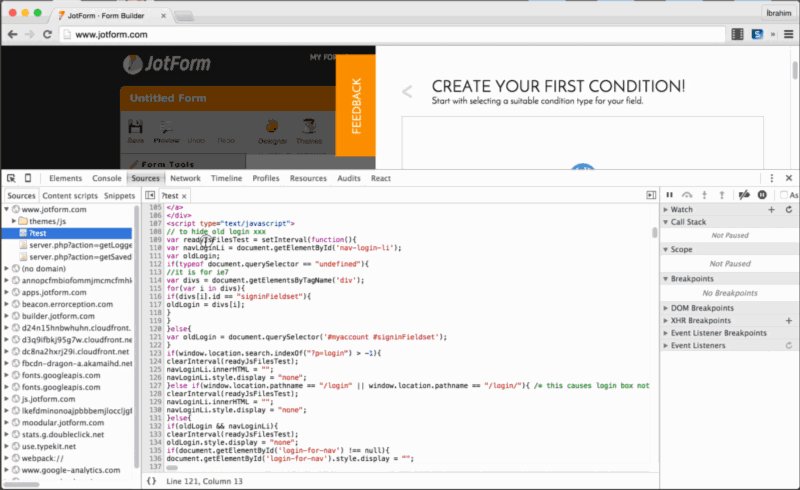
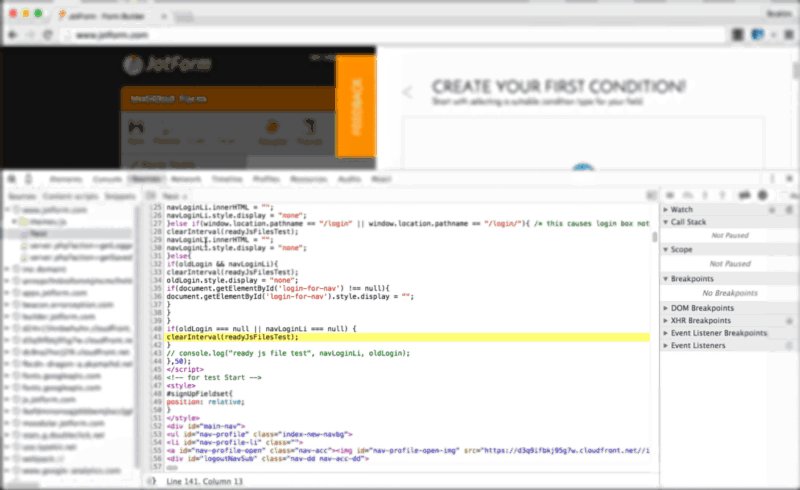
2. 快速定位到行

-
打开开发工具面板,快捷键
Ctrl+O(Mac:CMD+O) -
输入
:行号:列号来进行定位
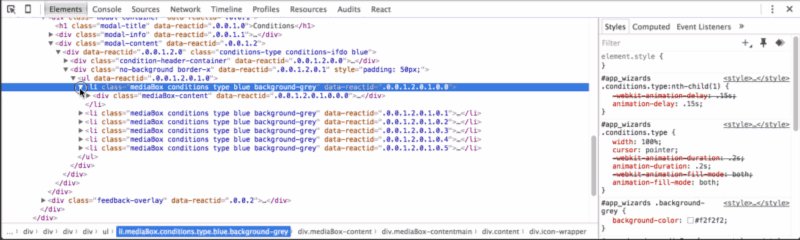
3. 展开所有子节点元素

-
选择
Elements面板 -
选择一个DOM元素,按下
Alt键并且鼠标双击选择DOM元素前面的箭头,就会展开该DOM元素下的所有字节点元素
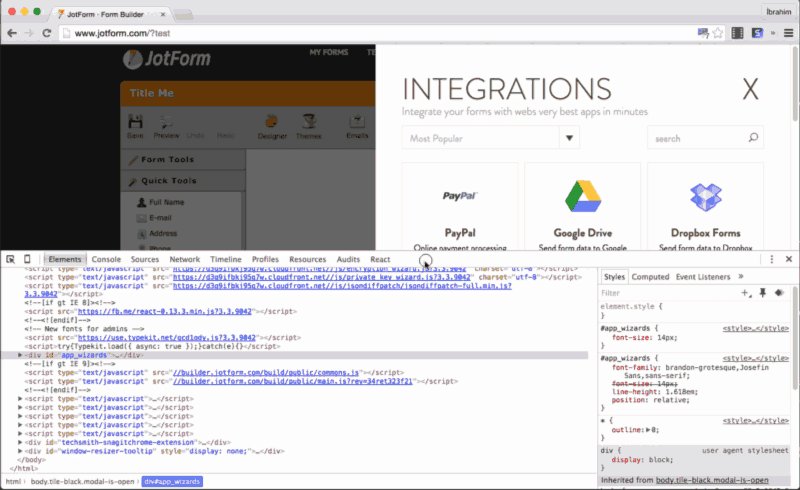
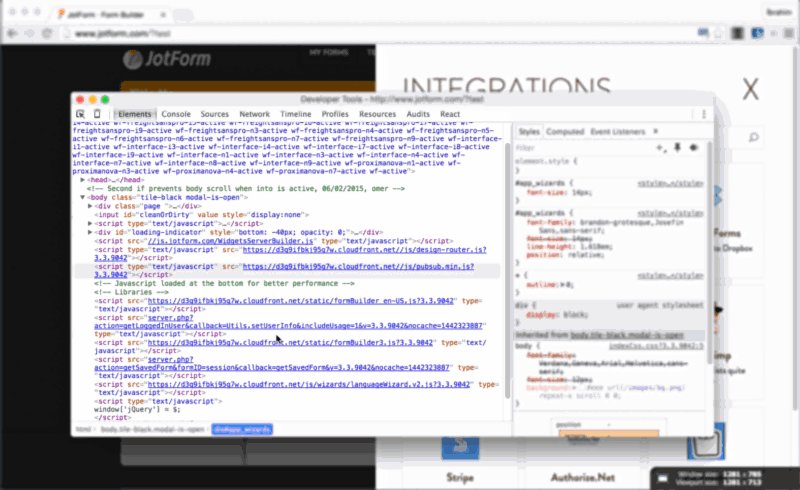
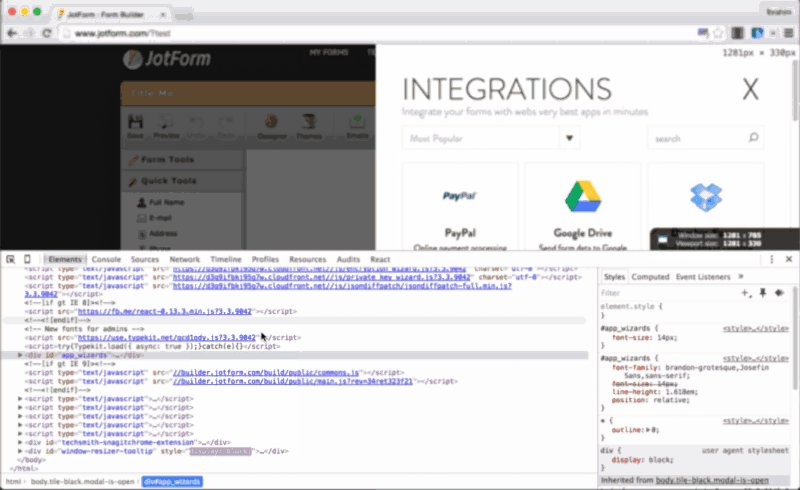
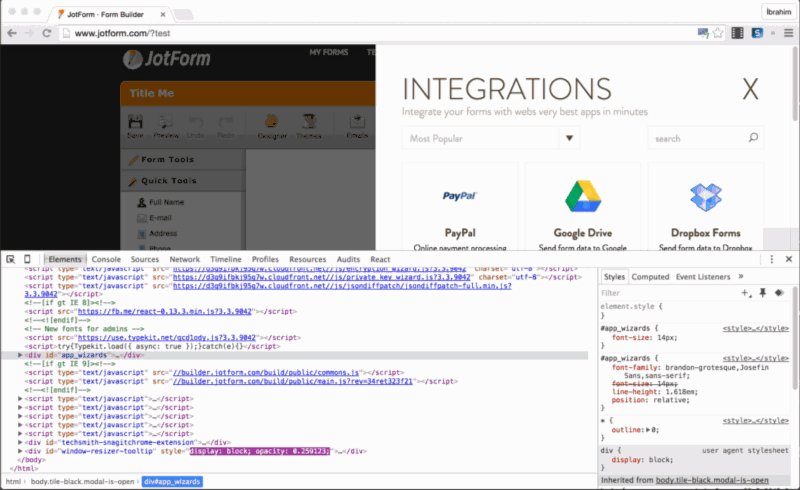
4. 改变开发工具的位置

打开开发工具面板,按下快捷键Ctrl+Shift+D (Mac:CMD + Shift + D),或者直接在开发工具面板右侧进行相应选项设置:浮动,底部,右侧
5. 通过CSS选择符进行DOM元素搜索

快捷键Ctrl + F(Mac:CMD+F),试试在搜索栏输入ID选择符或者类选择符就可以定位到元素啦
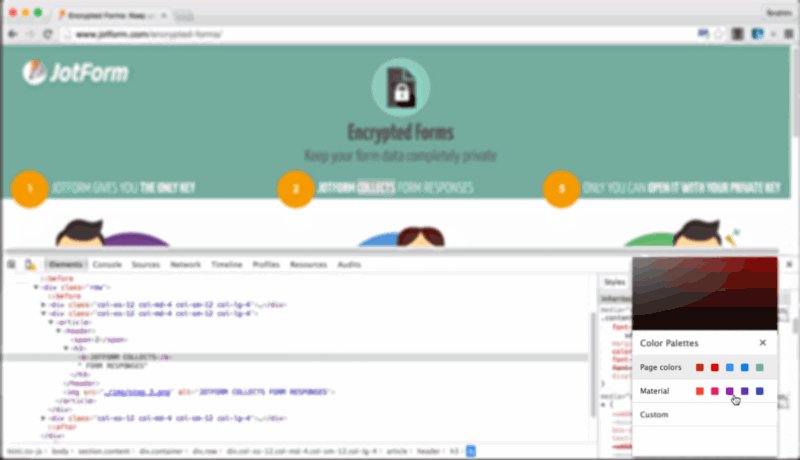
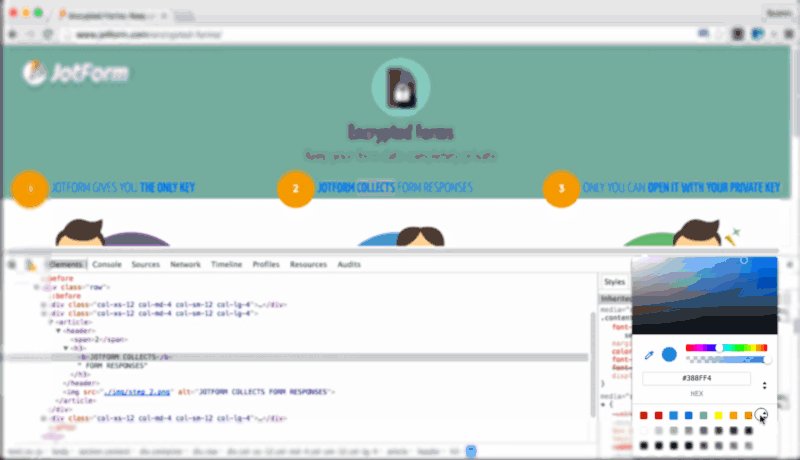
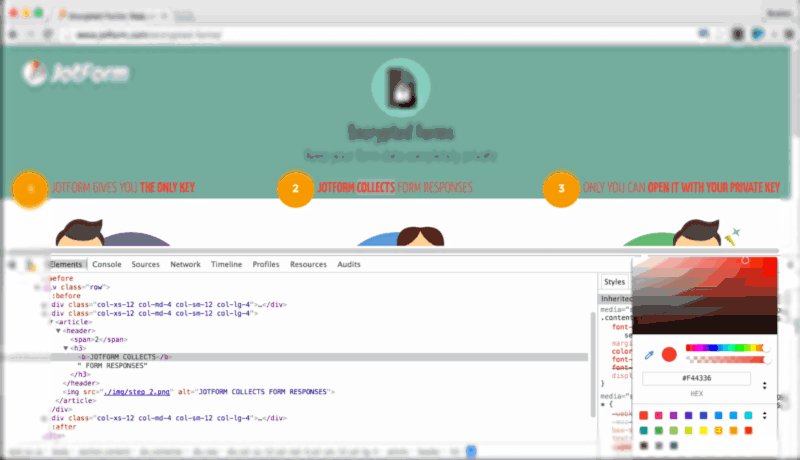
6. Material风格和自定义调色板

Elements面板右侧的Style编辑器中,点击颜色十六进制编码前的小色块,会弹出一个调色板:
-
可以自定义颜色值,也可以使用拾色器进行取色
-
调色板下方可以选择Material Design的主要色系
7. 多光标

在Sources面板中选择一个资源文件进行编辑,如css文件,通过按住Ctrl键可以添加多个编辑光标,同时对多处进行编辑。按下Ctrl + U可以撤销编辑。
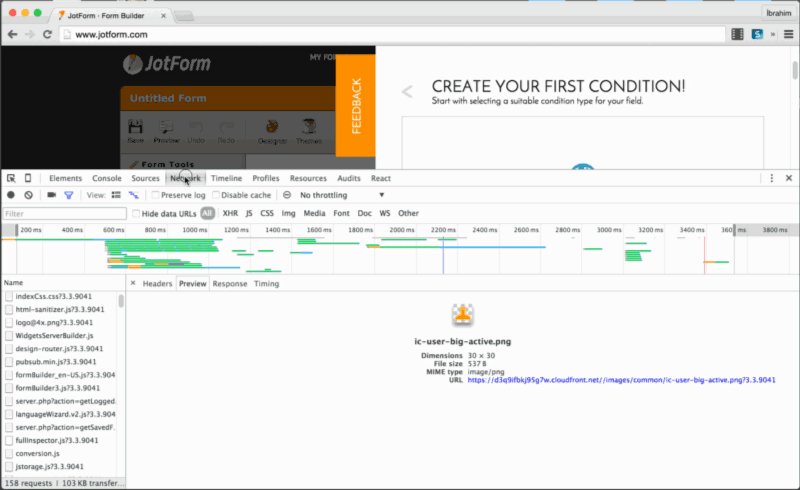
8. 获取图片的Data URI

-
选择
Network面板 -
选择一张图片,在右侧图片上鼠标右键选择
copy it as a Data URI,就可以获取图片的Data URL (base64编码)
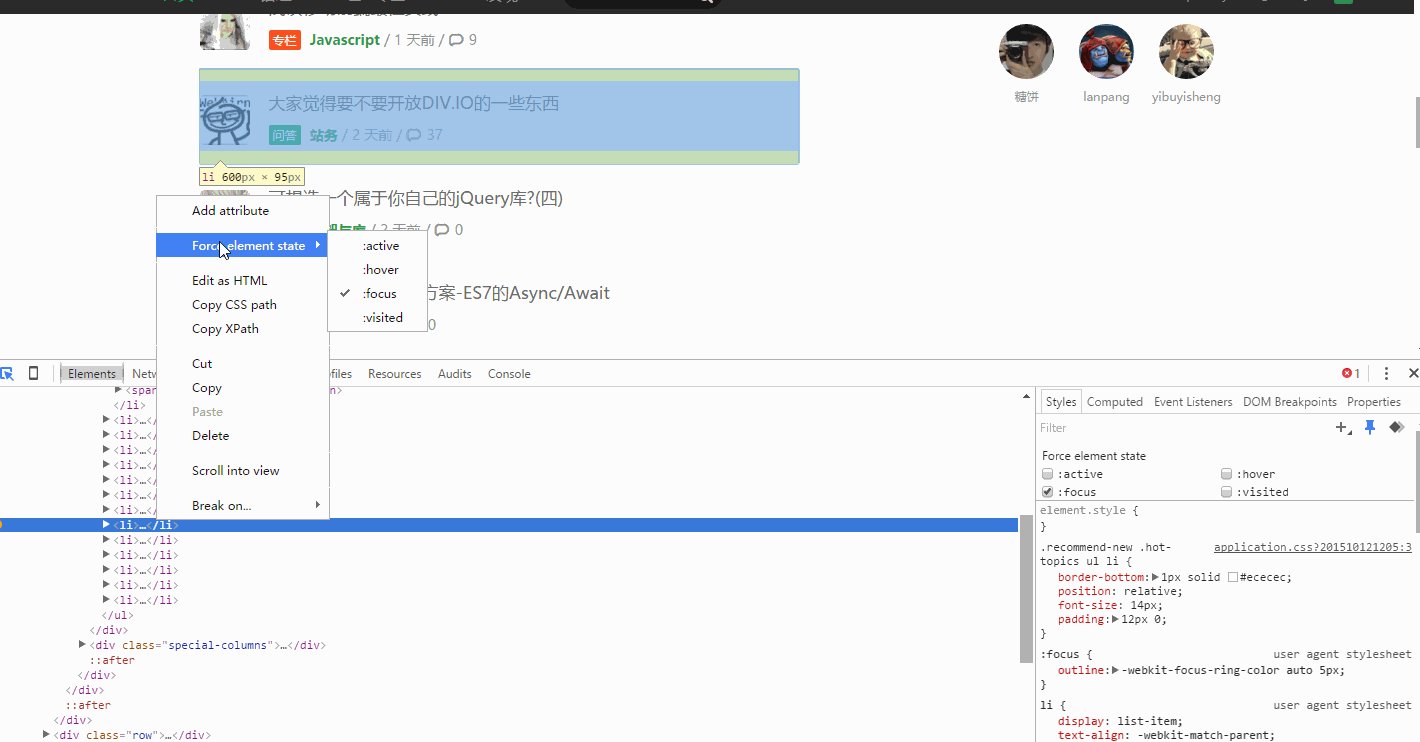
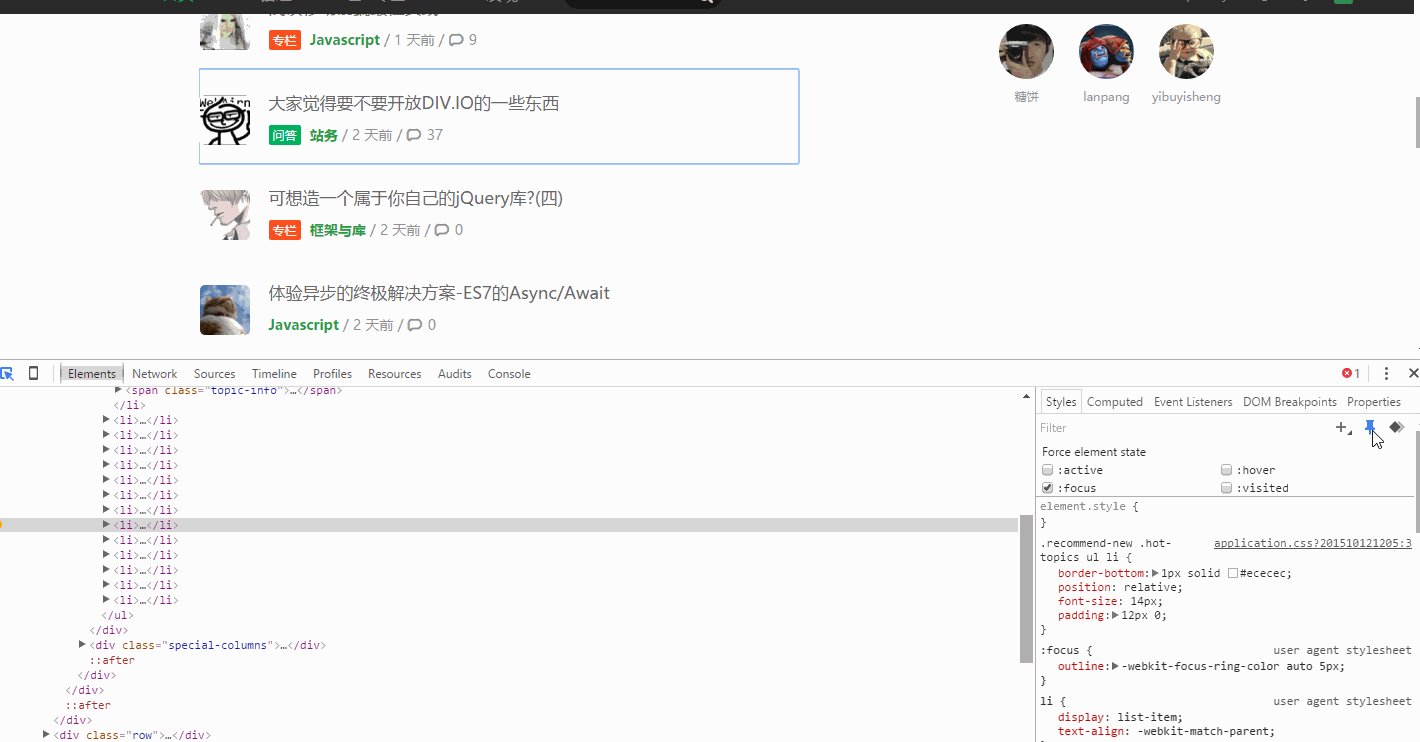
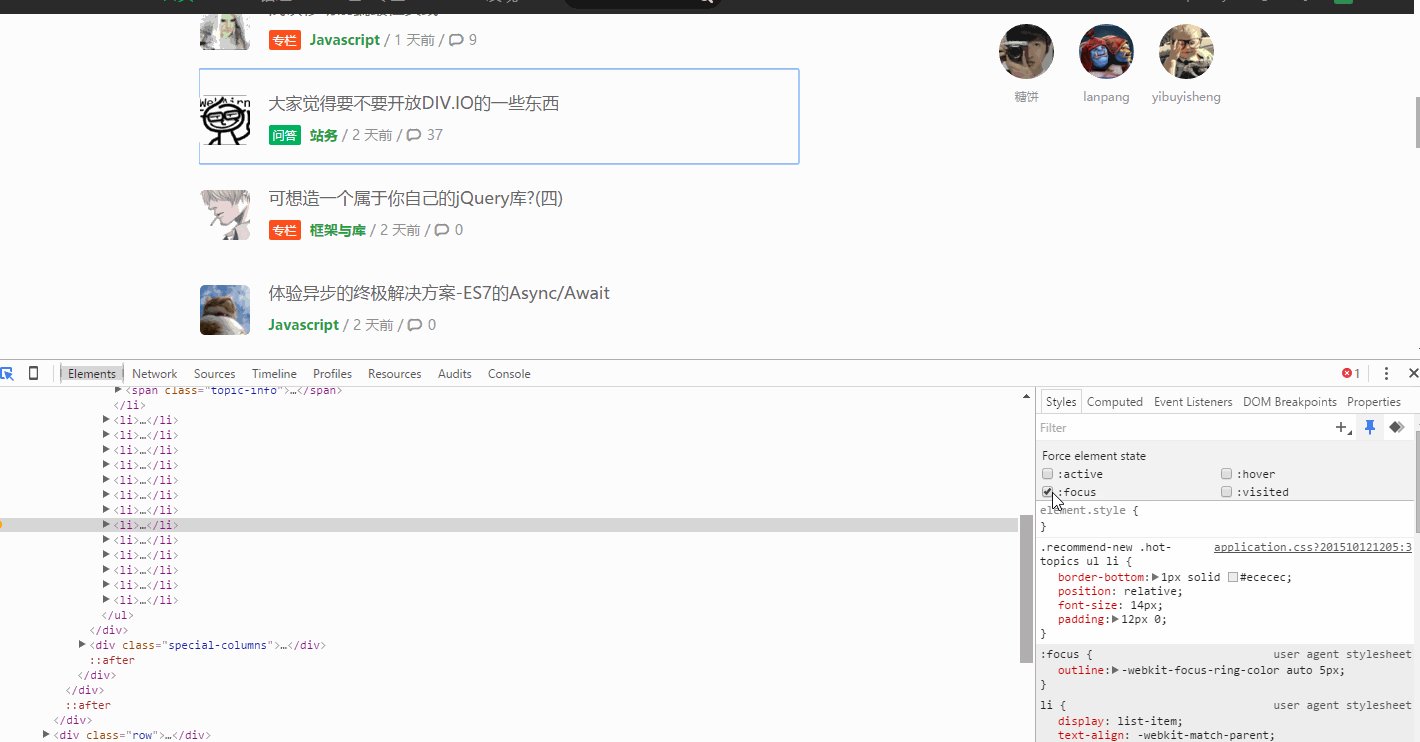
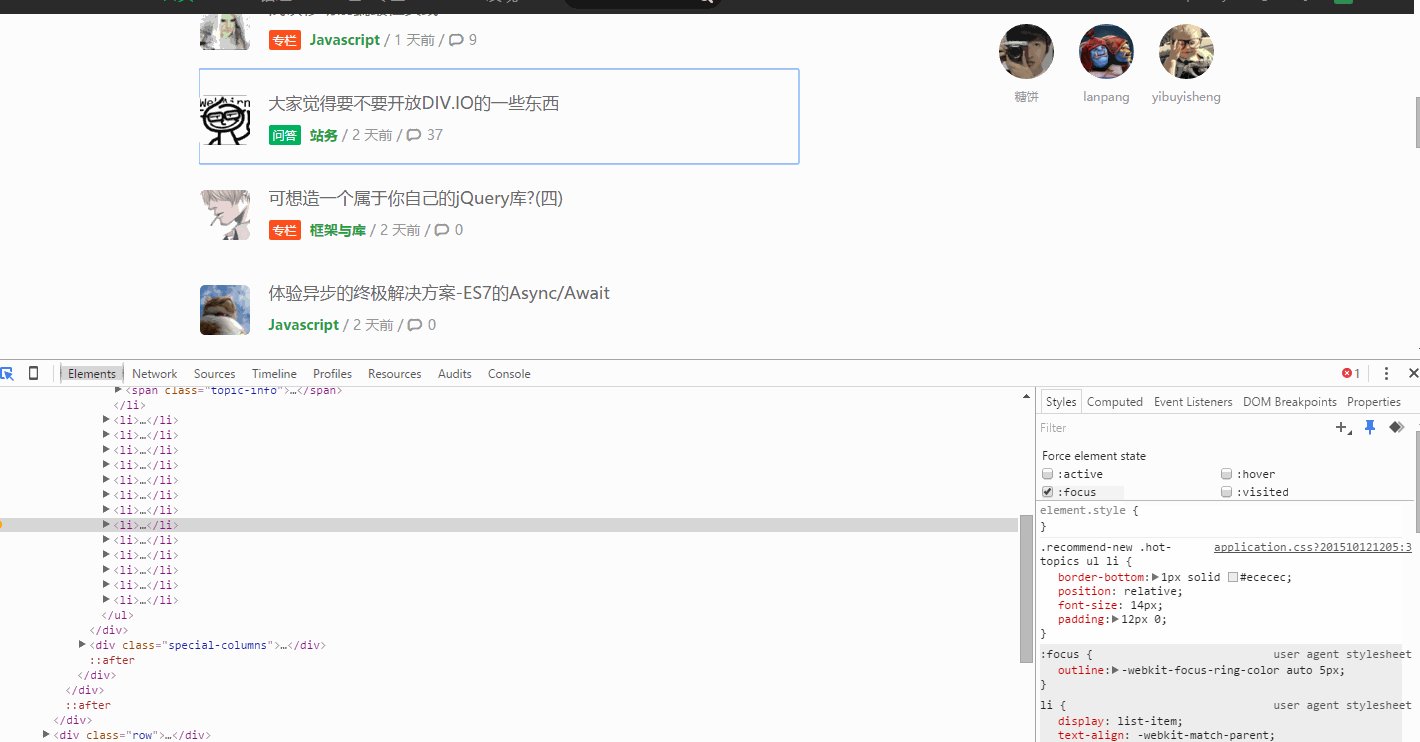
9. 触发伪类

-
Elements面板右键执行DOM元素节点,选择Force Element State -
或者,点击右侧
Toggle Element State图标
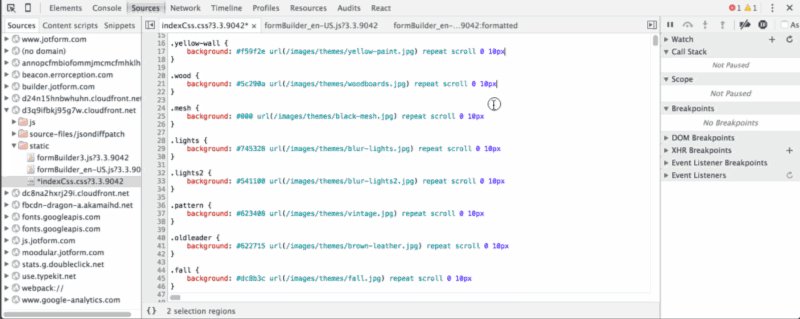
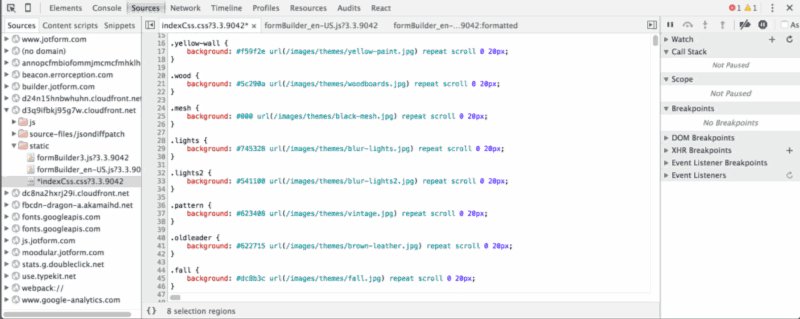
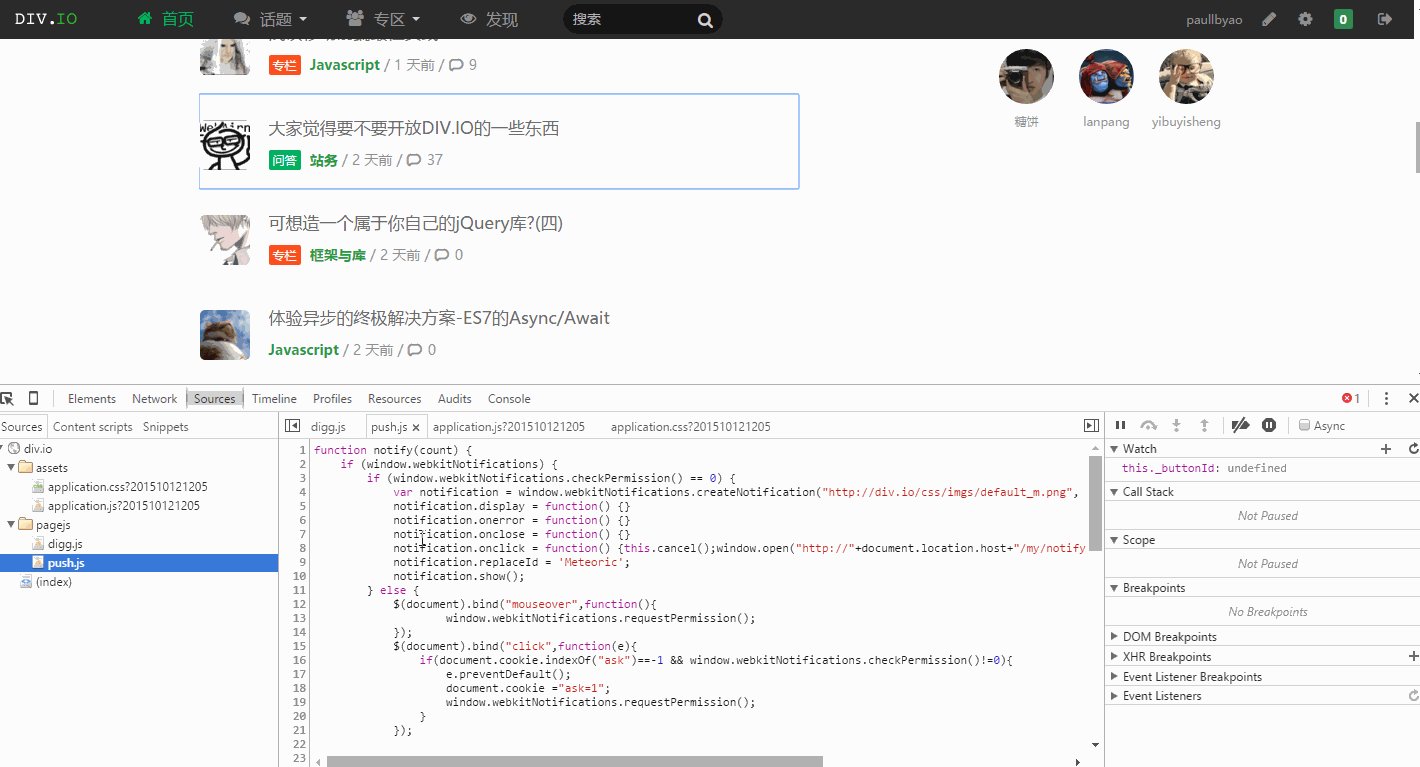
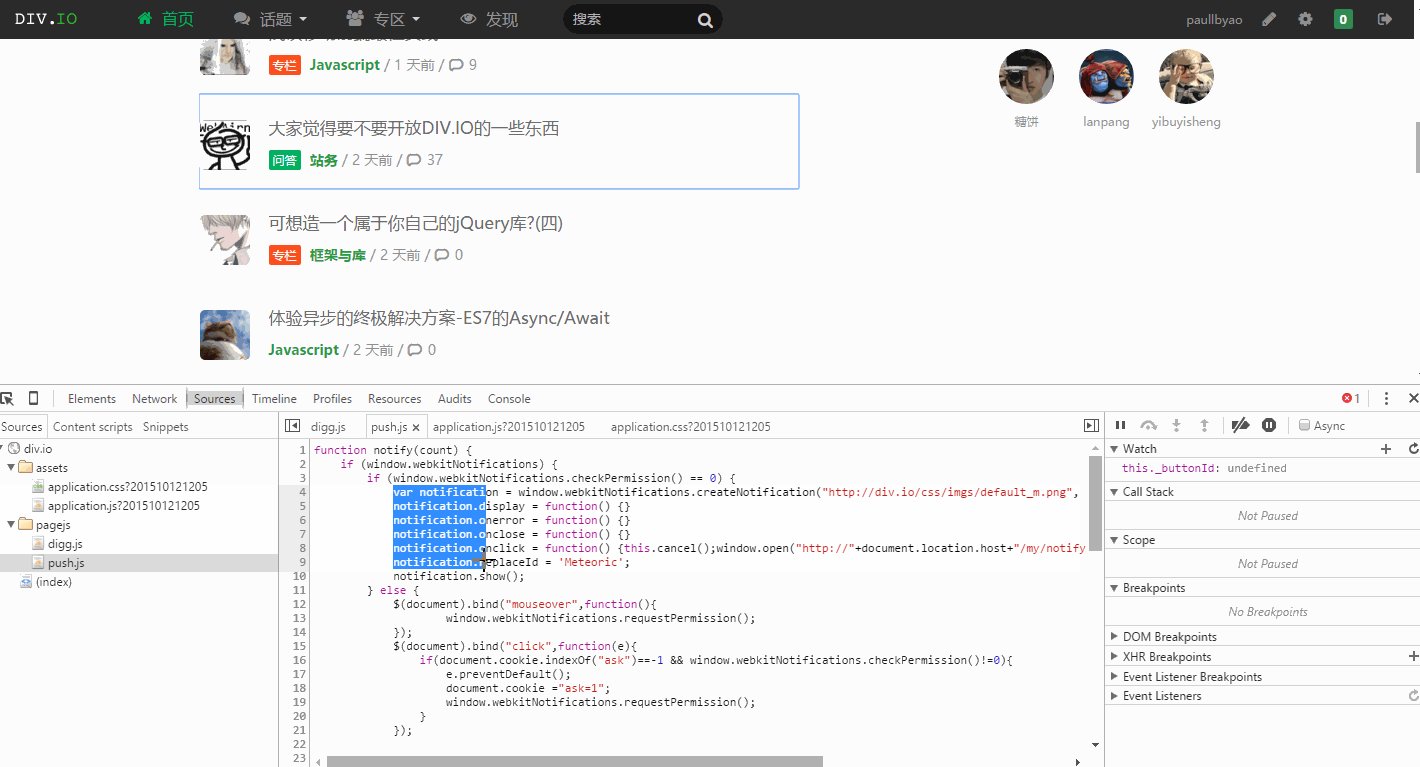
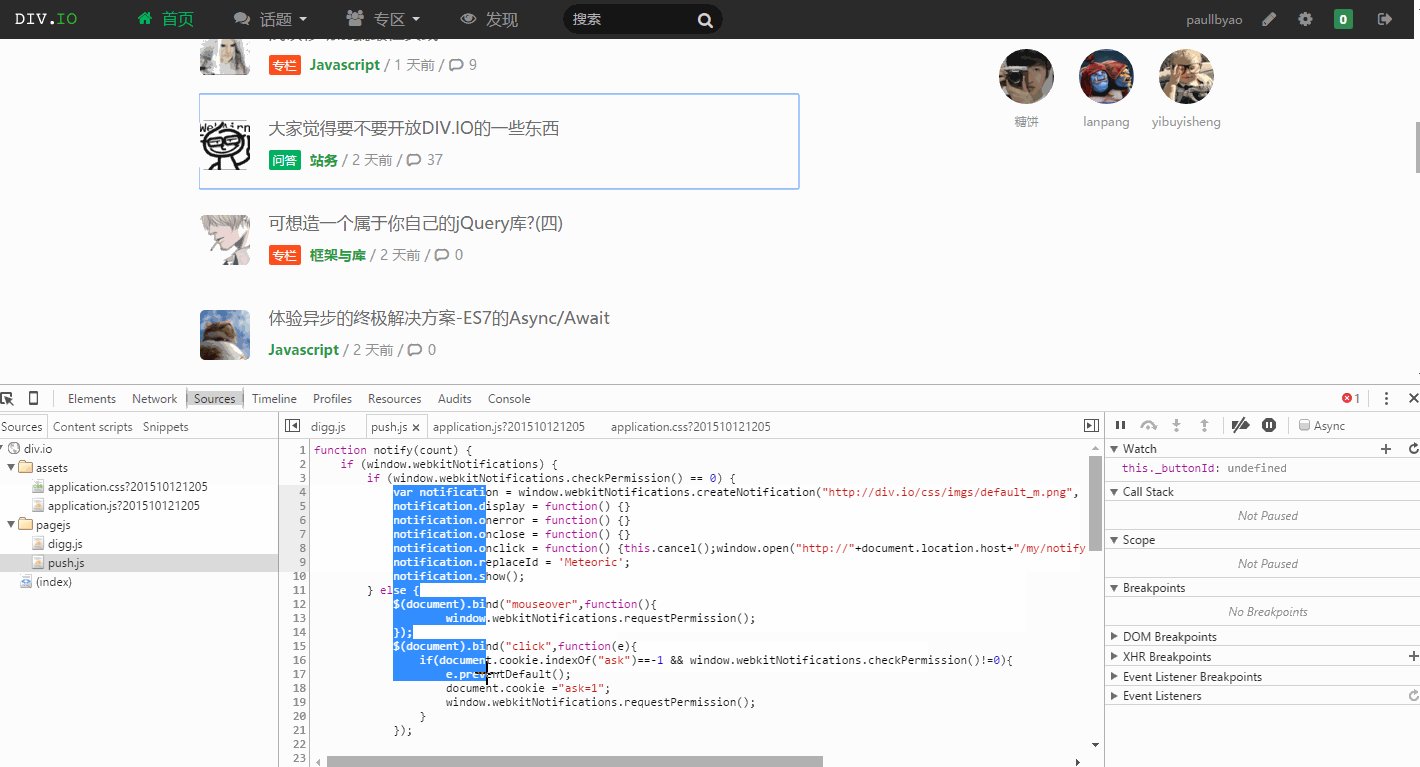
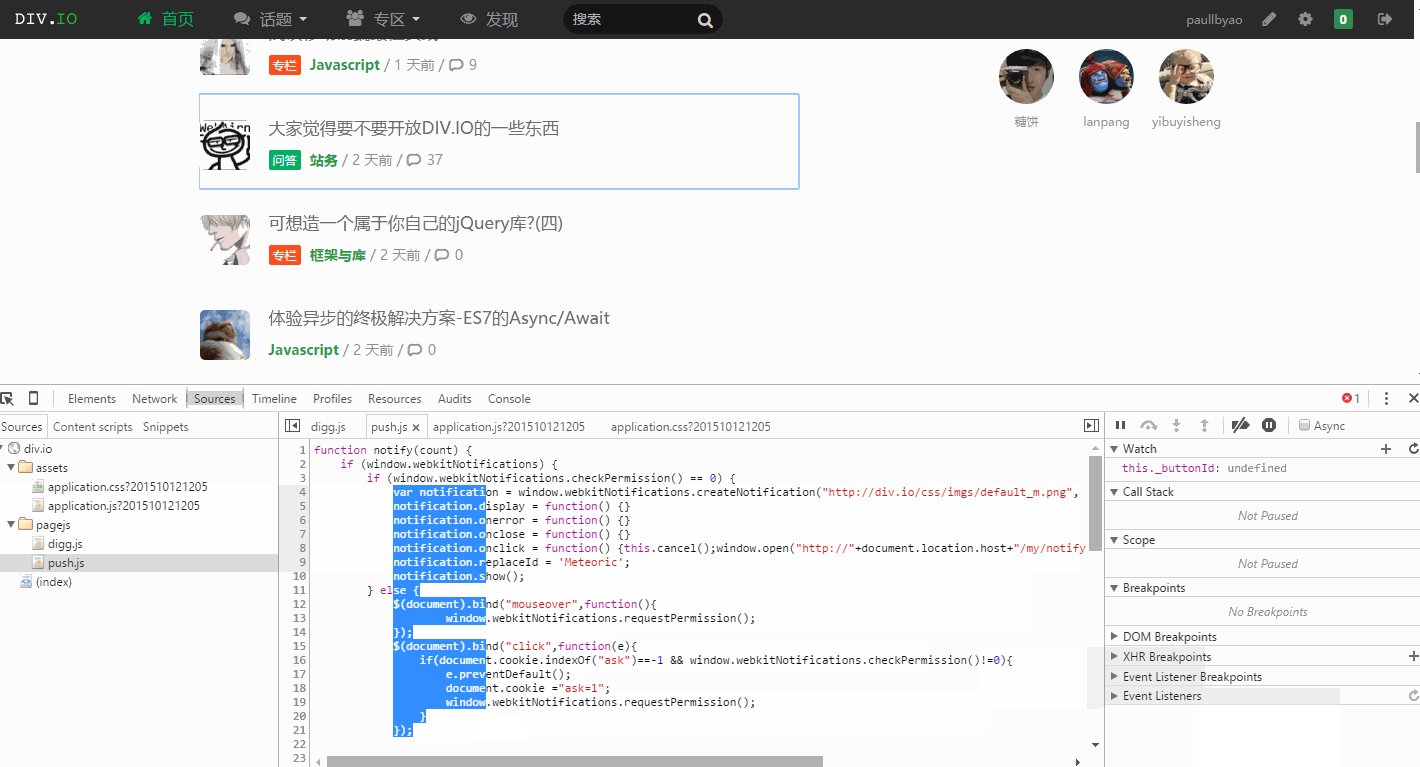
10. 多列内容选择

-
选择
Sources面板 -
选择一个资源文件
-
按住
Alt键并拖动鼠标进行多列内容选择
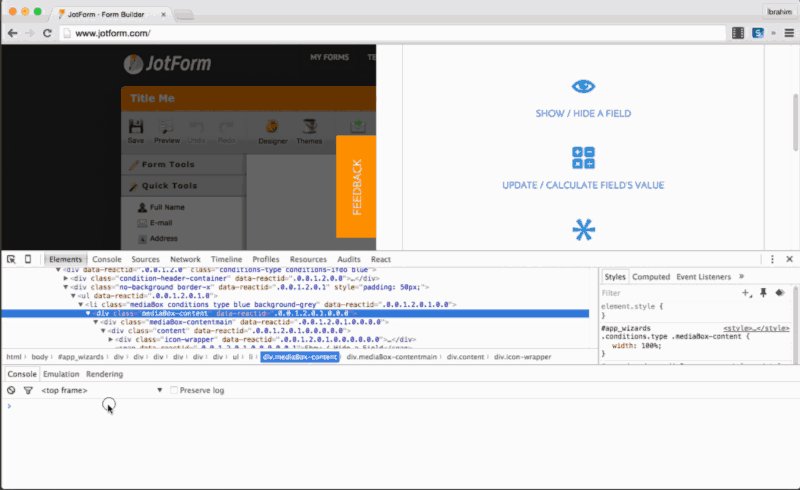
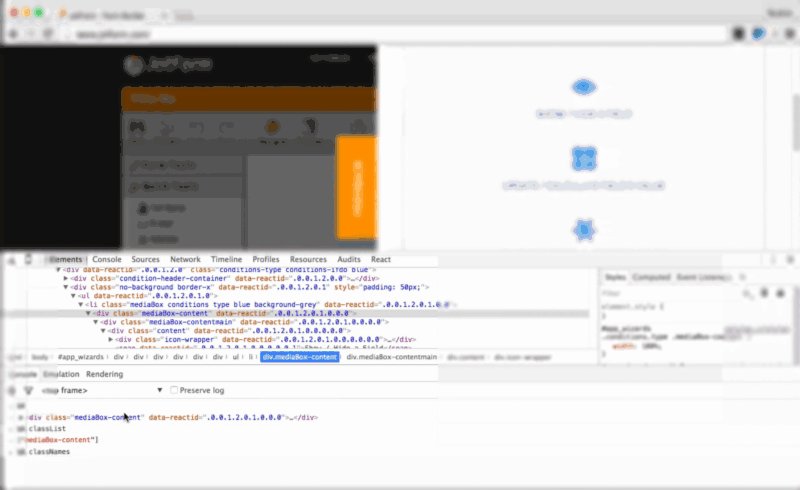
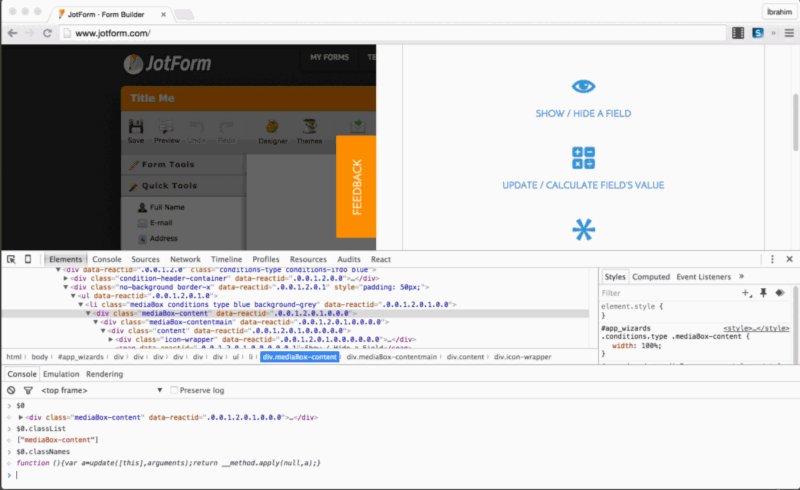
11. 使用$0获取当前选中元素

-
在
Elements面板下选择一个DOM元素 -
切换到
Console下,使用$0可以获取到选择的元素
12. 元素展示

-
在
Console面板中获取指定内容,比如:document.getElementById('xxx') -
选择内容右键,选择
Reveal in Elements Panel