BackboneJS Backbone.emulateJSON
发布于 2015-08-14 15:21:42 | 165 次阅读 | 评论: 0 | 来源: 网络整理
它是用来处理通过设置方法为true的编码application/json请求。
语法
Backbone.emulateJSON=true
示例
<!DOCTYPE html>
<head>
<title>Sync Example</title>
<script src="https://code.jquery.com/jquery-2.1.3.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js" type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
//If web server that doesn't support Backbone's REST/HTTP approach, then turn on 'Backbone.emulateHTTP'
Backbone.emulateHTTP = true;
//If web server can't handle requests encoded as application/json, then set the 'Backbone.emulateJSON' to true
Backbone.emulateJSON = true;
//The sync() method reads and fetch the model data
Backbone.sync = function(method, model) {
document.write(method + ": " + JSON.stringify(model));
model.set('id', 1); //Set the model with id as '1'
};
//'Player' is a model name and contains the values to be displayed when you save the model
var Player = new Backbone.Model({
fname:"Sachin",
lname:"Tendulkar"
});
//The 'save()' method saves data of the model by delegating to sync() method
Player.save();
//When you save the model, it updates the model along with this value
Player.save({country: "india"});
</script>
</body>
</html>
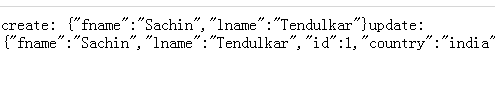
输出
让我们进行以下步骤来看看上面的代码工作:
-
保存以上代码到backbone-emulatejson.html文件
-
在浏览器打开这个HTML文件。