ASP.NET中使用开源插件zTree的小结
发布于 2015-11-11 22:58:14 | 212 次阅读 | 评论: 0 | 来源: 网友投递
zTree jQuery树插件
zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。专门适合项目开发,尤其是 树状菜单、树状数据的Web显示、权限管理等等。
在最近的项目应用中,找到了zTree免费的好东西,这里总结一下:
源码下载:http://www.ztree.me/
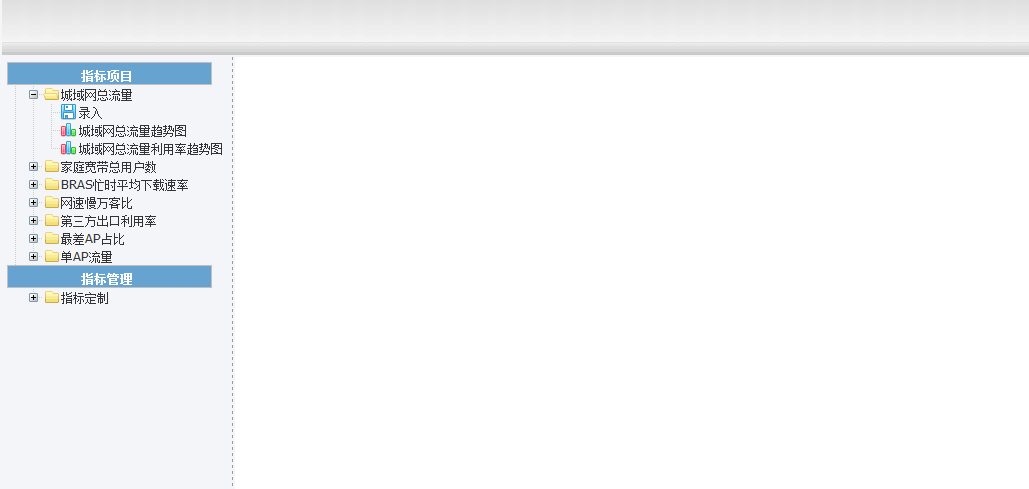
效果是酱紫的:

前台代码:
样式和脚本
<link rel="stylesheet" href="JavaScript/zTree/css/zTreeStyle/zTreeStyle.css" type="text/css" />
<script type="text/javascript" src="JavaScript/zTree/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="JavaScript/zTree/js/jquery.ztree.core-3.5.js"></script>
<script type="text/javascript">
var curMenu = null, zTree_Menu = null;
var setting = {
view: {
showLine: true,
selectedMulti: false,
dblClickExpand: false
},
data: {
simpleData: {
enable:true,
idKey: "id",
pIdKey: "pId",
rootPId: ""
}
},
callback: {
beforeClick: function(treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("tree");
if (treeNode.isParent) {
zTree.expandNode(treeNode);
return false;
} else {
demoIframe.attr("src",treeNode.file);
return true;
}
}
}
};
var zNodes=<%=sbData.ToString() %>;
function beforeClick(treeId, node) {
if (node.isParent) {
if (node.level === 0) {
var pNode = curMenu;
while (pNode && pNode.level !==0) {
pNode = pNode.getParentNode();
}
if (pNode !== node) {
var a = $("#" + pNode.tId + "_a");
a.removeClass("cur");
zTree_Menu.expandNode(pNode, false);
}
a = $("#" + node.tId + "_a");
a.addClass("cur");
var isOpen = false;
for (var i=0,l=node.children.length; i<l; i++) {
if(node.children[i].open) {
isOpen = true;
break;
}
}
if (isOpen) {
zTree_Menu.expandNode(node, true);
curMenu = node;
} else {
zTree_Menu.expandNode(node.children[0].isParent?node.children[0]:node, true);
curMenu = node.children[0];
}
} else {
zTree_Menu.expandNode(node);
}
}
return !node.isParent;
}
$(document).ready(function(){
var t = $("#tree");
t = $.fn.zTree.init(t, setting, zNodes);
demoIframe = $("#testIframe");
demoIframe.bind("load", loadReady);
var zTree = $.fn.zTree.getZTreeObj("tree");
zTree.selectNode(zTree.getNodeByParam("id", 101));
});
function loadReady() {
var bodyH = demoIframe.contents().find("body").get(0).scrollHeight,
htmlH = demoIframe.contents().find("html").get(0).scrollHeight,
maxH = Math.max(bodyH, htmlH), minH = Math.min(bodyH, htmlH),
h = demoIframe.height() >= maxH ? minH:maxH ;
if (h < 530) h = 530;
demoIframe.height(h);
}
</script>
<style>
body {
margin:0; padding:0;
text-align: center;
}
div, p, table, th, td {
list-style:none;
margin:0; padding:0;
color:#333; font-size:12px;
font-family:dotum, Verdana, Arial, Helvetica, AppleGothic, sans-serif;
}
#testIframe {margin-left: 10px;}
.ztree li a.level0 {width:200px;height: 20px; text-align: center; display:block; background-color: #66A3D1; border:1px silver solid;}
.ztree li a.level0.cur {background-color: #66A3D2; }
.ztree li a.level0 span {display: block; color: white; padding-top:3px; font-size:12px; font-weight: bold;word-spacing: 2px;}
.ztree li a.level0 span.button { float:right; margin-left: 10px; visibility: visible;display:none;}
.ztree li span.button.switch.level0 {display:none;}
.ztree li span.button.icon04_ico_docu{margin-right:2px; background: url(JavaScript/zTree/css/zTreeStyle/img/diy/6.png) no-repeat scroll 0 0 transparent; vertical-align:top; *vertical-align:middle}
.ztree li span.button.icon06_ico_docu{margin-right:2px; background: url(JavaScript/zTree/css/zTreeStyle/img/diy/8.png) no-repeat scroll 0 0 transparent; vertical-align:top; *vertical-align:middle}
</style>
页面布局
<div>
<table border="0px" width="100%" align="left">
<tr>
<td colspan="2">
<iframe id="Iframe1" name="testIframe" frameborder="0" scrolling="no" width="100%" height="80" src="PageTop.aspx"></iframe>
</td>
</tr>
<tr>
<td width="15%" align="left" valign="top" style="border-right:#999 1px dashed;">
<ul id="tree" class="ztree" style="width:220px; height:600px; overflow:auto; margin:0px; border-style:none;"></ul>
</td>
<td width="85%" align="left" valign="top">
<iframe id="testIframe" name="testIframe" frameborder="0" scrolling="auto" width="100%" height="600px" src="blank.htm" style=" margin:0px;"></iframe>
</td>
</tr>
</table>
</div>
后台代码:
SqlDAL sqlAccess = new SqlDAL();
public StringBuilder sbData = new StringBuilder();
protected void Page_Load(object sender, EventArgs e)
{
//1:项目 2:名称 3:操作
sbData.Append("[");
sbData.Append("{ id:1, pId:0, name:‘项目‘, open:true},");
//加载项目
string strSql = "Select * from dbo.t_Menu";
System.Data.DataSet ds = sqlAccess.ReadFromDB(strSql);
if (ds != null && ds.Tables.Count > 0 && ds.Tables[0].Rows.Count > 0)
{
System.Data.DataTable dt = ds.Tables[0];
for (int i = 0; i < dt.Rows.Count; i++)
{
string strProName = dt.Rows[i]["MenuName"].ToString();
string strId = "1" + Convert.ToString(i + 1);
string strPid = "1";
//sbData.Append(string.Format("{id:"+"{0}, pId:{1}, name:‘{2}‘"+"},", strId, strPid, strProName));//容易报错
sbData.Append("{ id:" + strId + ", pId:" + strPid + ", name:‘" + strProName + "‘},");
//加载名称
strSql = string.Format("Select * from dbo.t_Pars where MenuID=‘{0}‘", dt.Rows[i]["ID"].ToString());
System.Data.DataSet ds2 = sqlAccess.ReadFromDB(strSql);
if (ds2 != null && ds2.Tables.Count > 0 && ds.Tables[0].Rows.Count > 0)
{
System.Data.DataTable dt2 = ds2.Tables[0];
string strId2 = strId + "1";//路径需要修改啊
sbData.Append("{ id:" + strId2 + ", pId:" + strId + ", name:‘录入‘,iconSkin:‘icon04‘,file:‘Project/test.aspx‘},");
for (int j = 0; j < dt2.Rows.Count; j++)
{
strProName = dt2.Rows[j]["Name"].ToString() + "图";
strId2 = strId + Convert.ToString(j + 2);//路径需要修改
sbData.Append("{ id:" + strId2 + ", pId:" + strId + ", name:‘" + strProName + "‘,iconSkin:‘icon06‘,file:‘Project/test.aspx‘},");
}
}
}
}
//加载定制
sbData.Append("{ id:2, pId:0, name:‘项目管理‘, open:true},");
sbData.Append("{ id:21, pId:2, name:‘项目制定‘},");
sbData.Append("{ id:211, pId:21, name:‘添加‘,iconSkin:‘icon04‘,file:‘Project/test.aspx‘}");
sbData.Append("]");
}
PS:
在此之前使用Ajax请求获取Json数据,Json数据是获取到了,可是,页面的就是显示不出来,感觉好奇怪啊,哎,Teng!
下面是获取代码,问题先记录下
$.post("AJAX/GetDynamicMenu.ashx",{action:"1"},function(data,status){
if(status=="success")
{
var zNodes = data;
var t = $("#tree");
t = $.fn.zTree.init(t, setting, zNodes);
demoIframe = $("#testIframe");
demoIframe.bind("load", loadReady);
var zTree = $.fn.zTree.getZTreeObj("tree");
zTree.selectNode(zTree.getNodeByParam("id", 101));
}
});
待续......
推荐阅读
最新资讯