Gmail,我们需要谈谈
发布于 2015-11-22 00:18:12 | 215 次阅读 | 评论: 0 | 来源: 网友投递
Gmail Google免费邮箱
Gmail 是 Google 的免费网络邮件服务。它随付内置的 Google 搜索技术并提供15G以上的存储空间。可以永久保留重要的邮件、文件和图片,使用搜索快速、轻松地查找任何需要的内容,让这种作为对话的一部分查看邮件的全新方式更加顺理成章。

编者按 :Justin Khoo 是 FreshInbox 的电子邮件开发者。
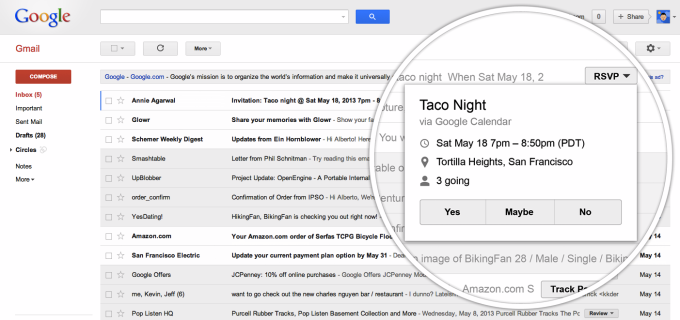
亲爱的 Gmail:两年前,你推出了一个志向远大的项目——利用 Schema.org 将电子邮件的功能性提升至一个全新的台阶 。Schema.org 可以让发件人在邮件中嵌入富媒体数据,让所有主流邮件客户端(不只限于 Gmail)都可以在邮件内呈现可操作的元素。
比如标题栏动作可以让收件人在邮件列表中直接评价某个产品或者服务,收件人也可以在邮件中看到实时的航班预订信息。从这些功能来看,Gmail 确实能给人一种引领电子邮件创新的感觉。

不过从 Gmail 支持论坛 上的提问来看,Schema.org 显然还没有流行起来。而且用于支持邮件标题栏视觉元素的 Grid View 也在今天较早前 无疾而终 了。
虽然 Gmail API 似乎有着更高的人气,但是它只能吸引那些想将 Gmail 整合到自己应用的人,它无法为想要开发、设计、自动化和发送电子邮件的开发者带来帮助。
难道开发者对电子邮件创新不感兴趣吗?抑或他们只是不认同 Gmail 对电子邮件未来的构想呢?
Gmail 迫使开发者远离电子邮件
Gmail 和它的各种邮件渲染怪癖是开发者不愿意涉足电子邮件的一大原因。开发者喜欢定义明确和文档清晰的开发环境,电子邮件却完全无法做到这点。虽然很多邮件客户 端都或多或少地存在一些渲染方面的问题,但是这个问题在各种桌面和移动 Gmail 客户端上尤为明显,要在这些客户端上显示一封美观的电子邮件可难倒了大部分的开发者。
我不认为你是故意要把电子邮件变得“棘手”,但你在追求创新的过程中可能无意地破坏了电子邮件本身。如果你想更多的开发者使用 Schema.org 和 Gmail API 等 Gmail 开发者工具,那你首先需要解决最基本的问题,并把你破坏的东西修复好。
Gmail 如何破坏电子邮件
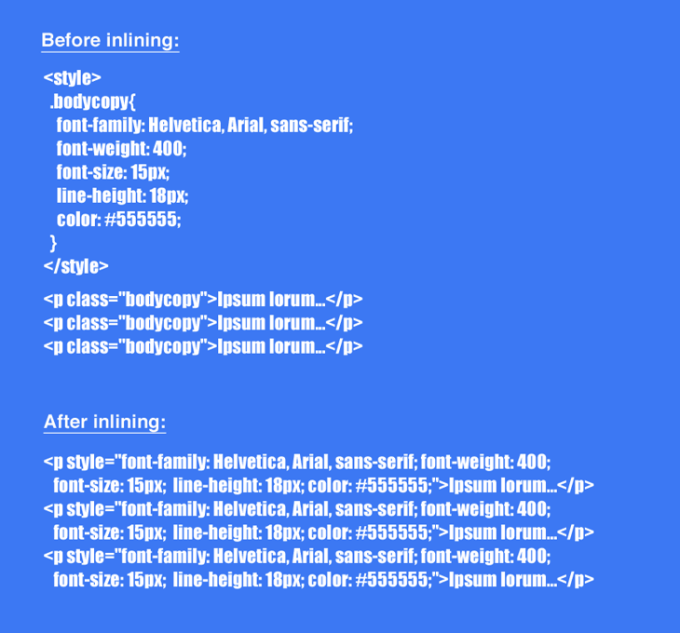
Gmail 是唯一一个不支持<style> 的邮件客户端。很多新的电子邮件开发者都不理解这点——他们为什么不能用最基本的网页开发技巧(class 和 id)来编辑邮件的样式。一封电子邮件中的每条 CSS 样式都需要经过内联(inline),而这些问题 只会在 Gmail 出现 。手动内联 CSS 是非常耗时的,而且 通过内联器工具 运行电子邮件也为开发工作增加了一个不必要的步骤。
内联 CSS 还会明显增加邮件的体积,对于谷歌这家重视效率的公司来说,这可以说是一个耻辱。

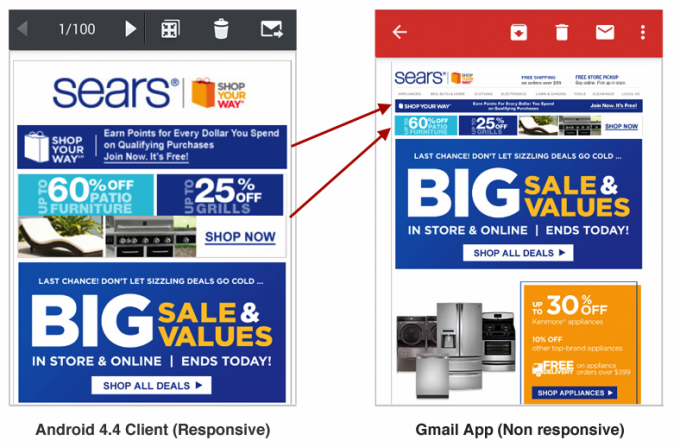
Gmail 应用甚至不如 Android 自带邮件应用。 以前的 Android 手机都有预装一个邮件客户端,它可以很好地渲染适用于移动设备观看的邮件。开发者可以利用媒体查询功能指示客户端显示出 移动自适应版本 的邮件,让这些邮件适合在小屏幕上阅读。然而,最新版本的 Android 系统(Lollipop)将预装邮件客户端换成了 Gmail 应用 ,这个客户端并不支持媒体查询功能。
无论是在 开发者会议 上,还是在有 Inbox by Gmail 团队主持的 Reddit 问答栏目 上,开发者们都抱怨过缺乏媒体查询支持的问题。但是到目前仍然没有一个支持媒体查询的 Gmail 移动客户端。

每个 Gmail 客户端都有不同的邮件渲染方式。你可能没有注意到这点,但是每个 Gmail 客户端都有自己独特的 怪癖 。因此跟各个版本的 Gmail 应用打交道是一件让人抓狂的事情:
-
Gmail.com 网页版邮件,支持<style>,但不支持 id 和 class。
-
Gmail 企业网页版邮件。不支持<style>。
-
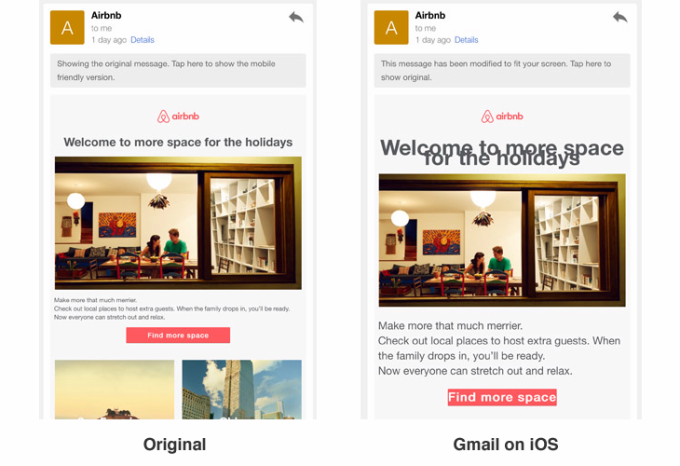
Gmail iOS 版应用。随机 增大 50%的字体尺寸(没有<style>)。
-
Gmail Android 版应用。随机忽略 container 宽度(没有<style>)。
-
Gmail Android 版应用(非 Gmail.com 邮件地址)。除了忽略 container 宽度以外还不支持 背景图片 。
-
Inbox by Gmail Android 版应用。随机忽略 container 宽度,但是表现跟 Gmail Android 版应用不一样(没有<style>)。
-
Inbox by Gmail iOS 版应用。不支持<style>,但似乎没有出现其他 Gmail 移动应用的问题。
更糟糕的是,Gmail 还会经常擅自更改渲染方式,导致开发者只能手忙脚乱地找出变通方法。
试想一下,如果开发者需要花几个小时的时间来调试他们的邮件在 Gmail 中的渲染外观,他们哪里还有时间去尝试 Gmail 的邮件增强功能呢?

请让我们帮助你
值得庆幸的是,很多开发者仍然对电子邮件充满热情,而且我们也希望像 Schema.org 这样的增强功能可以成功,并推向其他的邮件客户端。但是我们还需要更多有志于电子邮件开发的开发者。
Gmail 可以采取以下的方式为开发者营造更友好的邮件开发环境:
首先,Gmail 你应该开始在网页邮件中支持 class 和 id,以及在移动应用中支持媒体查询。微软曾经也不愿意遵循标准,但是它后来为了解决 Outlook 邮件的问题也开始向邮件设计和开发者社区 求助 。

好吧,这可能不容易做到,但这是至关重要的一点。
其次,你应该更加透明地向开发者公开你的邮件渲染方式。你的 Gmail API 和 Schema.org 拥有优秀的开发文档和专门的支持频道,这点固然不错,但现在请你公开 Gmail 渲染邮件的方式,否则新加入的电子邮件开发者就不得不花费额外的时间——只是为了在网上找出如何做出一份不会在 Gmail 中被破坏的邮件。
第三,如果你需要拥有属于自己的渲染方式,那至少请你统一各个客户端的体验——并向电子邮件开发者社区提供一个报告错误的渠道。
最后,正如 Schema.org 一样,谷歌应该联合雅虎、微软和美国在线等网页邮件服务商支持 通用的 CSS 和 HTML 语言 。虽然在网页邮件环境中完整支持 CSS 可能不太现实,但是你们肯定能在某个通用子集上达成共识,让开发者的日子好过一些。
推动电子邮件发展
虽然 iOS 自带的邮件客户端不能实现 Gmail 和 Inbox 的大多数花哨功能,但信不信由你,它是电子邮件设计师和开发者的首选客户端。这是因为我们已经充分了解 CSS 的强大能力,并利用这能力来实现 高级的邮件功能 ,比如在电子邮件内加入 可折叠目录 、 图片库 ,甚至是 购物车 ,大部分人都以为这些功能只能通过 JavaScript 实现。
我们都非常乐意将同样的激情和创意献给 Gmail。
前提是你愿意和我们合作。
感谢 @pompeii79提供 Missy Elliott as Gmail的灵感。
题图来自:CAIRO/FLICKR,根据 CC BY 2.0 协议授权
翻译:关嘉伟(@consideRay)
转载自:techcrunch.cn
