BackboneJS collection.shift()方法
发布于 2015-08-14 15:17:27 | 100 次阅读 | 评论: 0 | 来源: 网络整理
从集合中删除的第一个项目。
语法
collection.shift(options)
参数:
- options: 包括要从集合中删除模型类型。
示例
<!DOCTYPE html>
<head>
<title>Collection Example</title>
<script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
//'Player' is a model and contains defualt values for the model
var Player = Backbone.Model.extend({
defaults: {
name: 'sachin',
country: 'india'
}
});
//'Players' is an instance of the collection
var Players = Backbone.Collection.extend({
model: Player
});
//Instantiate the models along with "new" keyword and store them in the collection instance
var player1 = new Player({ id: 1, name: 'gayle', country: 'west indies'});
var player2 = new Player({ id: 2, name: 'yuvraj', country: 'india'});
var teamArray = [player1, player2];
document.write("<b>Before using shift method:</b>",JSON.stringify(teamArray));
//The shift() method removes the model 'player1' from the collection
teamArray.shift();
//The 'players' is the collection instance and contains array of models
var players = new Players(teamArray);
document.write("<br><b>After using shift method:</b>",JSON.stringify(players));
</script >
</body>
</html>
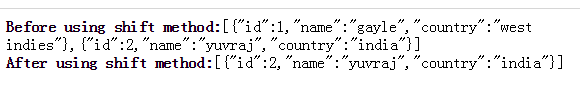
输出
让我们进行以下步骤来看看上面的代码工作:
-
保存上述代码在文件shift.html
-
在浏览器打开这个HTML文件。