Ansible + Vagrant + Expressjs实用教材
发布于 2015-04-30 14:55:13 | 612 次阅读 | 评论: 0 | 来源: 网友投递
Ansible 计算机系统配置管理器
Ansible 是一个模型驱动的配置管理器,支持多节点发布、远程任务执行。默认使用 SSH 进行远程连接。无需在被管理节点上安装附加软件,可使用各种编程语言进行扩展。
据某大牛说,Ansible比chef、puppet都好使。学习一下怎么样用ansible provisioning 一个vagrant管理的虚拟机,用来启动expressjs的服务器。github链接:https://github.com/kiwiwin/ansible-nodejs-demo
Ansible简介
Ansible 是一个模型驱动的配置管理器,支持多节点发布、远程任务执行。默认使用 SSH 进行远程连接。无需在被管理节点上安装附加软件,可使用各种编程语言进行扩展。
Vagrant简介
Vagrant是一个基于Ruby的工具,用于创建和部署虚拟化开发环境。它 使用Oracle的开源VirtualBox虚拟化系统,使用 Chef创建自动化虚拟环境。
Express简介
Express 是一个简洁而灵活的 node.js Web应用框架, 提供一系列强大特性帮助你创建各种Web应用
创建一个expressjs工程
$ express nodejs-ansible
$ cd nodejs-ansible
$ npm install
验证服务器可以work
$ npm start
$ curl http://localhost:3000
<!DOCTYPE html><html><head><title>Express</title><link rel="stylesheet" href="/stylesheets/style.css"></head><body><h1>Express</h1><p>Welcome to Express</p></body></html>%
Ok,这样我们就已经搭建了一个hello world的express服务器的code base了
创建Ansible Playbooks
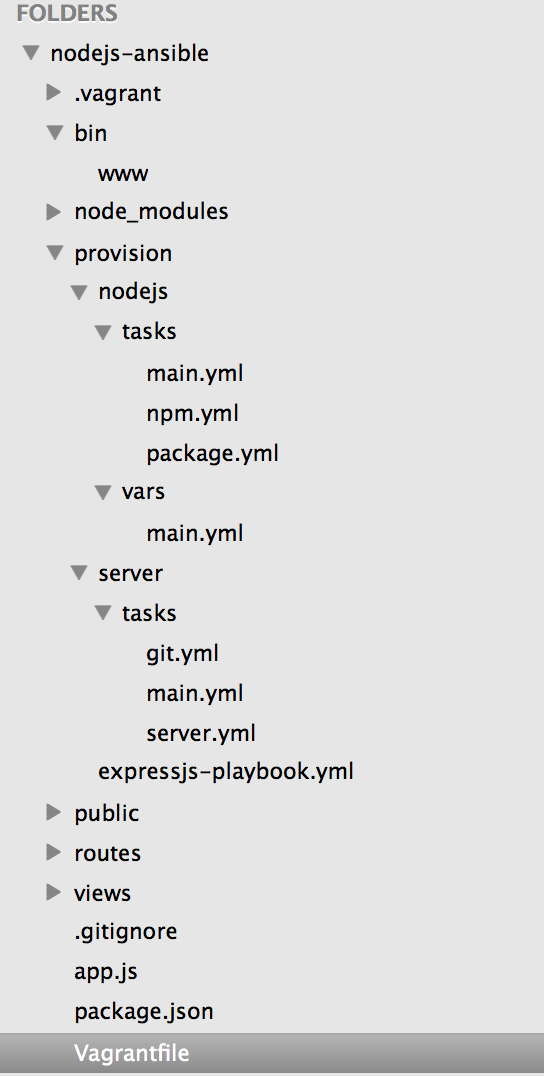
目录结构如下:

在expressjs-playbook.yml中我们定义了两个role,一个是nodejs,一个是server。nodejs这个role主要用于安装一些nodejs必要的环境,而server这个role主要是用于checkout源代码,启动服务器等等。
nodejs role没有什么好说的,感兴趣的可以看看给出的github链接。
server role其实也是非常简单的。这里我们使用了forever用来管理我们的nodejs app。
在provision/server/tasks/server.yml中。
1)我们首先使用git checkout我们的代码:默认下,checkout的是HEAD
- name: checkout demo source code
git: repo=git://github.com/kiwiwin/ansible-nodejs-demo.git
dest=/nodejs-demo
2)然后在checkout代码的目录下调用npm install,这样就会安装package.json下使用的npm包。
- name: install node dependencies
npm: path=/nodejs-demo
3)使用forever获取正在运行的nodejs app,并且把正在运行的list存在一个叫做running_app的变量(variable)里面,供后面使用
- name: get running app list with forever
command: forever list
register: running_app
4) 从running_app中判断nodejs-demo是否已经在运行,如果正在运行,那就restart
- name: restart server if server is already running
command: forever restart /nodejs-demo/bin/www
when: "running_app.stdout.find(‘/nodejs-demo/bin/www‘) != -1"
5)从running_app中判断nodejs-demo是否已经在运行,如果没有,那就start
- name: start server
command: forever start /nodejs-demo/bin/www
when: "running_app.stdout.find(‘/nodejs-demo/bin/www‘) == -1"
创建一个Vagrantfile
我们已经有了expressjs的code base,也有了ansible的playbooks。下一步就是在vagrantfile中指定用ansible做provisioning
1)初始化Vagrantfile
$ vagrant init
2)编辑Vagrantfile
# -*- mode: ruby -*-
# vi: set ft=ruby :
# Vagrantfile API/syntax version. Don‘t touch unless you know what you‘re doing!
VAGRANTFILE_API_VERSION = "2"
Vagrant.configure(VAGRANTFILE_API_VERSION) do |config|
# Every Vagrant virtual environment requires a box to build off of.
config.vm.box = "precise64"
# The url from where the ‘config.vm.box‘ box will be fetched if it
# doesn‘t already exist on the user‘s system.
config.vm.box_url = "http://files.vagrantup.com/precise64.box"
config.vm.define "expressjs" do |cfg|
cfg.vm.host_name = "expressjs-server.vm"
# Forward port 5432 on the gust to 5432 on the host
cfg.vm.network :forwarded_port, guest:3000, host:3333
#The DB server will be at IP address 192.168.33.33
cfg.vm.network :private_network, ip: "192.168.33.33"
cfg.vm.provisioning :ansible do |ansible|
ansible.playbook = "provision/expressjs-playbook.yml"
ansible.verbose = ‘v‘
end
end
end
上面中比较重要的有几个点:
a)我们是把虚拟机中3000这个端口forward到了本机的3333端口,这样你就可以通过localhost:3333访问虚拟机中localhost:3000的服务器了
b)指定用作provision的playbook到provison/expressjs-playbook.yml
3)验证
$vagrant up
(如果有提示需要做vagrant provision,那就直接输入vagrant provision就行)
$curl http://localhost:3333
<!DOCTYPE html><html><head><title>Express</title><link rel="stylesheet" href="/stylesheets/style.css"></head><body><h1>Express</h1><p>Welcome to Express</p></body></html>%
结果和本地是一模一样的,搞定
参考资料:
https://servercheck.in/blog/start-nodejs-app-with-forever-and-ansible
http://cnodejs.org/topic/5021c2cff767cc9a51e684e3