Http访问方式GET/POST的测试工具Postman简单使用方法
发布于 2015-05-01 12:57:45 | 3729 次阅读 | 评论: 0 | 来源: 网友投递
Postman Chrome HTTP请求插件
Postman 是一个非常棒的Chrome扩展,提供功能强大的API & HTTP 请求调试。它能够发送任何类型的HTTP requests (GET, HEAD, POST, PUT..),附带任何数量的参数+ headers。
近期做百度LBS的开发,用到了很多Http的API访问,一时由于大量的数据访问和返回不知道如何测试,幸好百度给出了一个好的建议就是Chrome 浏览器的一个扩展插件Postman,此工具话说还是非常好用的,起码不至于自己写了Get或者Post的方法后,还得去打印log关注是否有有效或者成 功。此工具就极其方便了,可以先写好访问方式,然后试试看是否成功访问并有效返回再写到代码里。省去很多测试的时间,尤其对于大量的URL访问来说。
下面给出部分工具使用
此工具能够发送任何类型的Http request包括(GET,HEAD,POST,PUT等等),并且可以附带任意数量的参数+headers
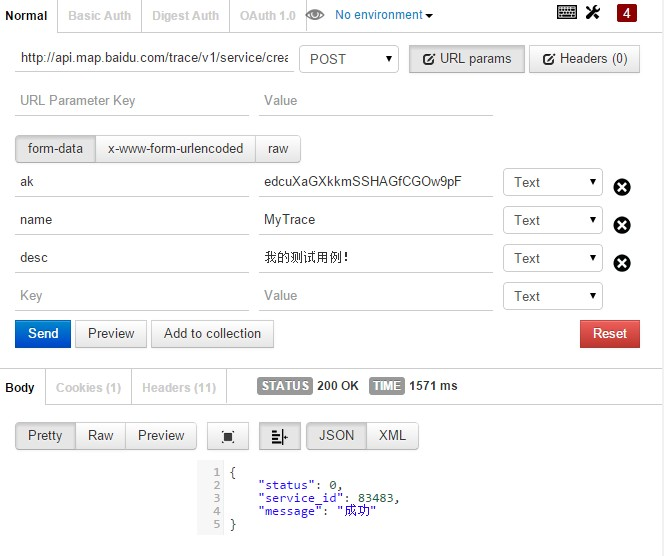
附上使用截图

此工具支持不同的认证机制,并且接收到的返回值都会有区分,很明显的可以分辨出不同的主键值和变量值。浏览器最左边还会保留API请求的历史记录以便回看之前的请求记录。
另外在下载使用Postman的过程中可是着实费了不少力气,因为国内上google实在过于艰难,因此大部分人都在纠结找代理,但是很多像我一样的人 估计也还是没多大兴趣去搞这些事情,因此最开始只能是下载了眼看着Chrome却怎么也进不去Chrome商店,也安装不了Postman。最后好在是找 到了一个Postman的扩展程序源安装包,才最终能用。
用法如下,先下载源安装包,把后缀从crx改为rar并解压,然后进入Chrome的地址栏最右边,更多工具选择扩展程序,进入页面后首先勾选右上角的开发者模式。
然后选择加载正在开发的扩展程序,同时进入文件选择界面,选择刚解压缩后的源安装包,确定。此时已经显示Postman在扩展程序列表中了,并且是已启用的状态。
继续点击立即更新扩展程序,然后关闭Chrome浏览器,重新打开。重新打开后地址栏下方左边会有个应用的按钮,进入后就可以看到Postman的扩展程序了。此时浏览器的提示请停用以开发者模式运行的扩展程序完全可以不用理会,继续完成测试即可。