PhantomJS快速入门
发布于 2015-08-13 07:35:45 | 613 次阅读 | 评论: 0 | 来源: 网友投递
PhantomJS
PhantomJS 是一个基于WebKit的服务器端 JavaScript API。它全面支持web而不需浏览器支持,其快速,原生支持各种Web标准: DOM 处理, CSS 选择器, JSON, Canvas, 和 SVG。PhantomJS可以用于页面自动化,网络监测,网页截屏,以及无界面测试等。
PhantomJS快速入门
本文简要介绍了PhantomJS的相关基础知识点,主要包括PhantomJS的介绍、下载与安装、HelloWorld程序、核心模块介绍等。由于鄙人才疏学浅,难免有疏漏之处,欢迎指正交流。
1、PhantomJS是什么?
PhantomJS是一个基于webkit的JavaScript API。它使用QtWebKit作为它核心浏览器的功能,使用webkit来编译解释执行JavaScript代码。任何你可以在基于webkit浏览器 做的事情,它都能做到。它不仅是个隐形的浏览器,提供了诸如CSS选择器、支持Web标准、DOM操作、JSON、HTML5、Canvas、SVG等, 同时也提供了处理文件I/O的操作,从而使你可以向操作系统读写文件等。PhantomJS的用处可谓非常广泛,诸如前端无界面自动化测试(需要结合 Jasmin)、网络监测、网页截屏等。
PhantomJS官方地址:http://phantomjs.org/。
PhantomJS官方API:http://phantomjs.org/api/。
PhantomJS官方示例:http://phantomjs.org/examples/。
PhantomJS GitHub:https://github.com/ariya/phantomjs/。
2、PhantomJS下载与安装
官方下载地址:http://phantomjs.org/download.html。目前官方支持三种操作系统,包括windowsMac OSLinux这三大主流的环境。你可以根据你的运行环境选择要下载的包,我的运行环境是Windows7。
下载完成后解压文件,建议为方便使用,单独放在一个文件夹里,如我放在D:workspacephantomjs里。
到这里,你已经成功下载安装好PhantomJS了。那么,打开D:workspacephantomjsbin文件夹,双击运行phantomjs.exe,出现如下界面,那么你就可以运行JS代码了。

由于我们都比较懒,不喜欢为了运行一个程序总是跑到D:workspacephantomjsbin文件夹打开phantomjs.exe。那么,你可 以将phantomjs.exe添加到环境变量里。具体如下:打开我的电脑->右键属性->高级系统设置->高级标签->环境变 量,在系统变量里找到Path,将你的phantomjs添加到环境变量里。比方说我的路径添加的为 “;D:workspacephantomjsbin”,切记不要少了前面那个分号。
3、第一个PhantomJS小程序HelloWorld
好了,到目前为止,可以开始我们的第一个PhantomJS程序了。打开你的工作目录,新建文件hello.js,敲入以下代码,Ctrl+S保存:
// a phantomjs example
var page = require(‘webpage‘).create();
phantom.outputEncoding="gbk";
page.open("http://www.phperz.com", function(status) {
if ( status === "success" ) {
console.log(page.title);
} else {
console.log("Page failed to load.");
}
phantom.exit(0);
});
然后,打开CMD命令行工具,切换到你的当前目录,敲入phantomjs hello.js,结果如下:

如果你的结果跟我的一样,那么恭喜你,你已经成功跑起来属于你的第一个PhantomJS程序了。那么我们简要介绍下上面的代码:第2 行,webpage是phantomjs的核心模块之一,它给用户提供了访问、操作、选择web文档的接口。第3行,设置下编码格式,否则输出的可能是乱 码。第4行,运行page.open函数,其中第一个参数是你要访问的url,第二个参数是一个回调函数。在回调函数里我们检查了下返回的状态,如果是 success那么我们就将浏览的url制定文档的title打印出来,如你所见,如果不是那么打印文档加载出错。最后一行退出phantomjs执行环 境。
4、PhantomJS核心API
webpage:如你所见,上面的例子我们已经见识了它的威力了。它的作用主要是提供了一套可以访问和操作web文档的核心方法,包括操作DOM、事件捕获、用户事件模拟等等。
system:该模块提供了一些与操作系统相关的接口,例如访问操作系统信息、访问系统环境变量、接受命令行参数等等与程序执行相关的系统信息。
fs:即FileSystem。熟悉NodeJS的朋友都知道,NodeJS也内建了相关的核心模块。fs提供了执行文件I/O操作的标准接口,如读写文件、删除文件等。它使得你持久化一些文件(如logfile等)变得非常容易。
webserver:如其名字一样,你可以基于它来实现自己的webserver,用来处理请求并且执行PhantomJS代码等。
其它一些配置信息,执行PhantomJS的命令格式如下:
1 phantomjs [switches] [options] [script] [argument [argument [...]]]
其中,各种参数都是可选的。例如我们第一个程序的执行命令如下:
1 phantomjs hello.js
打开debug模式(该模式用于开发,可提供必要提示信息):
1 phantomjs --debug=yes hello.js
设置cookie路径:
1 phantomjs --cookie-file=cookie.txt hello.js
5、操作page content
在helloworld中我们已经学会了如何访问一个url并取出它的title。下面我们看看如何选择并操作DOM元素:
DOM选择器,常用的getElementById、getElementByClassName、getElementByName、getElementByTagName、querySelector(CSS选择器)。
我们看一个使用querySelector的例子:
var content = page.evaluate(function () {
var element = document.querySelector(‘#elem‘);
return element.textContent;
});
console.log(content);
evaluate函数是个新东西,其实很简单,就是在webpage环境下执行evaluate传入的回调函数,在这里面执行与phantom相关的操作可以避免web页面刺探phantom相关的设置信息。上面的代码就比较简单了,不啰嗦了。
模仿用户点击事件:
phantomJS提供了两种模仿点击事件的接口,一个是sendEvent,phantomJS事件触发器;一个是DOM事件触发器。
我们先看看第一个,语法如下:
sendEvent( eventType, Point X, Point Y, button=‘left‘ )
eventType: mouseup mousedown mousemove click doubleclick
Point X : 触发事件的X坐标
Point Y: 触发事件的Y坐标
第二个,我们都应该比较熟悉了:
var evt = document.createEvent("MouseEvents");
evt.initMouseEvent(
"click", // 事件类型
true,
true,
window,
1,
1, 1, 1, 1, // 事件的坐标
false, // Ctrl键标识
false, // Alt键标识
false, // Shift键标识
false, // Meta键标识
0, // Mouse左键
element); // 目标元素
element.dispatchEvent(evt);
6、事件处理
在真正的浏览器里,任何事件发生都可见,而在PhantomJS里都是不可见的。在PhantomJS里,我们可以捕获这些事件并做出相应处理。由于涉及到的事件有很多种,那么我们今天仅仅把一个比较有用的事件作为例子,基于这个事件你可以监控一个页面并做出分析:
var startTime = null;
page.onLoadStarted = function() {
startTime = new Date().getTime();
}
监听也没开始加载事件,获取初始加载时间;
var resources = [];
page.onResourceRequested = function (request) {
resource = {
"startTime": request.time,
"url": request.url
};
resources[request.id] = resource;
};
监听资源文件请求事件,获取资源发起请求的时间;
page.onResourceReceived = function (response) {
if(response.stage == "start") {
resources[response.id].size = response.bodySize;
} else if(response.stage == "end") {
resources[response.id].endTime = response.time;
}
};
监听资源文件加载完成事件,获取加载完成时间;
page.onLoadFinished = function () {
endTime = new Date();
timeInSeconds = (endTime - startTime) / 1000;
console.log("Loading takes " + timeInSeconds + " seconds.");
resources.forEach(function (resource) {
st = new Date(resource.startTime).getTime();
et = new Date(resource.endTime).getTime();
timeSpent = (et - st) / 1000;
console.log(timeSpent + " seconds : " + resource.url);
});
phantom.exit(0);
};
监听文档加载完成事件,记录完成时间,并打印出所有资源文件的耗时。
上面的on+事件,做了四件事,监听资源文件请求和加载完成事件,监听文档加载开始完成事件,获取对应的时间,这样我们就可以使用这些事件去分析这个页面的性能问题了。
7、抓取页面
将要访问的页面抓取保存为图片或者PDF文件的格式,这在PhantomJS里非常简单。我们下面就分别做一个保存图片和PDF的例子:
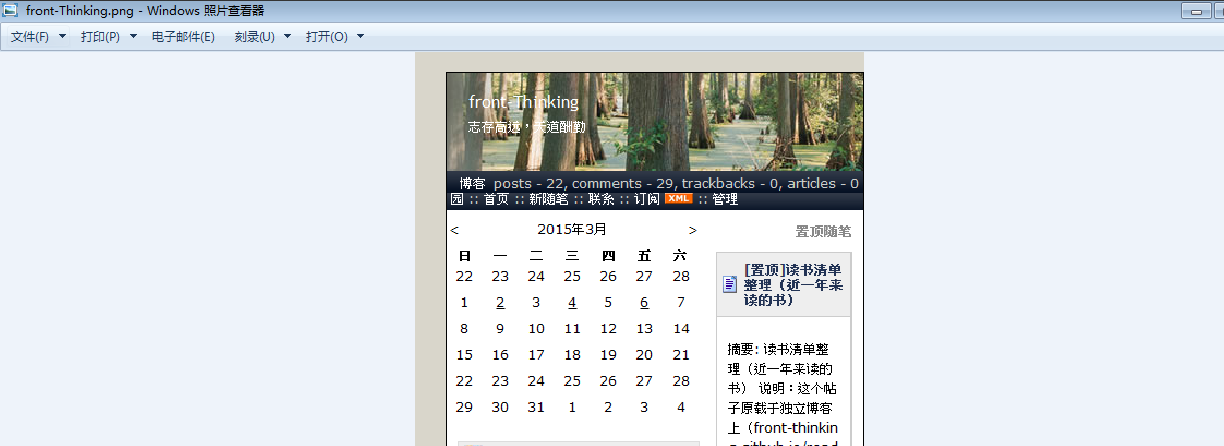
保存为图片:
// a phantomjs example, saved as img
var page = require(‘webpage‘).create();
page.open("http://www.phperz.com/", function(status) {
if ( status === "success" ) {
console.log(page.title);
page.render("front-Thinking.png");
} else {
console.log("Page failed to load.");
}
phantom.exit(0);
});
注:render获取一个参数,即保存文件的文件名。结果如下:

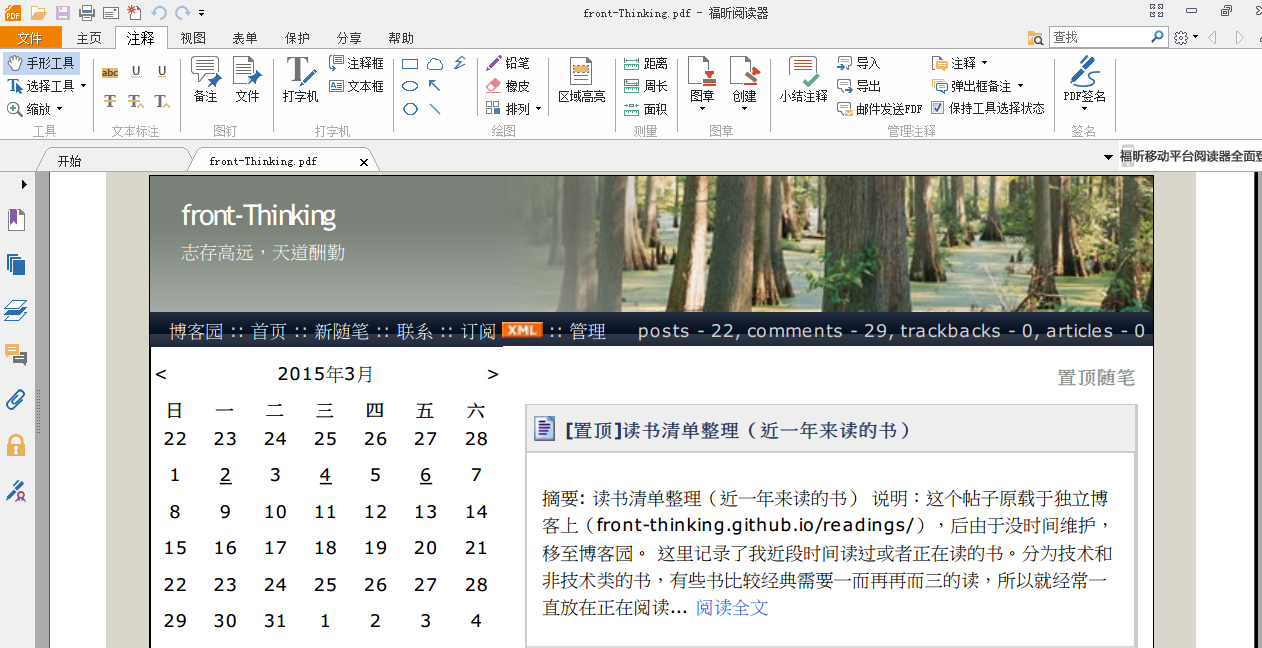
保存为pdf:
// a phantomjs example,saved as pdf file
var page = require(‘webpage‘).create();
page.open("http://www.baidu.com", function(status) {
if ( status === "success" ) {
console.log(page.title);
page.paperSize = { format: ‘A4‘,
orientation: ‘portrait‘,
border: ‘1cm‘ };
page.render("front-Thinking.png");
} else {
console.log("Page failed to load.");
}
phantom.exit(0);
});
注:其中,pagerSize设置pdf的格式。结果如下:

利用这些提供的特性,你完全可以做一个爬虫去爬去别人的网站。
8、文件操作相关
文件操作在编码中非常有用,例如你可以将一些配置信息放在文件中,在程序执行的过程中去读取;你也可以将你程序执行过程中一些有用的信息保存为文件。因此文件I/O非常有用。我们举个简单的例子,读取文件信息:
var filePath = ‘/workspace/file1.js‘;//文件路径
//判断文件是否存在,是文件还是文件夹
if( fs.exists(filePath) && fs.isFile(filePath) ) {
var ins = fs.open(filePath, ‘r‘);//打开文件
while(!ins.atEnd()) {//循环读取文件内容
var buffer = ins.readLine();//一行行的读取
console.log(buffer);
}
}
这里,读取文件内容并逐行打印。文件操作有以下几种方式:
r //读取文件
w //写文件,回覆盖
a //写文件,追加
rb //读取二进制流
rw //写入二进制流
9、模块化
模块化是没个技术都涉及到的内容,这里不做详细介绍了。
10、与jQuery等第三方的结合
有很多第三方非常优秀的库函数,那么这里我们就举一个大家都非常喜欢的jQuery库函数来讲讲phantomJS与库函数的结合。代码如下:
var page = require(‘webpage‘).create();
page.open("http://www.phperz.com/", function(status) {
if ( status === "success" ) {
page.render("before.png");
page.includeJs("http://code.jquery.com/jquery-1.10.1.min.js",
function() {
page.evaluate(function() {
$(‘#Header1_HeaderTitle‘).html(‘My PhantomJS‘);
});
page.render("after.png");
phantom.exit();();
});
}
});
以上代码,访问我的博客地址,并抓取截屏,加载jquery后修改我博客的标题,结果如下:

before.png

after.png
11、其它
PhantomJS可以做的事情太多了以至于我可能都介绍了只有它N分之一,N趋于无穷大。说了仅仅是入门的帖子,所以就不再深入介绍下去了,当然我也 只是个小白,暂时知道了解的也比较浅显。其实,PhantomJS可以结合Jasmine来一起做测试,可以省去很大的人力和时间成本。同时,开源社区有 很多基于PhantomJS做的工具和应用,例如前端爬虫等,有兴趣的不妨去读读。
结束语
再次对你有如此大的耐性读这么一篇烂文到现在表示感谢(花了两个多小时写它,我也是够有耐性的了,哇咔咔)!在阅读或者敲代码过程中发现任何问题或者有任何疑问,欢迎留言指导交流!