基于phantomJS实现web性能监控
发布于 2015-08-08 23:34:43 | 453 次阅读 | 评论: 0 | 来源: 网友投递
PhantomJS
PhantomJS 是一个基于WebKit的服务器端 JavaScript API。它全面支持web而不需浏览器支持,其快速,原生支持各种Web标准: DOM 处理, CSS 选择器, JSON, Canvas, 和 SVG。PhantomJS可以用于页面自动化,网络监测,网页截屏,以及无界面测试等。
1、web性能监控背景描述
对比webpagetest,我们再反思下手里的资源和特点:
1、对于固定的HTML结构,我们不需要多浏览器支持亦可以得到yslow和page speed等结论;
2、webkit是开源的;
3、pagespeed和yslow都是有开源sdk的;
那么我们的工作就变得很简单了,打包webkit实现一个不需要展示界面的程序(当然需要界面信息可以随时从UI线程里读取)生成需要的数据文件,并生成报表即可。流程简化如下:
1、通过QT或者phantomJS等webkit打包工具获取HTTP请求数据流HAR文件(这里采用phantomJS);
2、通过HAR文件来生成请求瀑布图、yslow报告和page speed报告;
3、通过保存HAR文件来生成站点的趋势;
4、通过修改hosts文件来控制内网测试环境;
2、PhantomJS介绍

PhantomJS(http://phantomjs.org /)是支持JavaScript API的无界面、运行在服务端的webkit环境。它通过JavaScript和CoffeeScript控制webkit的各个模块,比如CSS Selector,JSON,Canvas、SVG和HTTP网络等等。它非常适合:
1、用来做服务端的网站测试,包括Qunit,Jasmin等等
2、屏幕截图抓取
3、网页DOM操作
4、网络情况监控
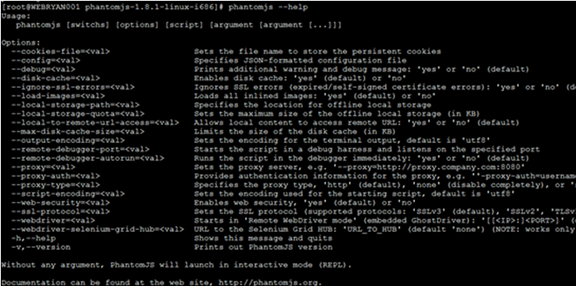
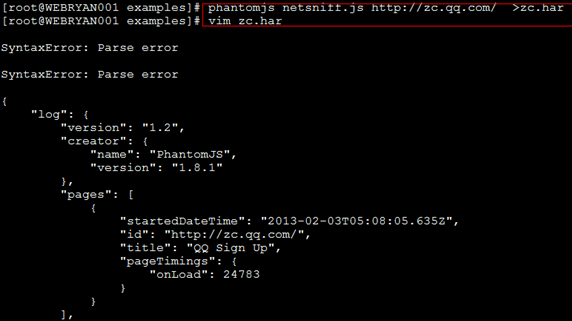
它提供了很多的examples,其中netsniff.js就是用于监控网络请求并生成HAR文件的。,如图所示:


3、HAR文件(HTTP Archive Specification)
HAR(HTTP Archive Specification),是一个用来储存HTTP请求/响应信息的通用文件格式,基于JSON。这个格式的出现可以使HTTP监测工具以一种通用的格式导出所收集的数据,这些数据可以被其他支持HAR的HTTP分析工具(包括Firebug,httpwatch,Fiddler等)所使用,来分析网站的性能瓶颈。目前HAR规范最新版本为HAR 1.2。HAR文件必须是UTF-8编码,有无BOM无所谓。
HAR数据结构:
一个HAR文件就是一个JSON对象,如下:
{"log": {
"version" : "1.2″,
"creator" : {},
"browser" : {},
"pages": [],
"entries": [],
"comment": ""
}
}
- version [string] – 版本,默认为1.1。
- creator [object] – 创建HAR文件的程序名称和版本信息。
- browser [object, 可选] – 浏览器的名称和版本信息。
- pages [array, 可选] – 页面列表,如果应用不支持按照page分组,可以省去此字段。
- entries [array] – 所有HTTP请求的列表。
- comment [string, 可选] (new in 1.2) – 注释。
注:每个页面对应一个<page>对象,每个HTTP请求对应一个<entry>对象。如果HTTP的监测分析工具不能把请求按照page分组,那么<pages>为空。
4、Page Speed SDK和YSLOW
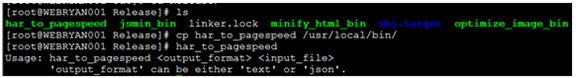
首先我们现在google的Page Speed站点上下载安装SDK。http://code.google.com/p/page-speed/wiki/DownloadPageSpeed?tm=2。

然后把通过phontomJS获取的har文件进行解析。

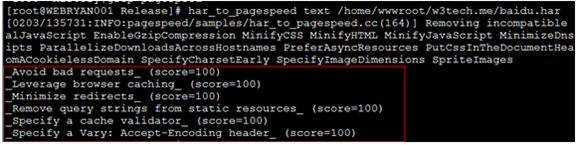
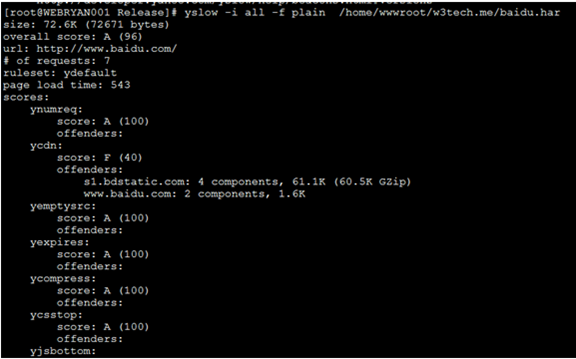
这边已经可以通过命令行获取到具体的分数和建议。
同理我们也可以获取yslow的分数。

5、HAR Viewer
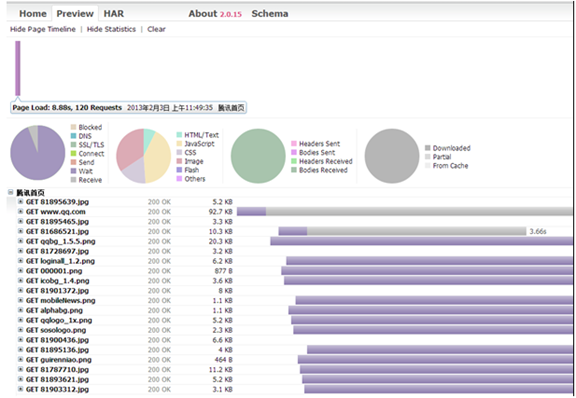
HAR Viewer(http://www.softwareishard.com/har/viewer/)是基于Javascript的一个很强大的HAR 分析工具,它可以将HAR文件以瀑布流和饼图等形式进行展示。源代码在这里:http://code.google.com/p/harviewer/。

这些图片结合HAR的产生和pagespeed的评分建议是不是很酷!
6、后续的事儿
把站点的HAR文件用数据库的形式存储,建立趋势对比的文档。把自助工具建立成站点。