你真的会使用Chrome开发者工具吗(二)
发布于 2015-11-28 04:57:45 | 473 次阅读 | 评论: 0 | 来源: PHPERZ
这里有新鲜出炉的Chrome 开发工具指南,程序狗速度看过来!
Google Chrome 浏览器
Google Chrome,即Google浏览器,是一个由Google(谷歌)公司开发的网页浏览器。该浏览器是基于其他开源软件所撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。
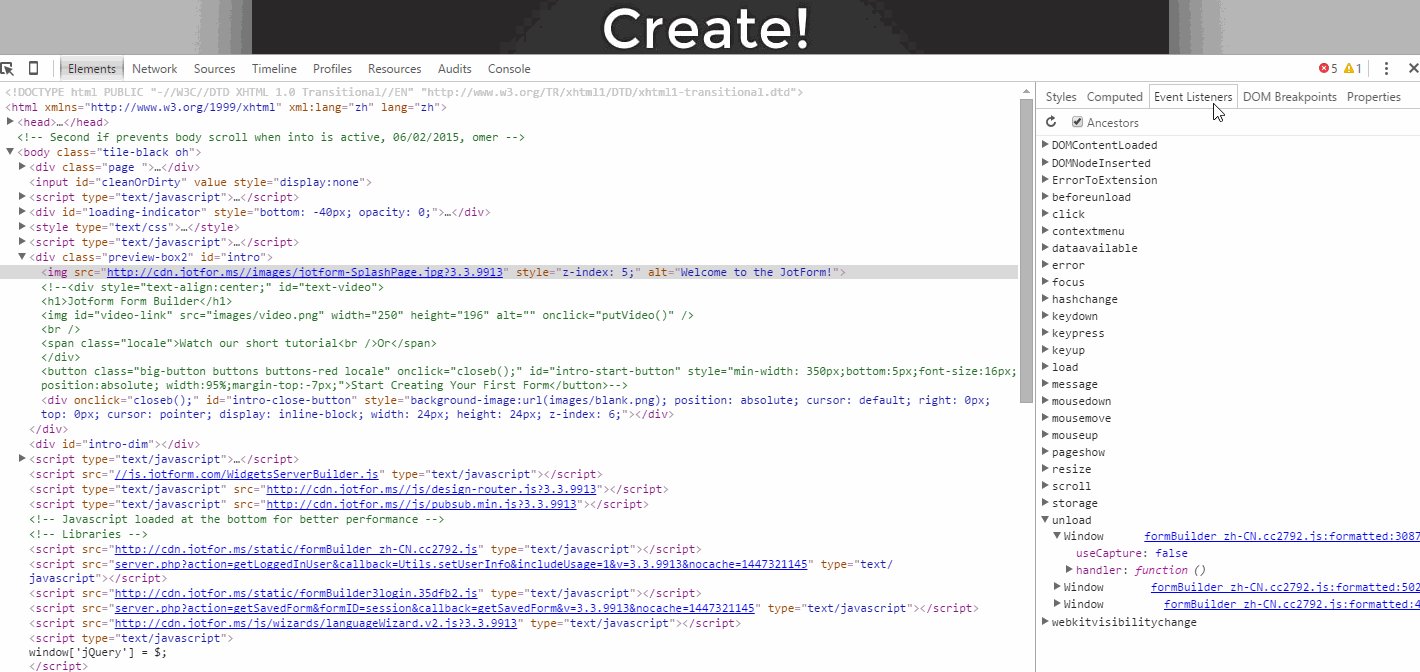
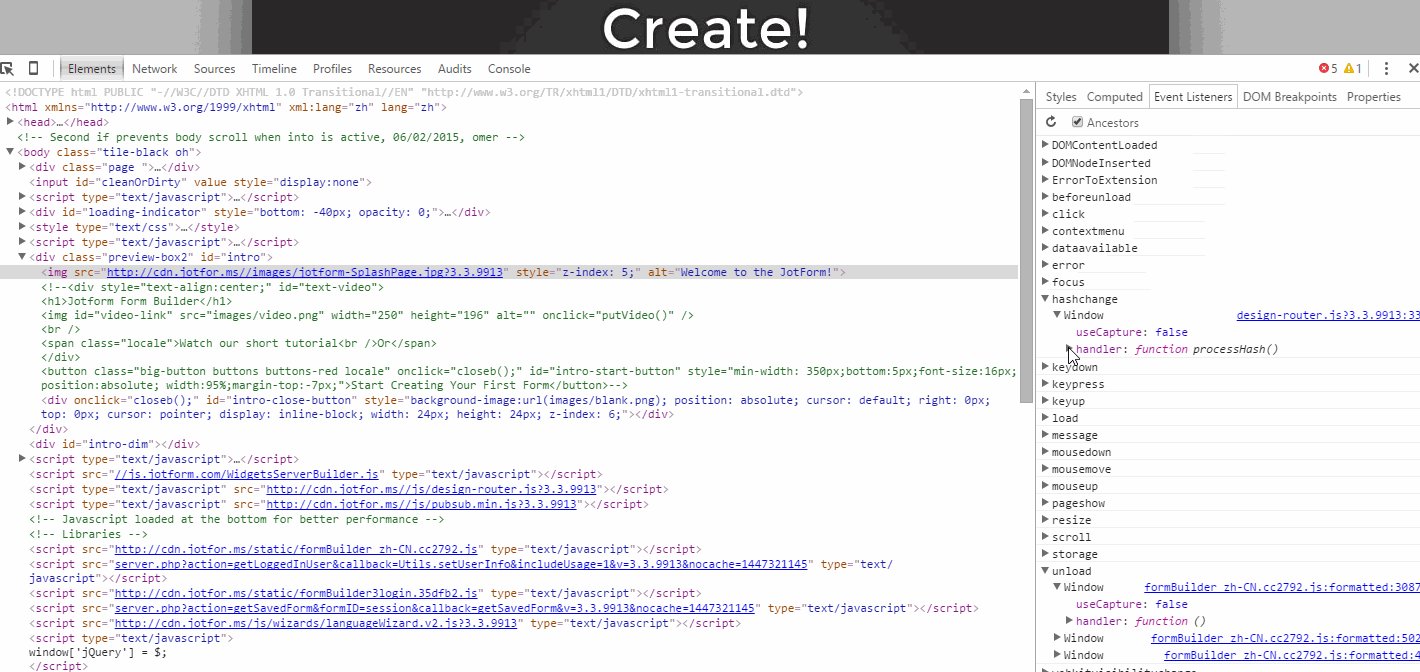
13. 查看事件侦听器

-
选择
Elements面板 -
右侧面板选择
Event Listeners导航,然后选择一个事件 -
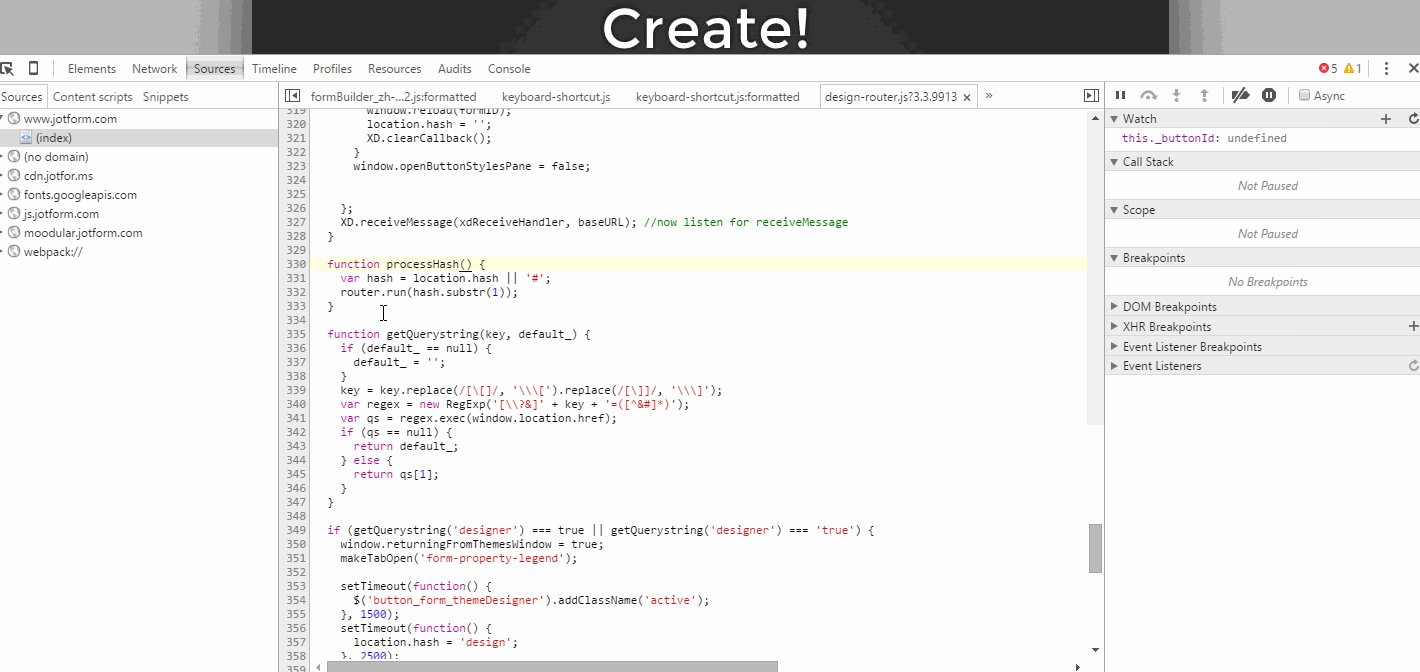
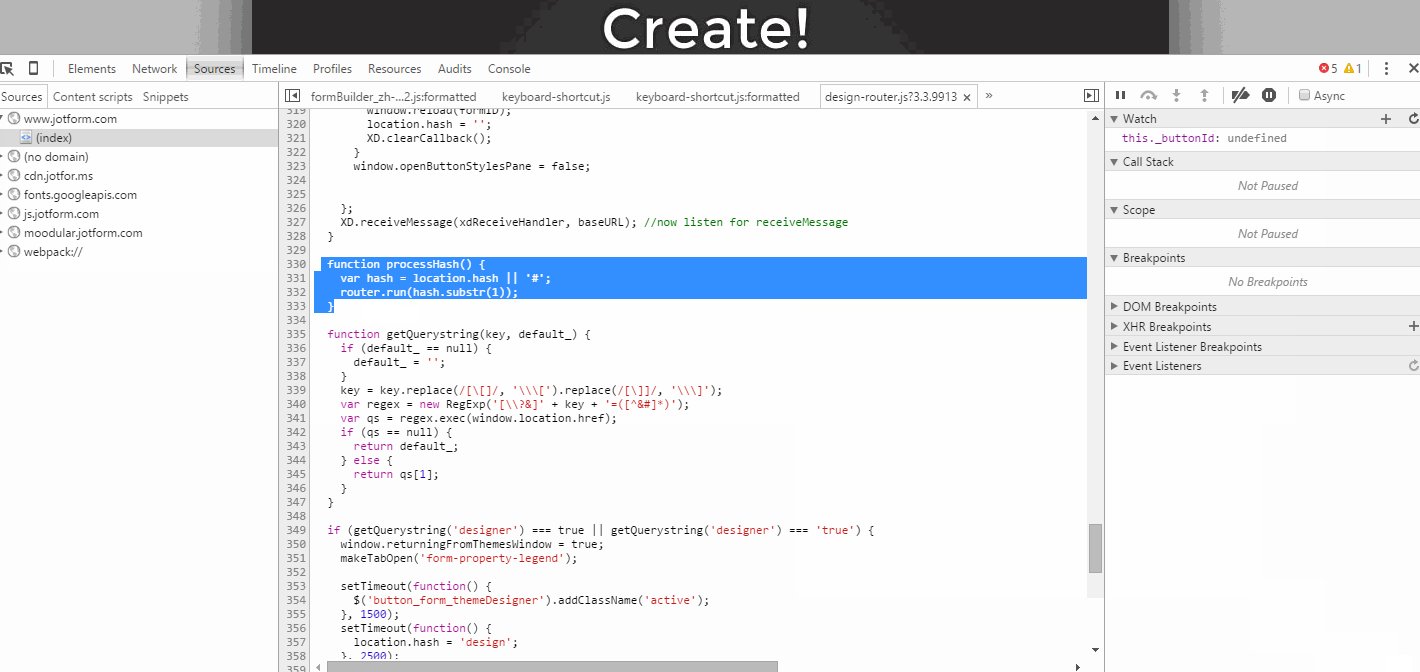
对事件鼠标右键选择
Show Function Definition,可定位到事件的函数定义
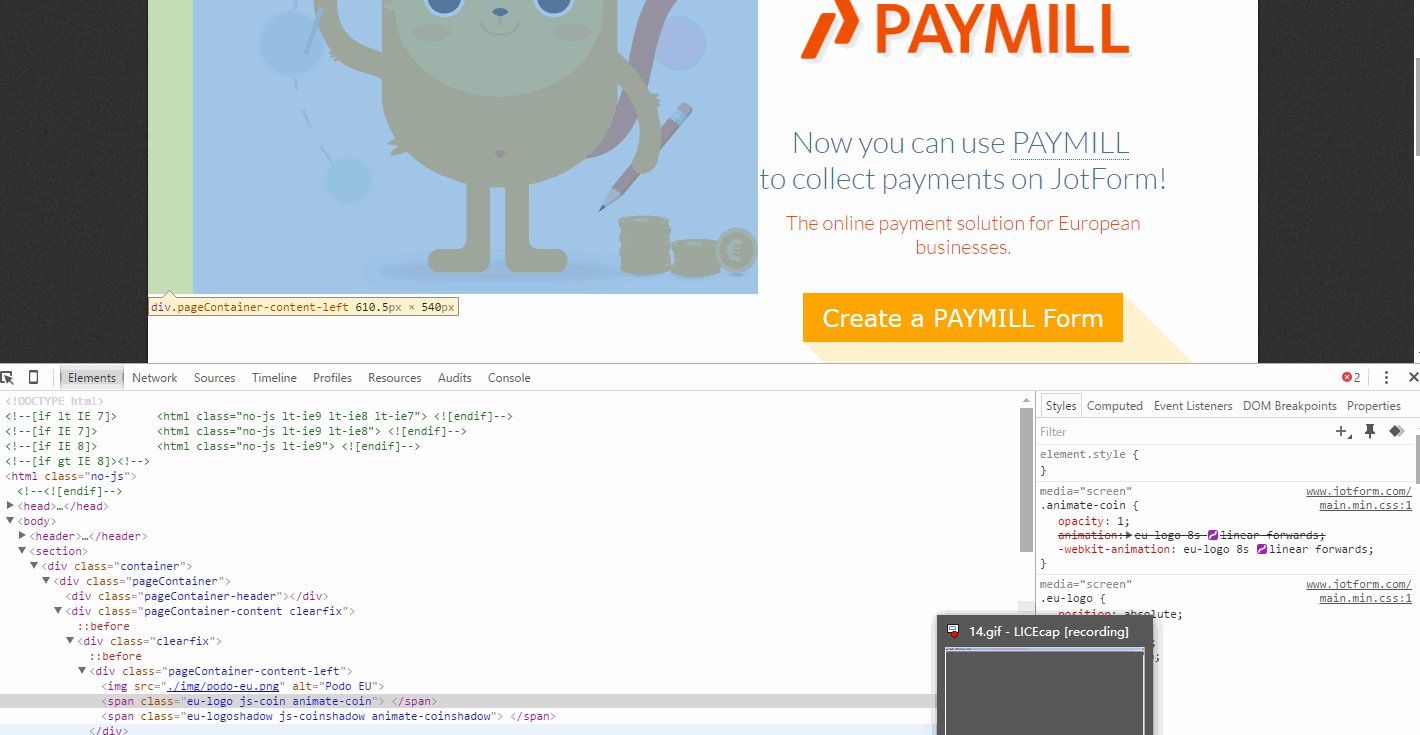
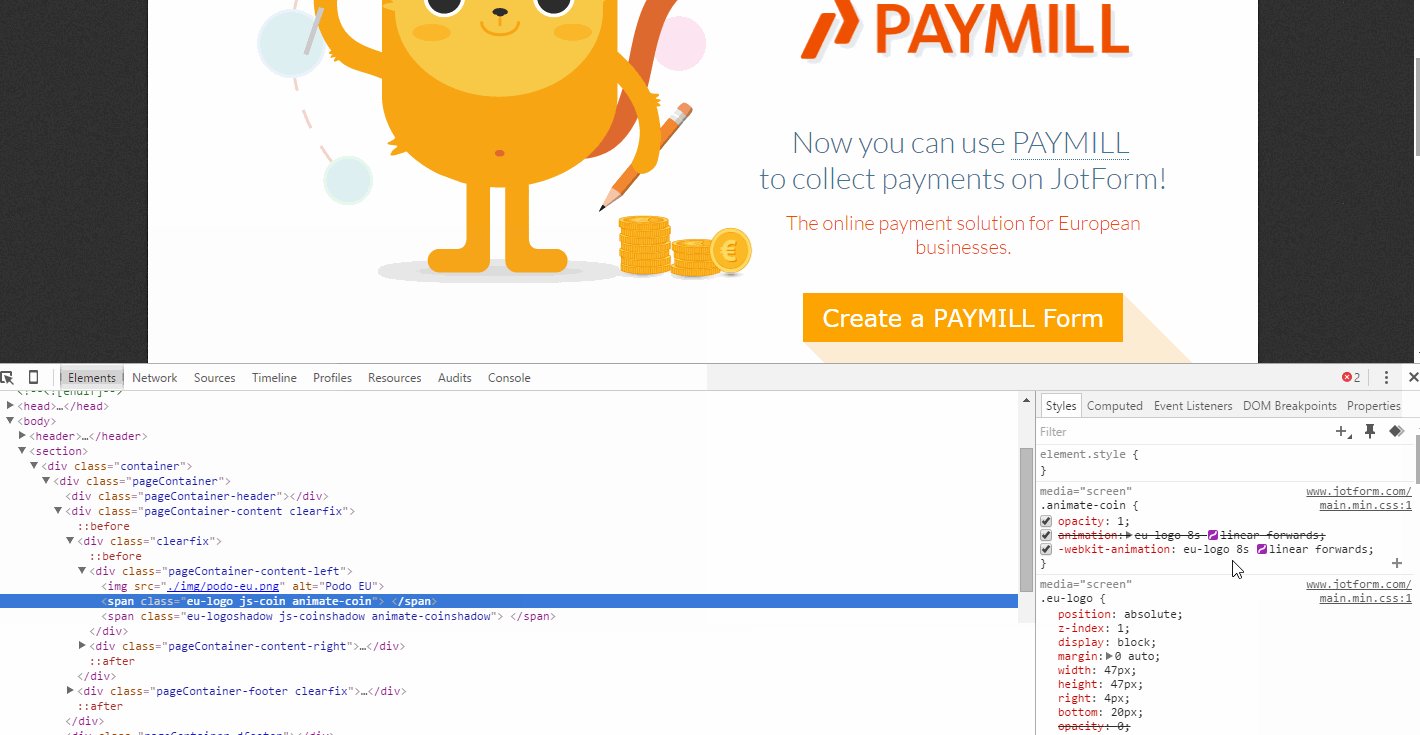
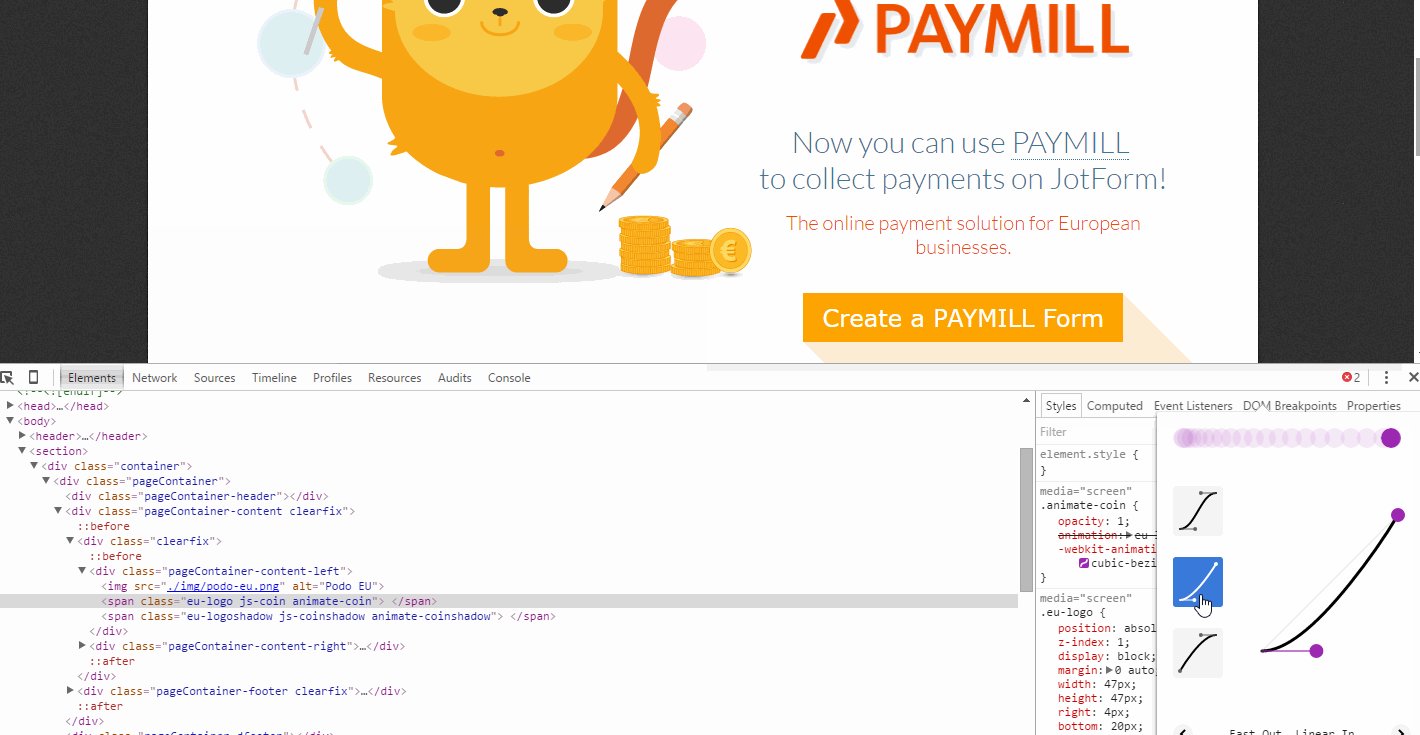
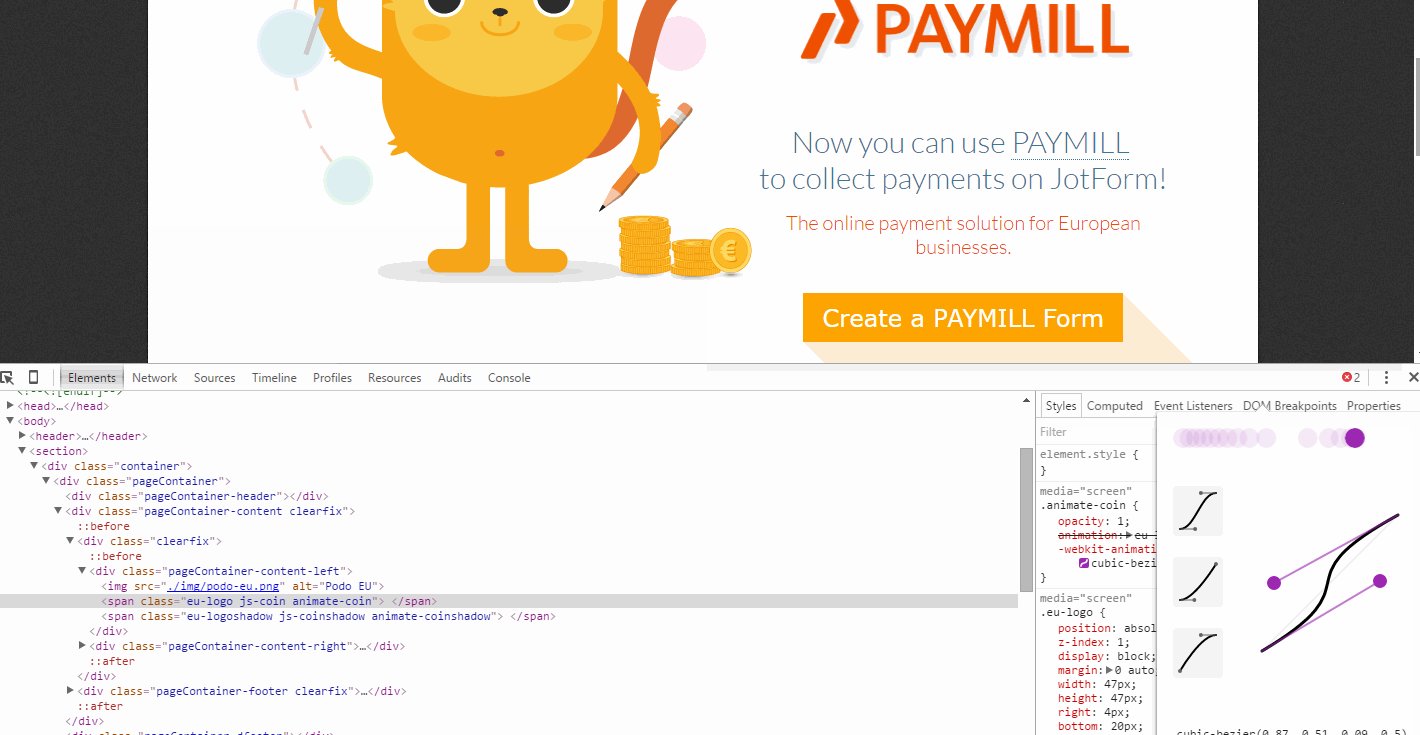
14. CSS3(Easing)渐入动画效果预览

-
点击渐入效果样式图标(紫色图标),可以预览动画效果
-
可对相应的贝塞尔曲线(cubic-bezier)进行调节动画效果
15. 媒体查询

这个主要是在Device Mode调节不同的分辨率显示。
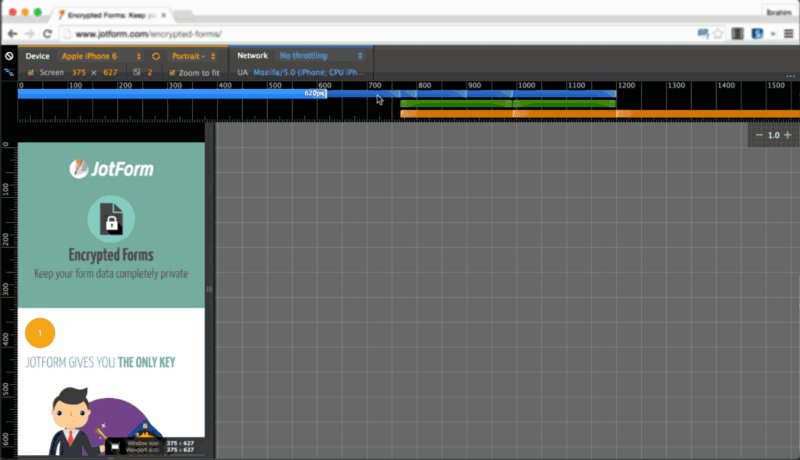
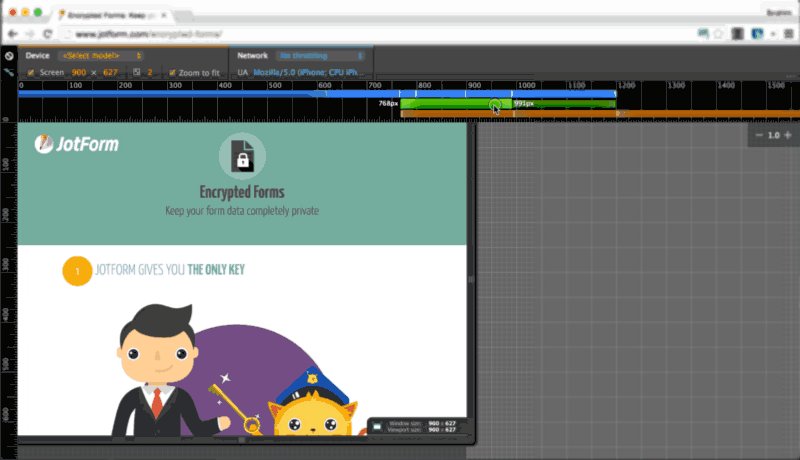
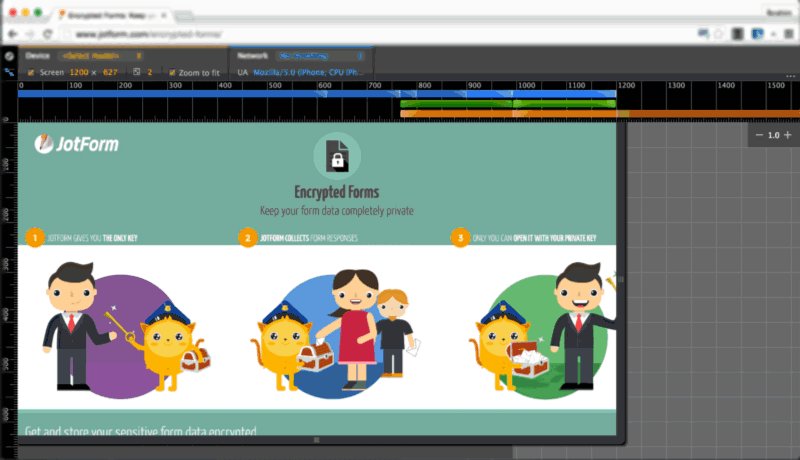
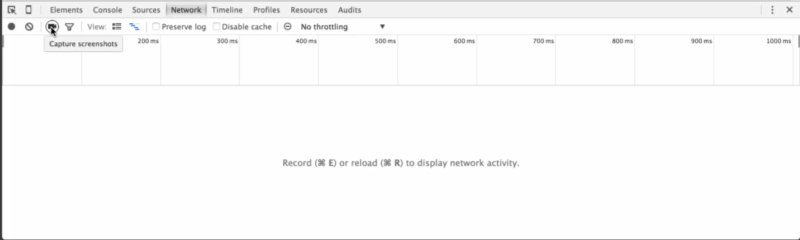
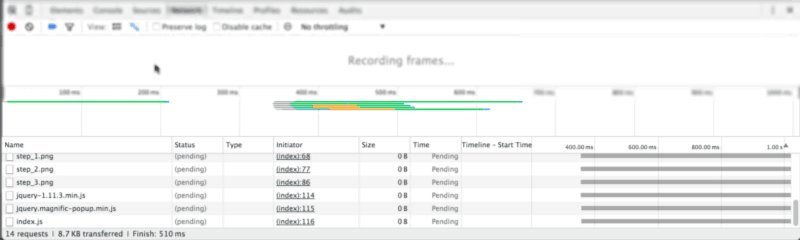
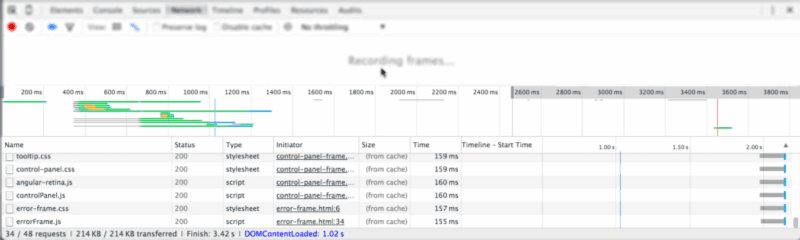
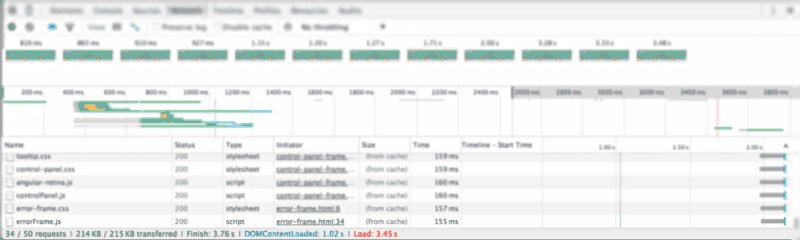
16. 网络电影胶片

“网络电影胶片”是指可以拍摄下页面渲染和花费的时间截图,就像拍电影一样,^_^
你可以点击每个截图(胶片)查看相应的时间线资源加载
操作方式:
-
选择
Network面板 -
点击打开摄像机图标
-
重新加载页面
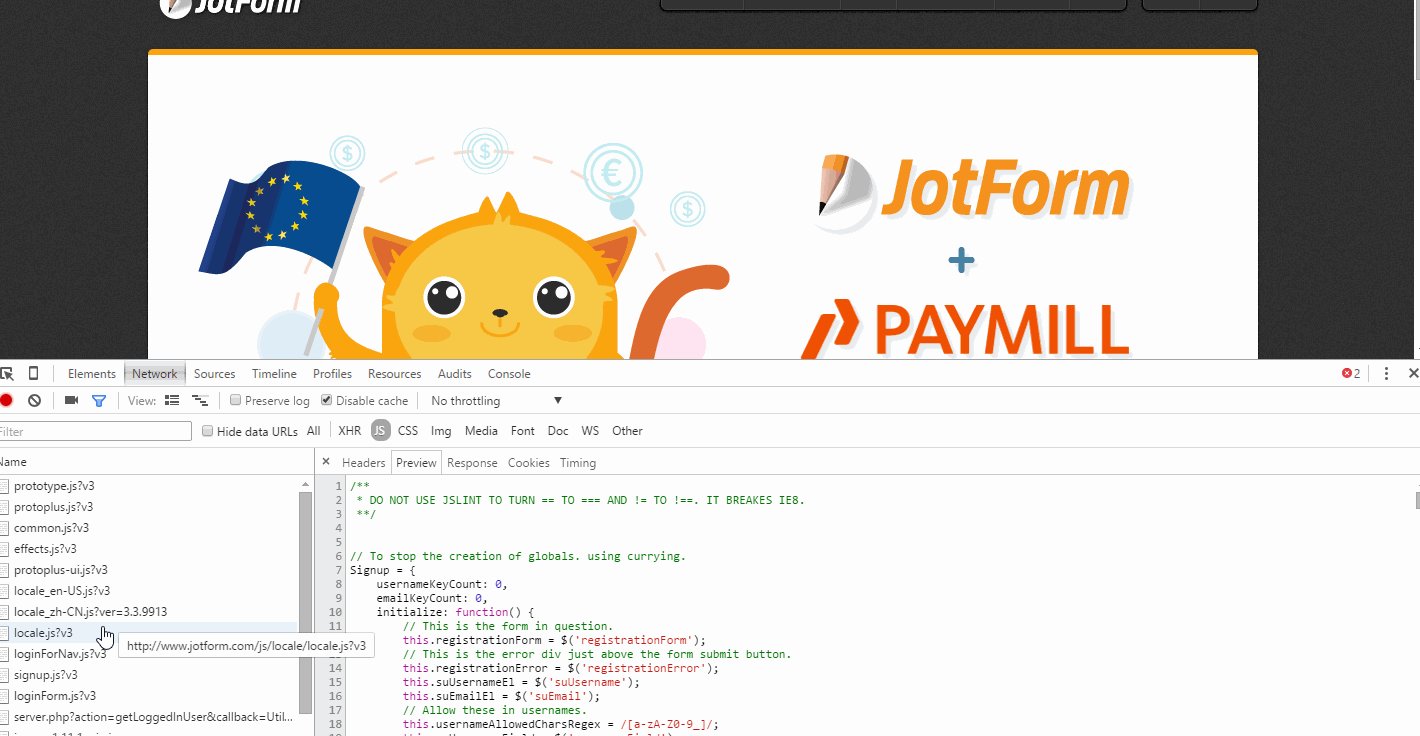
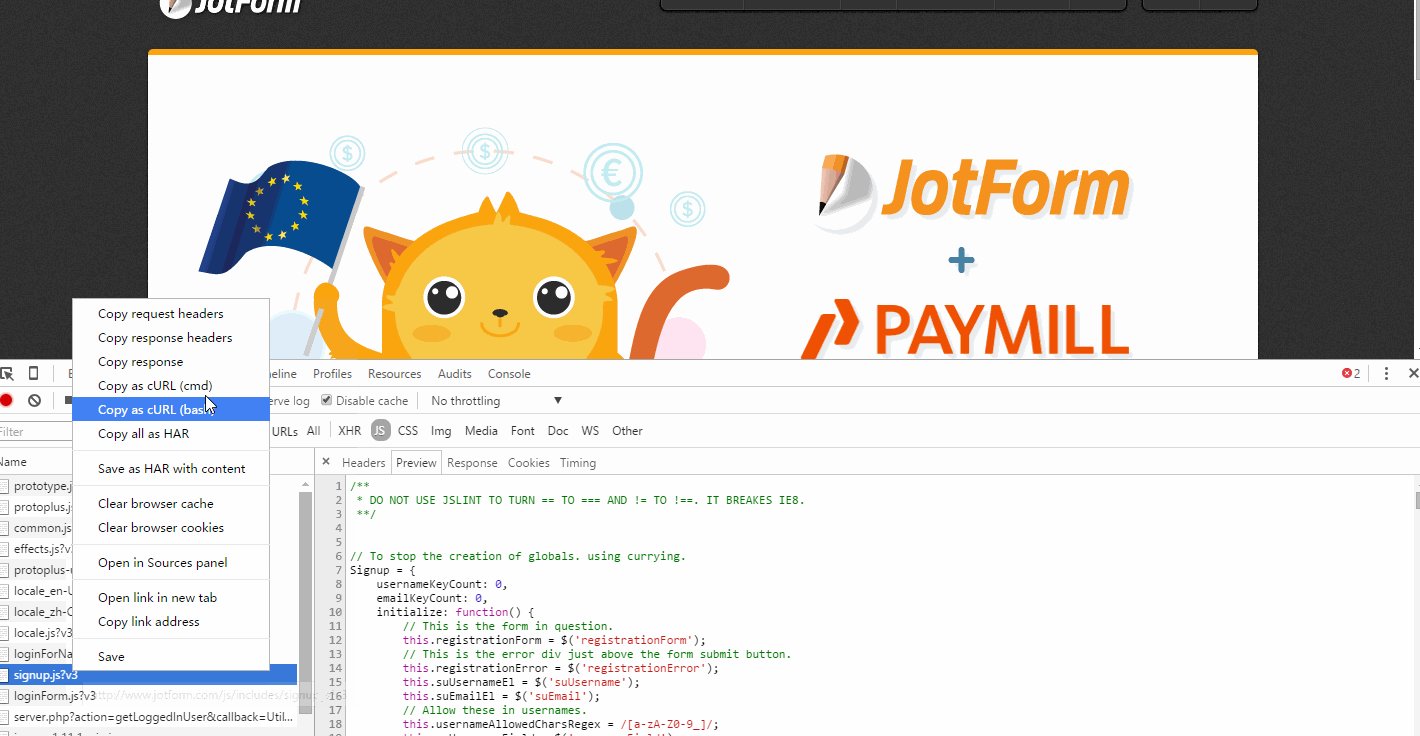
17. 复制响应(Response)内容

你可以复制网络资源的请求头和响应内容
-
选择
Network面板 -
选择一个资源文件,右键
Copy Response复制响应内容
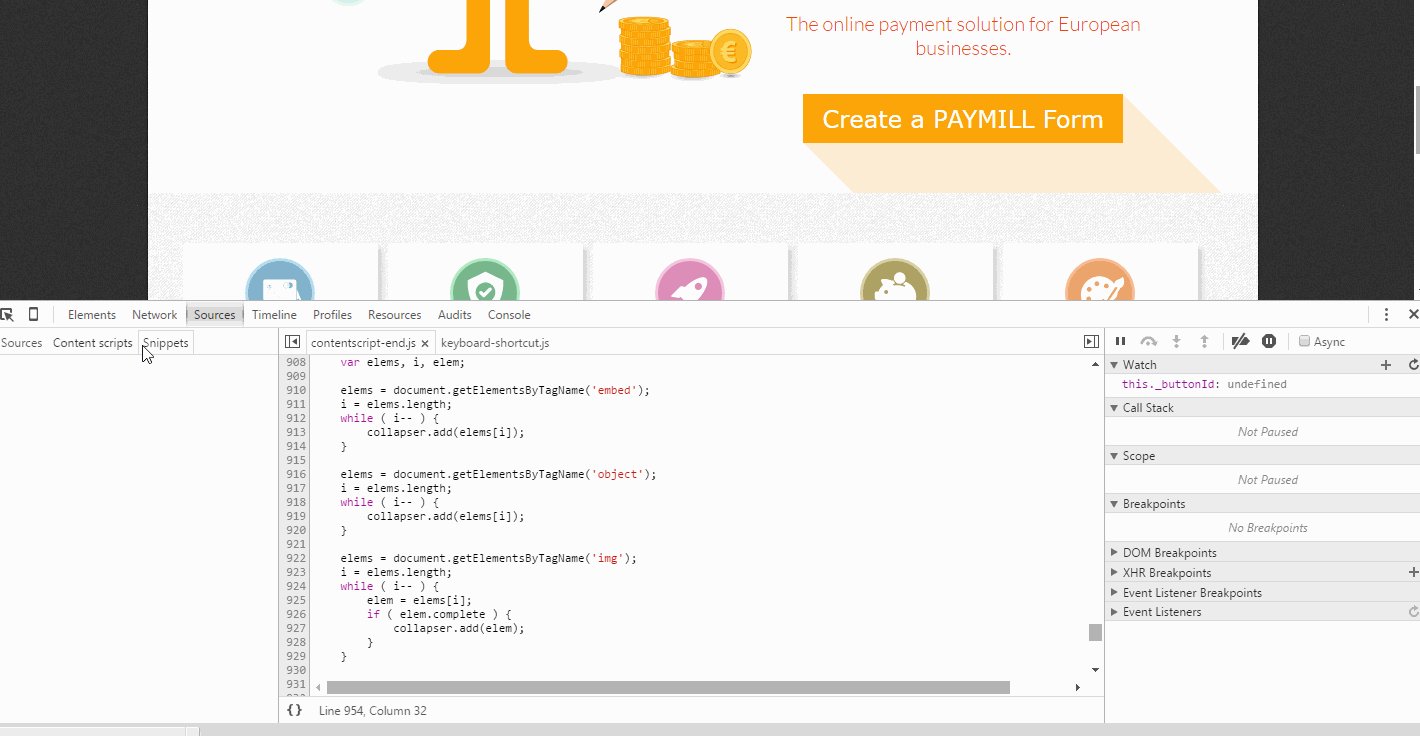
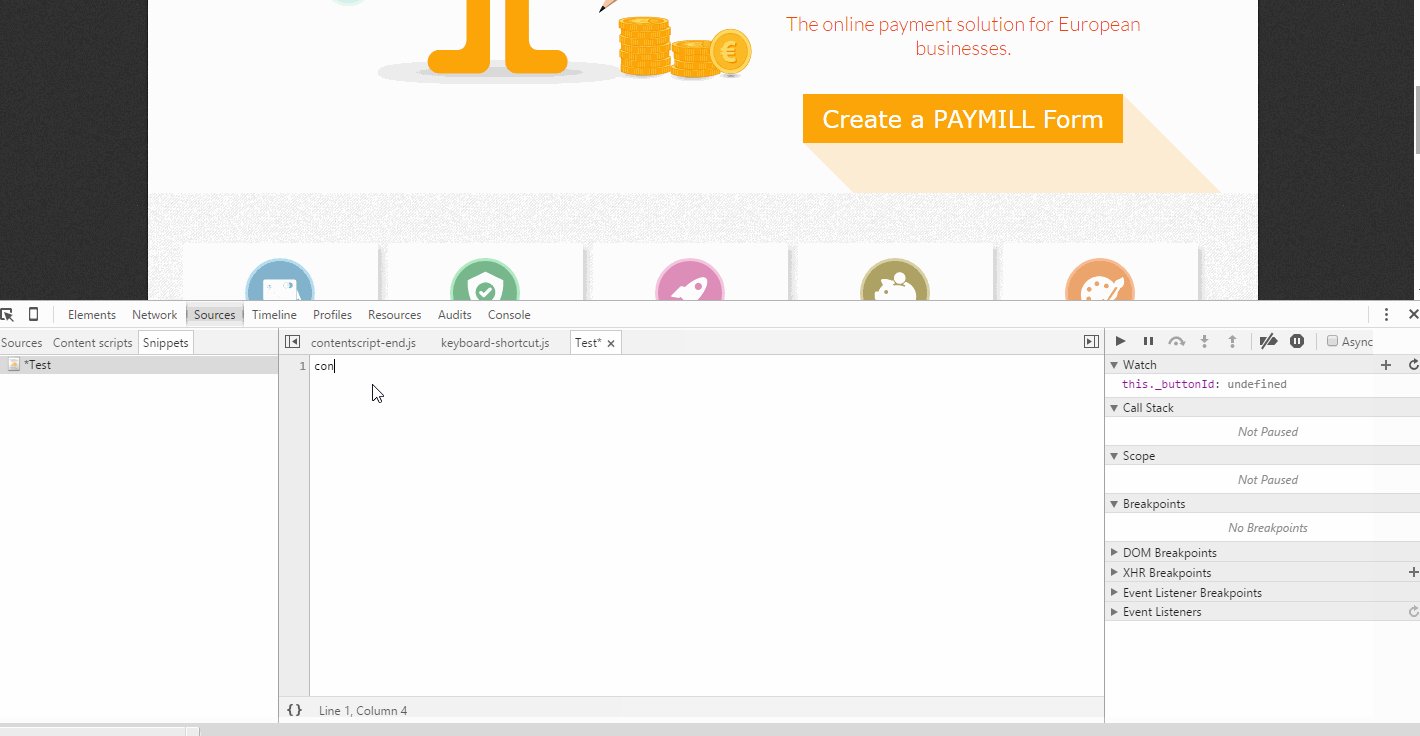
18. 运行预定义代码片段

-
打开选择
Sources面板,左侧选择导航菜单Snippets -
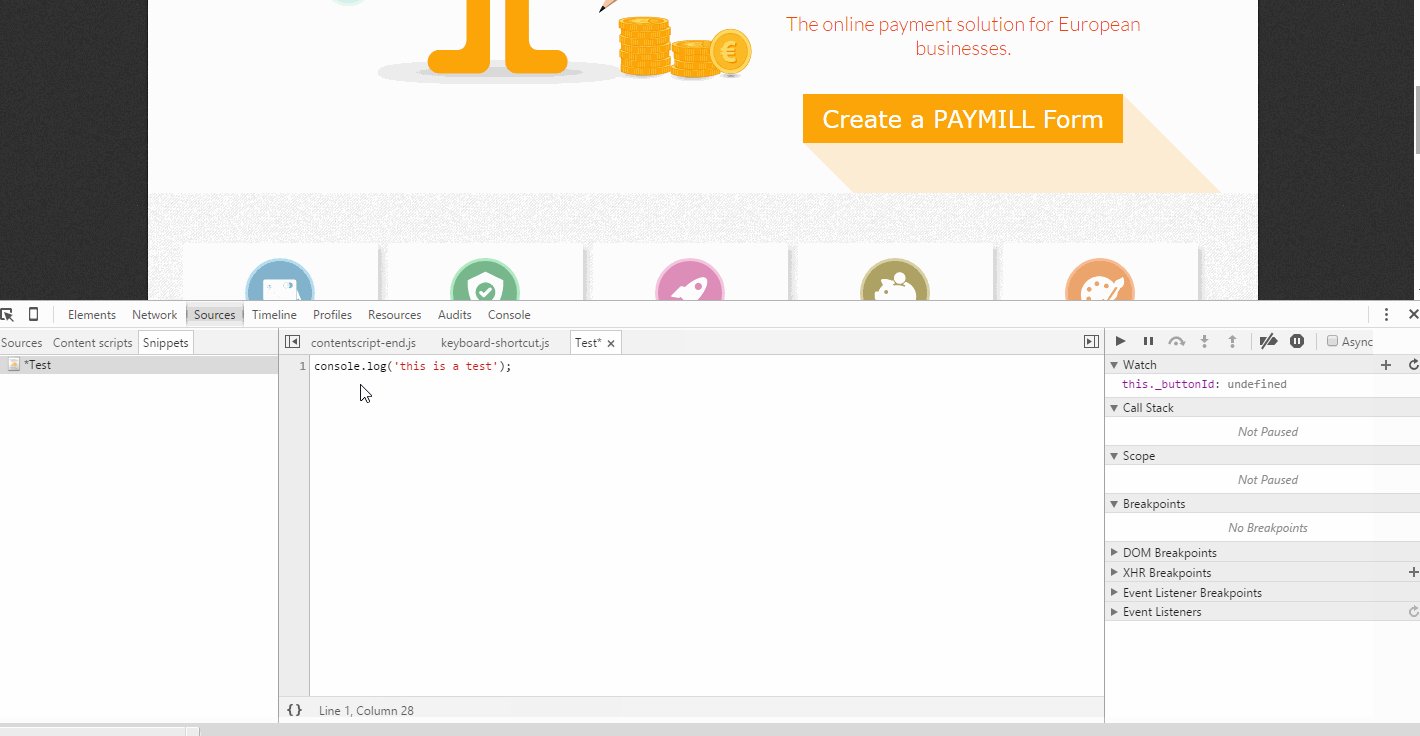
右键新建一个代码片段,输入代码内容
-
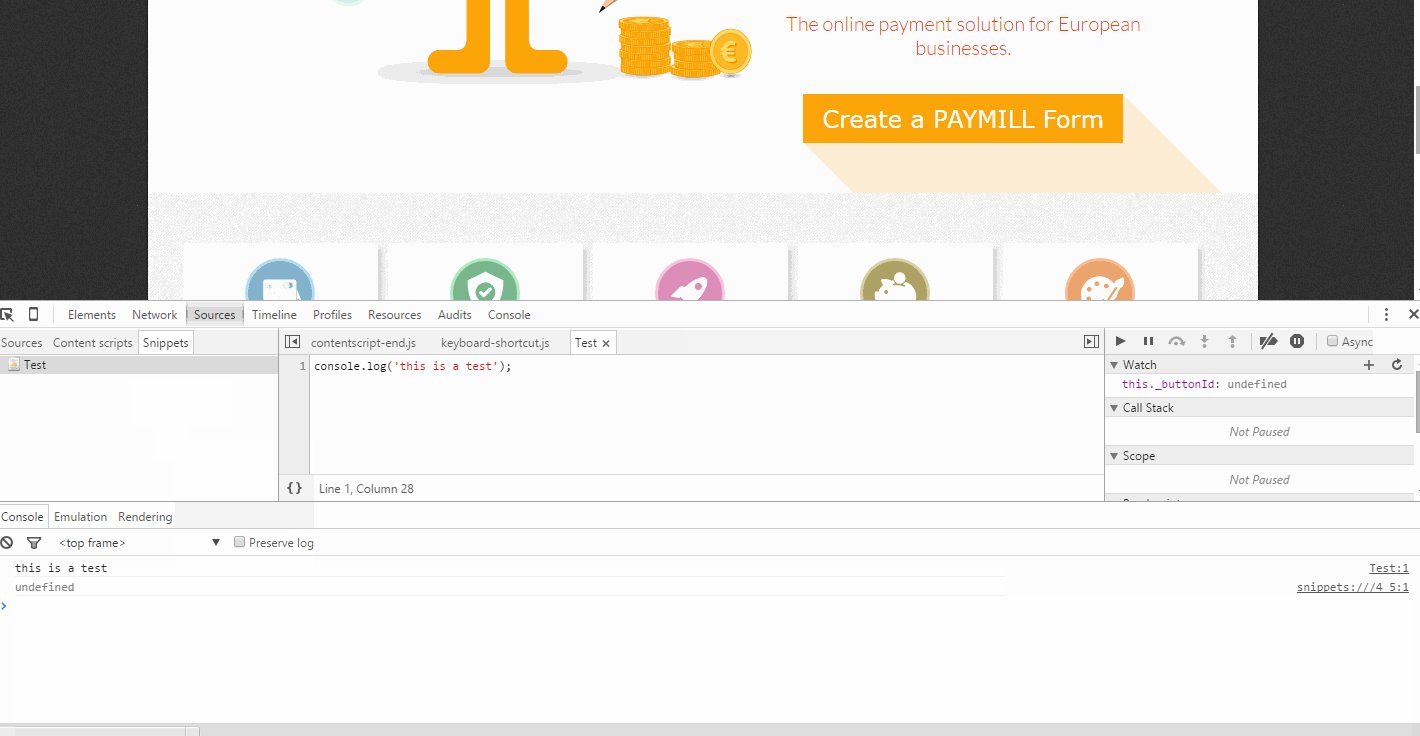
右键代码片段,选择
Run运行。
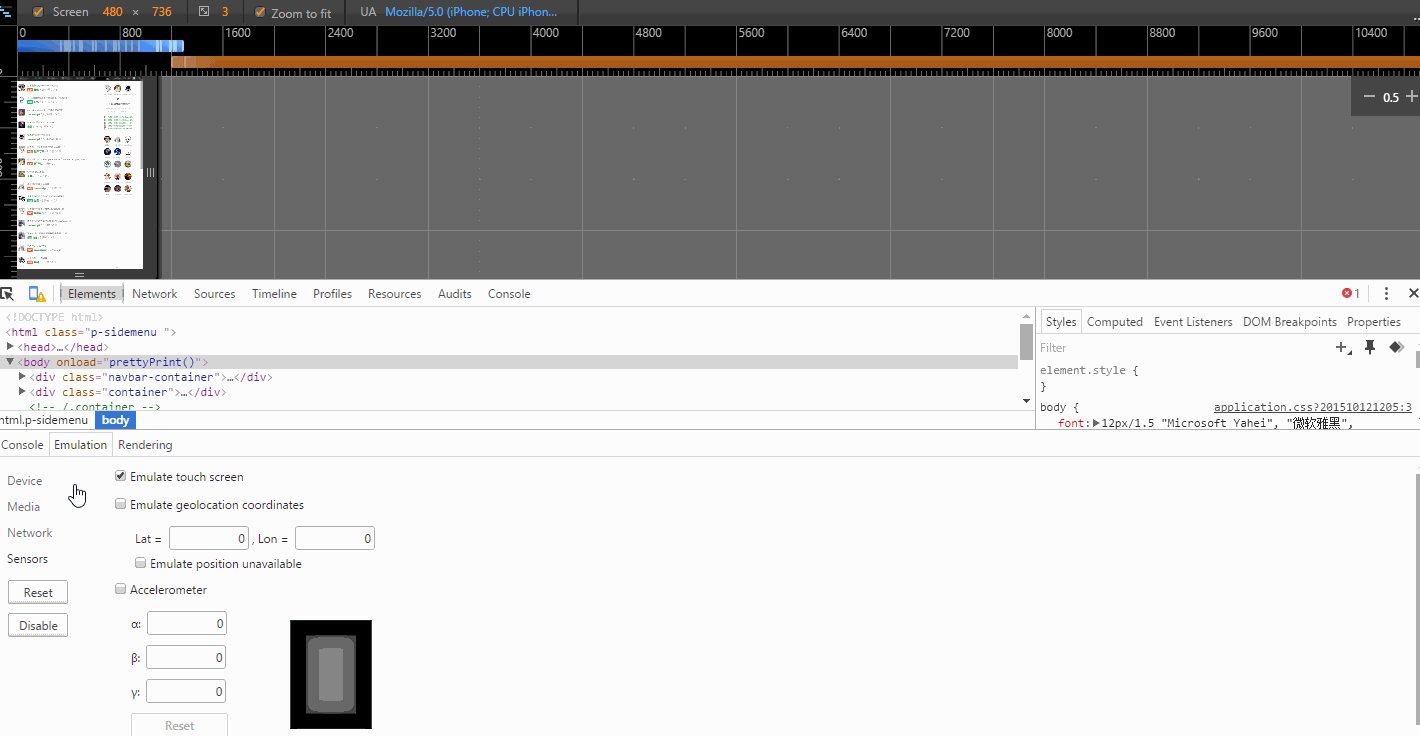
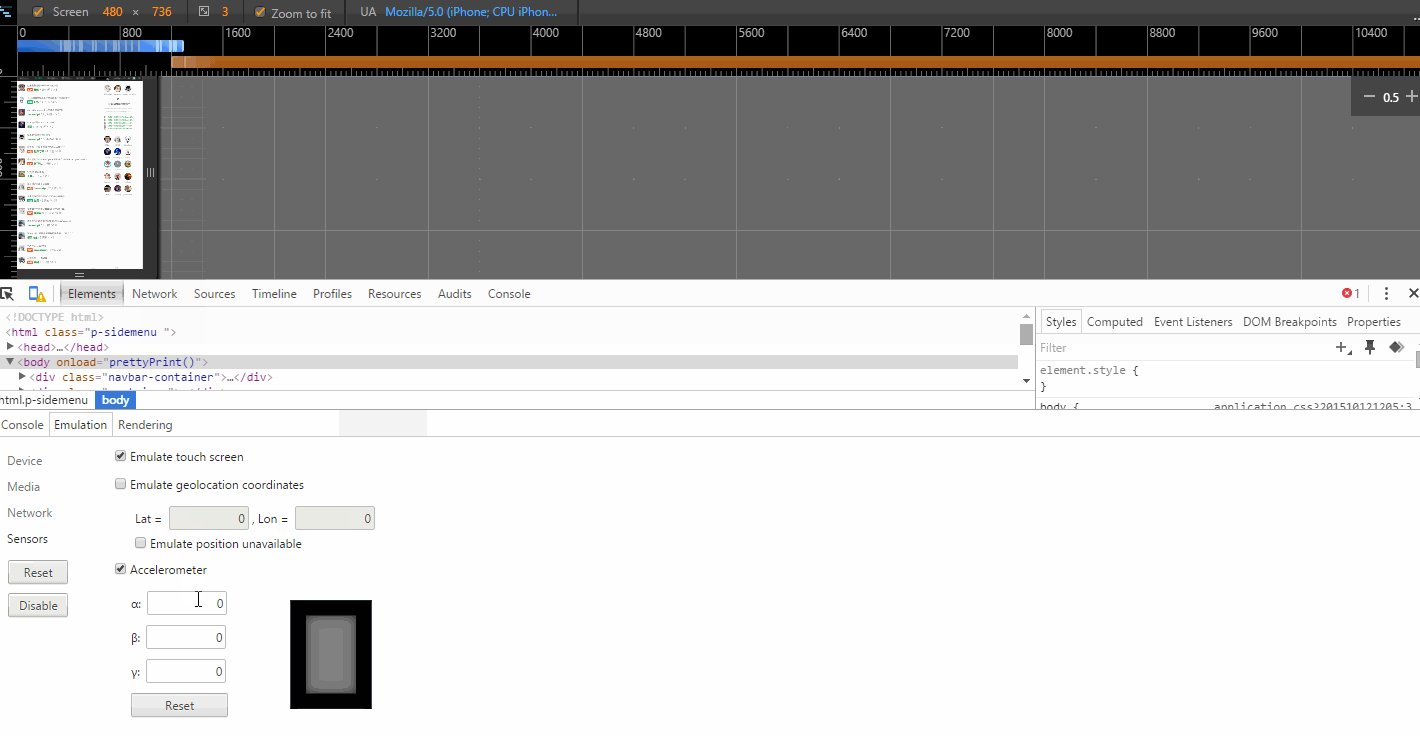
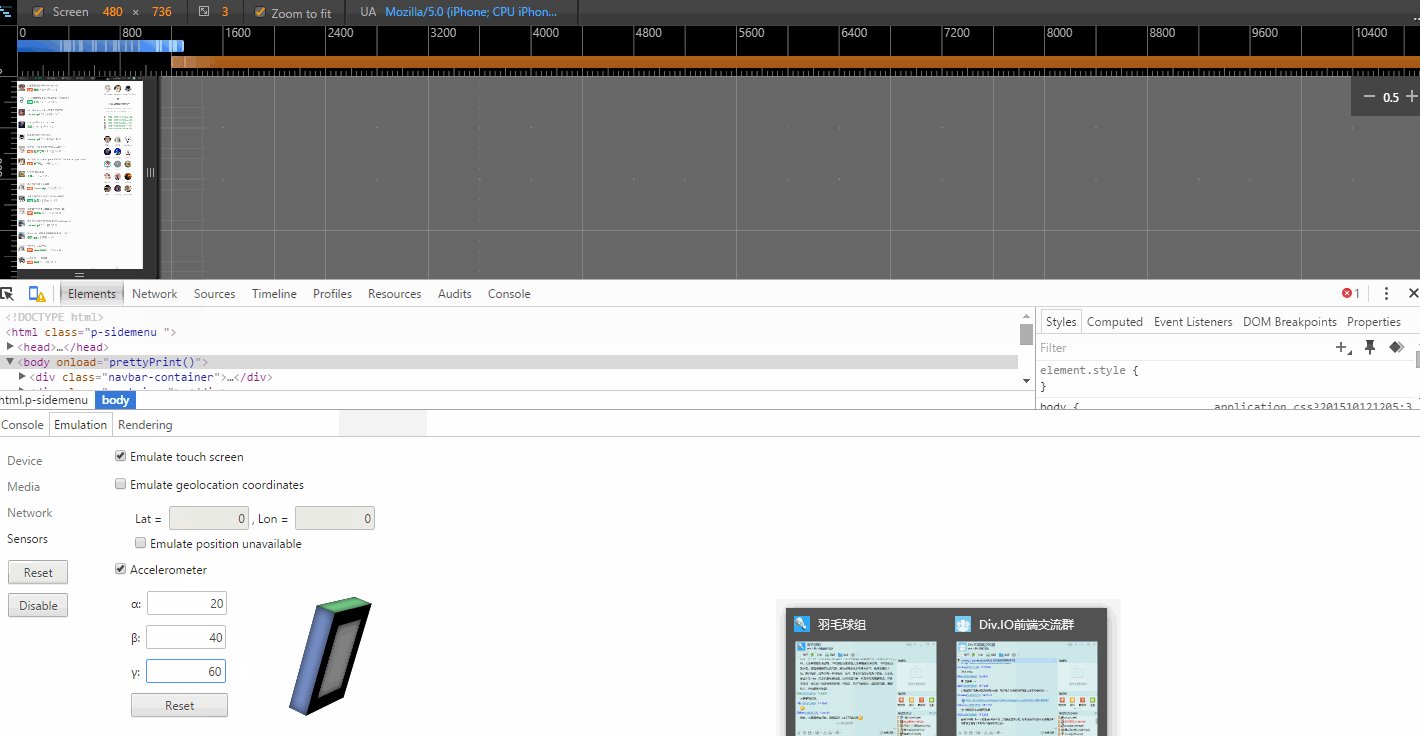
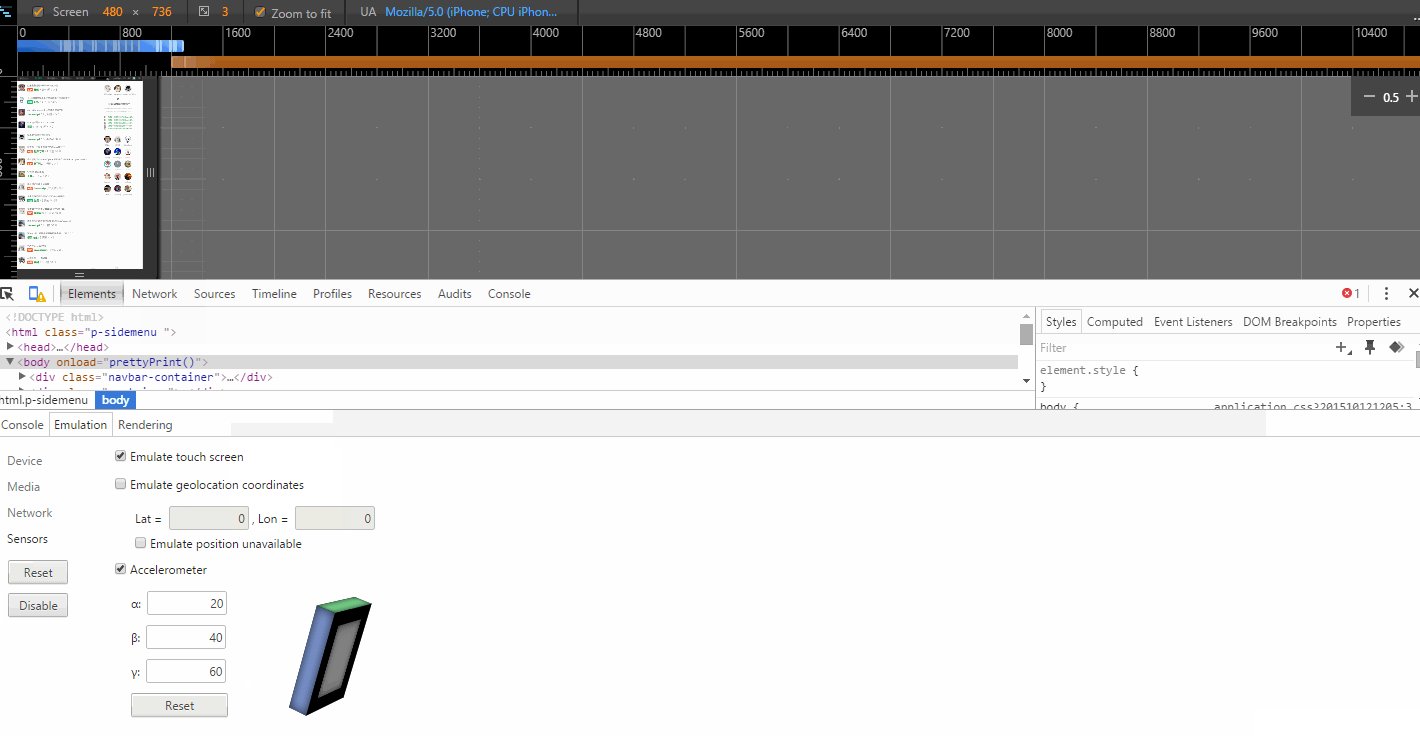
19. 模拟设备感应器

你可以模拟手机感应器,类如触屏,地理坐标,加速度传感器
-
选择
Elements -
按
Esc键 ,选择Emulation > Sensors进行操作
20. 工作空间
Workspace 工具就能帮助我们把调试工具中修改的内容自动保存到相应的文件中:
-
选择
Sources面板 -
在
Sources面板中右键Add Folder to Workspace,添加相应的本地保存路径 -
选择你需要修改的文件,右键选择
Map to Network Resources -
然后改动文件,可以看到修改之后的效果。