uploadify上传图片(限制最多五张)的方法
发布于 2015-06-07 05:09:43 | 1861 次阅读 | 评论: 0 | 来源: 网友投递
Uploadify JQuery上传插件
Uploadify是JQuery的一个上传插件,是一个易集成的多文件上传解决方案,实现的效果非常不错,带进度显示。
Uploadify是JQuery的一个上传插件,是一个易集成的多文件上传解决方案,实现的效果非常不错,带进度显示。
项目中遇到图片上传的情况,好多都是使用服务器上传控件进行上传的,很是不爽.
然后在网上找到了uploadify的方法,自己总结和修改后分享给大家.
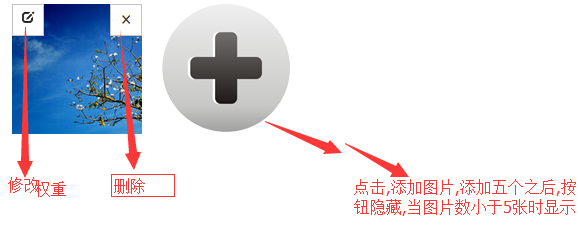
项目文档预览:

1.引用原有css和js
<link href="../css/bootstrap.min.css" rel="stylesheet" />
<link href="../css/bootstrap-responsive.min.css" rel="stylesheet" />
<script src="../uploadify/jquery-1.4.1.min.js"></script>
<link href="../uploadify/uploadify.css" rel="stylesheet" />
<script src="../uploadify/jquery.uploadify.min.js"></script>
2.HTML代码:
<div class="img_setting">
<div class="pic_demo">
</div>
<div class="upload_style">
<input type="file" name="upload_file" id="upload_file" />
</div>
</div>
3.为HTML代码添加样式
<style>
.uploadify-queue {
display: none;
}
.img_setting {
margin: 0 auto;
padding: 2px;
}
.pic_demo {
margin: 0 auto;
padding: 10px;
float: left;
}
.upload_style {
padding: 10px;
margin: 0;
}
.imgBox {
display: inline;
display: inline-block;
padding: 0;
position: relative;
margin: 0 10px 10px 0;
line-height: 120px;
background-color: #c2c2c2;
}
.imgBox p {
height: auto;
display: none;
position: absolute;
left: 0;
bottom: 0;
}
.imgBox input {
line-height: 14px;
float: left;
font-size: 12px;
width: 20px;
}
.imgBox img {
width: 130px;
max-height: 130px;
vertical-align: middle;
}
.imgBox .editImg {
position: absolute;
left: 0;
top: 0;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
display: none;
border: 1px solid #c2c2c2;
background-color: #fff;
font-size: 20px;
}
.imgBox .delImg {
position: absolute;
right: 0;
top: 0;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
display: none;
border: 1px solid #c2c2c2;
background-color: #fff;
font-size: 20px;
}
</style>
4.配置js:
<script>
$(function () {
var file_count = 1;
var num = 1;
$("#upload_file").uploadify({
‘swf‘: ‘../uploadify/uploadify.swf‘,//指定swf文件
‘uploader‘: ‘../uploadify/uploadifyUpload.ashx‘,//调取后台处理方法
‘folder‘: ‘../UploadFiles/images‘,//图片保存路径
‘fileTypeExts‘: ‘*.gif; *.jpg; *.png‘,//文件上传类型后缀,不符合时有提醒
‘fileSizeLimit‘: "2MB",//上传文件大小限制数
‘auto‘: true,//选择后自动上传,默认值为true
‘multi‘: false,//设置上传时是否可以选择多个,true可以,false禁止选中多个
‘method‘: ‘post‘,//提交方式(get或者post),默认是post
//‘buttonText‘: ‘选择文件‘,
‘buttonImage‘: ‘../uploadify/image/add.png‘,
‘width‘: ‘128px‘,
‘height‘: ‘128px‘,
‘removeCompleted‘: true,
‘removeTimeout‘: 1,
‘uploadLimit‘: 999,//允许连续上传的次数,超过会提示
‘onUploadSuccess‘: function (file, data, respone) {
var arr = data.split(‘|‘);
var chgDisplay = $(‘.pic_demo‘);//div类名
picDispaly({
div: chgDisplay,
url: arr[1]
});
function picDispaly(obj) {
var img = new Image();
img.src = "../UploadFiles/images/" + obj.url;
$(img).attr("data-url", obj.url);
var imgList = $(‘<div class="imgBox"><span class="editImg"><i class="icon icon-edit"></i></span><span class="delImg">×</span><p class="imgInfo"><input type="text" name="imgIndex" class="imgIndex" value="‘ + num + ‘" /></p></div>‘);
num += 1;
file_count += 1;
imgList.append(img);
$(obj.div).append(imgList);
}
chgDisplay.find(‘.imgBox‘).mouseenter(function (e) {
$(this).find(‘.delImg,.editImg‘).show();
}).mouseleave(function (e) {
$(this).find(‘.delImg,.editImg,.imgInfo‘).hide();
});
chgDisplay.find(‘.editImg‘).click(function (e) {
$(this).parent().find(‘.imgInfo‘).show();
});
chgDisplay.find(‘.delImg‘).click(function (e) {
$(this).parent().remove();
file_count -= 1;
if (file_count <= 5) {
$(‘#upload_file‘).show();
}
});
if (file_count > 5) {
$(‘#upload_file‘).hide();
}
},
‘onCancel‘: function (event, queueId, fileObj, data) {
},
‘onUploadError‘: function (file, errorCode, errorMsg, errorString) {
}
});
});
</script>
5.原有的jquery.uploadify.min.js中略微有些修改:

6.一般处理程序uploadifyUpload.ashx:
public class uploadifyUpload : IHttpHandler {
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Charset = "utf-8";
HttpFileCollection file = HttpContext.Current.Request.Files;
string result = "";
string uploadPath = context.Server.MapPath("../UploadFiles/images"+"\");
if (file != null)
{
try
{
if (!System.IO.Directory.Exists(uploadPath))
{
System.IO.Directory.CreateDirectory(uploadPath);
}
DateTime dtnow = System.DateTime.Now;
string filename = dtnow.Year.ToString() + dtnow.Month.ToString() + dtnow.Day.ToString() + dtnow.Hour.ToString() + dtnow.Minute.ToString() + dtnow.Second.ToString() + dtnow.Millisecond.ToString();
string ExtName = getFileExt(file[0].FileName).ToUpper();
filename += "." + ExtName;
file[0].SaveAs(uploadPath + filename);
result = "1|" + filename + "";
}
catch
{
result = "0|";
}
}
else
{
result = "0|";
}
context.Response.Write(result); //标志位1标识上传成功,后面的可以返回前台的参数,比如上传后的路径等,中间使用|隔开
}
private string getFileExt(string fileName)
{
if (fileName.IndexOf(".") == -1)
return "";
string[] temp = fileName.Split(‘.‘);
return temp[temp.Length - 1].ToLower();
}
public bool IsReusable {
get {
return false;
}
}
}
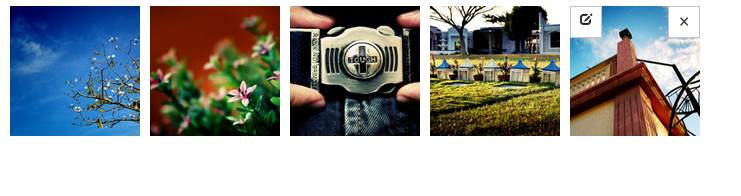
6成果:


推荐阅读
最新资讯