Selenium测试Ajax程序方法
发布于 2015-04-27 09:57:44 | 286 次阅读 | 评论: 0 | 来源: 网友投递
Selenium WEB自动化测试工具
Selenium也是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7、8、9)、Mozilla Firefox、Mozilla Suite等。这个工具的主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。
上周末参加了Qclub的百度技术沙龙,听了百度的孙景卫讲了Web自动化测试,讲的非常好,然后在小组讨论时又有幸座在了一起。我们讨论的一个内容,就是Ajax应用程序比原来的非Ajax程序更不易测试,这里有两个主要原因。
第一:Ajax使得基于纯录制的方式无法工作,因为录制一个操作,这次返回需要5秒钟,下次会更多或更少。
第二:一些测试工具是基于原来非Ajax程序来开发的,后面没做对应的升级。
但是,同样有很多工具支持Ajax的测试,今天我们就来看一下大名鼎鼎的Selenium如何测试Ajax程序。
准备Ajax程序
这里我们使用ASP.NET MVC,实际上你可以使用任何程序来模拟一个AJAX调用。

a. 准备一个页面,这里我们使用了JQuery.
<input id="GetContent" value="Get" type="button" onclick="GetAjaxContent();" />
<div id="results" style="border:solid 1px red; display:none;">
</div>
<script type="text/javascript">
function GetAjaxContent() {
$.ajax({
url: "Home/GetAjaxContent",
success: function (html) {
$("#results").show().append(html);
}
});
}
</script>
b. 准备后台程序,把下面的代码加入HomeController.
public ContentResult GetAjaxContent() {
Thread.Sleep(9000);
return new ContentResult {
Content = Hello World };
}
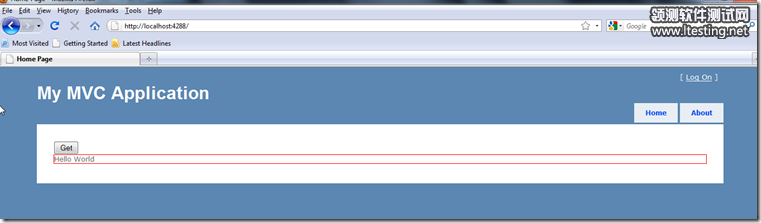
c. 效果 当我
b. 准备后台程序,把下面的代码加入HomeController.
public ContentResult GetAjaxContent()
{
Thread.Sleep(9000);
return new ContentResult { Content = "Hello World" };
}
c. 效果 当我们点击Get时,页面出现Hello World。

使用Selenium进行Ajax测试
如果你没用个Selenium,请参考我的这篇文章Web测试:Selenium使用
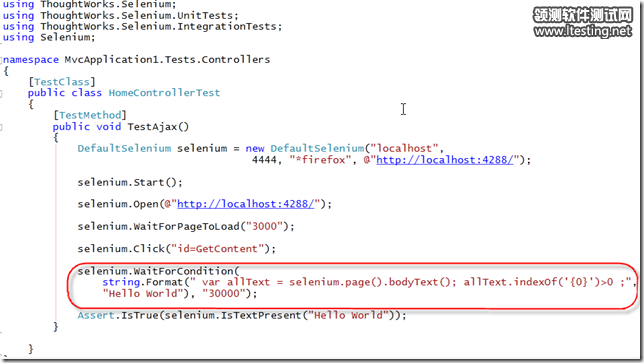
如果我们点击Get按钮后,直接判断页面是否返回”Hello World”时,这样会出错,因为现在还没有立即返回。
这时我们就需要使用Selenium的WaitForCondition方法,这个方法会不停的去判断一个javascript表达式是否是true. 知道返回true时才继续执行。

我们可以看到,我们需要写js表达式,如果我们需要判断的很复杂,那么些表达式也是一件很麻烦的事,同时这个方法经过我的使用,它对IE的支持不好。那么有没有更好的方法呢?
更好的方法判断Ajax调用是否结束
事实上我们测试Ajax程序最大的麻烦,就是想上面一样来判断Ajax调用是否结束,上面我们是判断页面中如果出现”Hello World”,证明Ajax已经结束了,那么什么是更好的方法呢,我们经常使用的javascript的类库是JQuery,如何判断JQuery的 Ajax调用已经结束了呢?
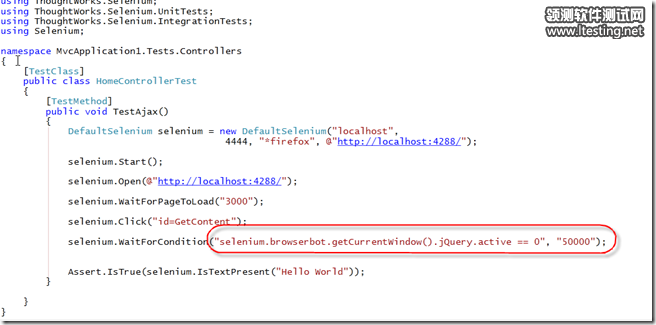
经过研究发现当没有ajax调用时,Jquery.active=0.
所以,我们可以使用这个万能的表达式判断Ajax是否返回。
selenium.WaitForCondition("selenium.browserbot.getCurrentWindow().jQuery.active == 0", "50000");

是不是整个世界清静多了
下面我收集了判断其它类库的Ajax活动状态
jQuery: “jQuery.active”
Prototype: “Ajax.activeRequestCount”
Dojo: “dojo.io.XMLHTTPTransport.inFlight.length”
ASP.NET AJAX:
Javascript:
function isInAsyncPostBack() {
instance = Sys.WebForms.PageRequestManager.getInstance();
return instance.get_isInAsyncPostBack();
}
C#
selenium.WaitForCondition(“!selenium.browserbot.getCurrentWindow().isInAsyncPostBack()”, “1000″);