Angular 2.0 调查:43% 选择 Webstorm 编辑器
发布于 2015-09-03 01:00:55 | 798 次阅读 | 评论: 0 | 来源: 网友投递
AngularJS 前端JS框架
AngularJS诞生于Google是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入,等等。

这是 Jeff Whelpley 和 Patrick Stapleton 发布的博客,他们并不是全职的 Angular 团队成员,是 Angular 社区值得称赞的贡献者。本文是对所有用户都想知道的,关于 Angular 的一些总结。
几周前,Patrick 和 Jeff 就开始了一份对 AngularJS 开发者的调查,主要是关于他们计划如何使用 Angular 2。此次调查总共收到了 2100 份回复,还有其他类型的反馈。所有的结果都已经整理成了下面的图表和分析。
免责声明
一 开始只是想调查小型开发者团队,已经花费了大量时间在 Angular 2 上面的团队。但是,很快,收到越来越多的反馈。Angular 2 还只是 Alpha 阶段,还不能构建产品应用。也就可以大胆假设大部分开发者只是刚刚开始学习 Angular 2.0。也因此,此次调查的结果显示的是他们未来会如何使用 Angular 2,而不是现在所做的这些。
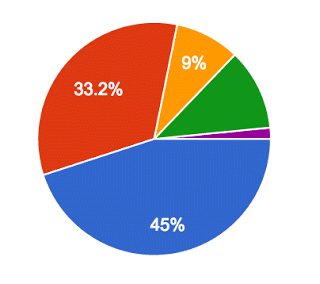
Transpilers
当使用 AngularJS 2 的时候会选择哪种方式? (单选)

| TypeScript | 45.0% | 950 |
| Babel | 33.2% | 700 |
| Not sure | 11.3% | 238 |
| ES5 | 9.0% | 190 |
| Other | 1.6% | 33 |
分析
前 1000 份结果中,TypeScript 和 Babel 不分胜负,但是之后就开始慢慢拉开距离。这也不奇怪为什么 Angular 核心团队偏爱 TypeScript 了。这里有个关于 TypeScript vs Babel on Angular Air 的讨论。
即使继续使用 ES5 并不是一个好的长期策略,但是一部分开发者使用 ES5 来从 Angular 1 转换到 Angular 2。如果你觉得你继续使用 ES5 是因为不喜欢 transpilers,可以再给一次机会,Transpilers 在过去几年里也有了很大的改进。
"其他" Transpilers
有一部分用户说他们会同时使用 TypeScript 和 Babel,虽然看起来有些奇怪,但是也不是没有可能,未来也许就可以一起使用。其他的一半是反馈使用 Dart,一个 Closure Compiler。同时,有 7 个使用 CoffeeScript,大概是 Ruby/Python 用户。
模板语法
你会使用哪个模板绑定语法?(单选)

| bind-prop="val" | 56.7% | 1192 |
| [prop]="val" | 43.3% | 912 |
分析
这是最令人吃惊的一个结果,也非常的有意义。即使 Angular 核心团队更喜欢第二个选项 (i.e. [prop]=val which is the canonical syntax),第一个选项 (i.e. bind-prop="val") 看起来像 Angular 1.x 模板代码。
"其他" 语法
AngularJS 团队建议大家尝试不同的变量,不要仅仅因为陌生而规避规范化的语法。
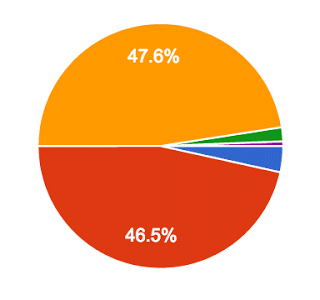
模板位置
你会选择在哪里放置你的模板?(单选)

| Both | 47.6% | 1008 |
| External file | 46.5% | 986 |
| Inline | 3.4% | 73 |
| Not sure | 1.8% | 39 |
| Other | 0.6% | 13 |
分析
我们更偏爱内联模板,但是有一定数量的用例需要放置在单独的模板文件。
内联模板的优势:
-
给定组件的代码都在一个文件
-
鼓励开发者控制模板的大小,太大的时候可以重构
独立模板文件的优势:
-
Angular 1 开发者熟悉这种方式
-
容易与设计师或者其他非开发人员分享
-
今天的编辑器会提供更好的智能支持
-
大型模板会比较自然,不能被分离成更小的部分(比如表单和布局)
等下一年开发者越来越熟悉 AngularJS 2,提供更多的智能支持之后,会有更多人选择内联模板。就与设计师共享模板而言,值得注意的是,在 React 中,已经在设计师修改内联模板上取得了一定的成功。
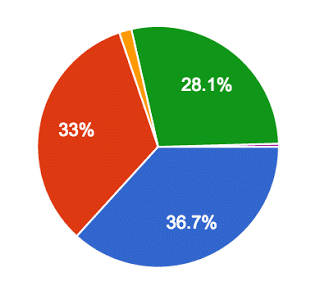
路由
你会选择哪种路由机制?(单选)

| Component Router | 36.7% | 776 |
| UI Router | 33.0% | 698 |
| Not sure | 28.1% | 594 |
| Custom | 1.7% | 35 |
| Other | 0.4% | 9 |
分析
查看这些结果的时候需要注意:
-
这里有大量炒作的新路由器,而核心团队支持的就很自然获胜了
-
目前为止,在 Angular 2 上有些可能有功能缺失或者其他,所以没有压倒性胜利
-
UI Router 还没有获得任意的 Angular 2 支持,但是大量的开发者已经在 Angular 1 应用中使用,也期望有这个路由
这不是理想状态,也只是暂时的状态。开发者很快会解决这些路由的一些问题,Angular 2 也计划在不久的将来集成 UI Router。所以,当 AngularJS 2 发布的时候,开发者会提供两个强大的路由选项。
数据库
选择以下你会在 AngularJS 2 项目中重点使用的任意与数据相关的库(多选)
| RxJS | 38.7% | 522 |
| Immutable.js | 34.7% | 469 |
| Firebase | 33.3% | 449 |
| angular-meteor | 23.8% | 321 |
| Falcor | 14.5% | 196 |
| Other | 9.1% | 123 |
| BaconJS | 6.6% | 89 |
其他的一些库::
-
Angular 2 Data
-
Relay/GraphQL
-
Breeze.js
服务器渲染
如果 AngularJS 2 提供服务器渲染特性,你会用吗?(单选)

| Yes | 27.2% | 566 |
| Sometimes | 25.9% | 539 |
| No | 25.7% | 534 |
| Not sure | 21.2% | 442 |
分析
这个问题单独从 Angular 2 特性中分离出来是因为 Jeff Whelpley 和 Patrick Stapleton 参与了服务器渲染的开发,有 53.1% 的开发者会选择使用服务器渲染功能。
编辑器
当使用 AngularJS 2 的时候你会最经常使用哪个编辑器?(多选)
| Webstorm | 43.0% | 907 |
| Sublime | 39.0% | 822 |
| VS Code | 30.1% | 634 |
| Atom | 25.0% | 528 |
| Other | 11.2% | 237 |
| VIM | 10.7% | 226 |
| Emacs | 1.6% | 33 |
分析
功能最齐全的 Webstrom 获胜,大量的“企业”开发者使用 Angular 的同时使用 Java 或者 .NET,然后会使用非常大型的开发工具。
VIM 超出想象,有开发者说 VIM 跟 Angular 和 TypeScript 更配。
Angular 核心团队大部分已经开始使用 Visual Studio Code,可以试一试,Visual Studio Code 提供 Sublime 般的感觉,而且对 TypeScript 非常友好。
"其他" 编辑器
Webstorm 和 Visual Studio Code 非常大,如果你使用他们的姐妹产品会变得更大 (ex. IntelliJ and RubyMine with Webstorm and VS.NET with Visual Studio Code)。
大半的开发者都强烈推荐 Brackets。
构建工具
当使用 Angular 2 的时候会选择使用哪款构建工具?(多选)
| Gulp | 72.4% | 1464 |
| Grunt | 39.5% | 799 |
| Webpack | 23.6% | 478 |
| SystemJS | 17.0% | 344 |
| Browserify | 16.3% | 330 |
| JSPM | 12.8% | 258 |
| Other | 3.1% | 63 |
| Broccoli | 2.3% | 46 |
分析
很明显,Gulp 是最受欢迎的,让人惊讶的是很多开发者会选择 Webpack,之后是 JSPM 和 SystemJS。
"其他" 构建工具
其他有很多是使用 npm 脚本,还有就是其他的 5 种构建工具: Gradle, Meteor's build system, RequireJS 和 Bower。
框架
现在除了 Angular 1.x 之外你还使用哪些框架?(多选)
| jQuery | 54.7% | 1111 |
| React | 26.8% | 545 |
| Only Angular | 24.2% | 491 |
| Backbone | 12.6% | 255 |
| Meteor | 9.7% | 196 |
| Other | 8.3% | 168 |
| Sails | 3.8% | 77 |
| Ember | 3.8% | 77 |
分析
我喜欢憧憬 Web 的未来,但事实上每位开发者都需要支持旧版浏览器,这个没有哪个框架能比得上 jQuery。另一个比较有趣的是四分之一的 Angular 开发者同时也使用 React。
"其他" 框架
这个问题设计的不是很完美,以下的 4 个框架没有在选项中,是被调查的开发者反馈的:
-
Ionic
-
Dart
-
Polymer
-
Aurelia
特性
你最期待 Angular 2 的哪个特性?(多选)
| Change Detection | 65.0% | 1298 |
| Web Components | 57.9% | 1157 |
| Zone.js | 53.1% | 1060 |
| Component Router | 42.3% | 845 |
| DI updates | 39.4% | 788 |
| Server Rendering | 37.1% | 742 |
| i18n | 29.2% | 583 |
| Animation updates | 25.7% | 513 |
| Other | 3.6% | 72 |
分析
上一年作者发表了一篇文章,大多数开发者对 Angular 是又爱又恨。那篇文章写道:
反对 Angular 的通常会吐槽抱怨:
-
低于标准的特性(比如路由,模型层)
-
缺失特性(比如服务器渲染,异步加载)
-
繁杂或者混乱的 APIs(比如注入数组,服务/工厂/提供者,指令)
-
基础设计决策 (ex. working off the DOM, dirty checking vs KVO vs Virtual DOM, mutable data vs immutable data).
比较上面 Angular 1 的问题,我们来看看令人兴奋的 AngularJS 2 的新特性:
1. 修改检测 2. Web 组件3. Zone.js4. Component Router5. 依赖注入6. 服务器渲染
"其他" 特性
还有其他值得关注的特性:
-
原生集成(NativeScript 和 React Native)
-
Material Design 集成
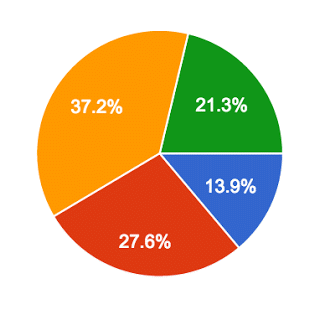
人群分布统计
你的 Angular 1.x 经验级别是?(单选)

| Novice / beginner | 13.9% | 292 |
| Experienced (simple apps) | 27.6% | 581 |
| Advanced (1+ large prod app) | 37.2% | 784 |
| Expert | 21.3% | 448 |
分析
此次调查最开始是倾向于更多的高级 Angular 开发者,所以很高兴主要的被调查者都是深度用户 (58.7%) 。但是,当从 “开发者在使用”到 “开发者将会使用”转变,这也能充分体现刚接触 Angular 开发者的意愿。最后,对于整个 Angular 社区来说这次调查也比较真实,充分体现了社区开发者的想法。
总结
经过此次调查,收集了很多用户对 Angular 的一些看法和期望,希望 AngularJS 2.0 不负众望,成为大家喜爱的 HTML 的 Web 框架。
