(四)Jquery Mobile表单使用详解
发布于 2015-04-22 03:58:41 | 217 次阅读 | 评论: 0 | 来源: 网友投递
jQuery Mobile jQuery的移动设备版
jQuery Mobile是jQuery 在手机上和平板设备上的版本。jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。jQuery Mobile开发团队说:能开发这个项目,我们非常兴奋。移动Web太需要一个跨浏览器的框架,让开发人员开发出真正的移动Web网站。
一、JM表单
1、表单
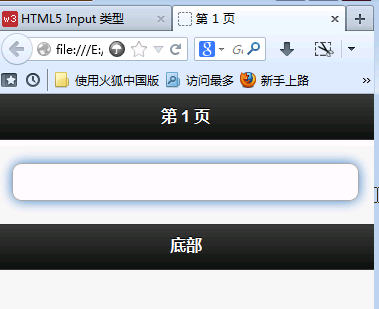
普通html表单

效果:

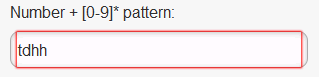
2、只能输入数字的表单

效果:

说明:label中的for="number-pattern" 就是说,当我们点击label是就会获取到id="number-pattern"的焦点,也就是下面input框的焦点。
3、文件文本框

效果:

4、密码文本框
aotocomplete="off"是记录之前输入过的文本,为off就是不保存

效果:

5、在输入框中显示提示信息
palceholder="请输入您要搜索的内容" 提示信息展示

效果:

当然,我们也可以设置input框为disabled状态
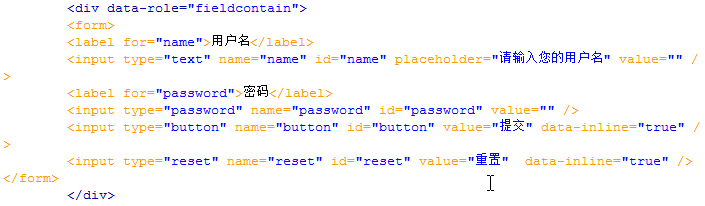
6、fieldcontain使用
需要将很多input框和按钮放在一起使用

效果:

7、select选择框

效果:

8、textarea多行

效果:

9、搜索框

效果:

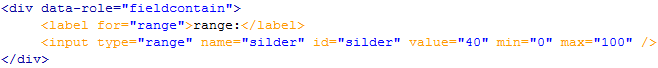
10、滑块
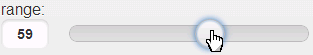
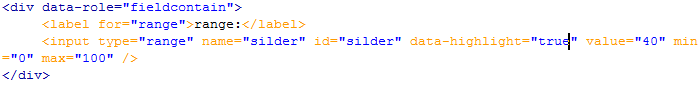
普通滑块

效果:

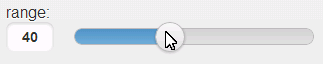
填充滑块

效果:

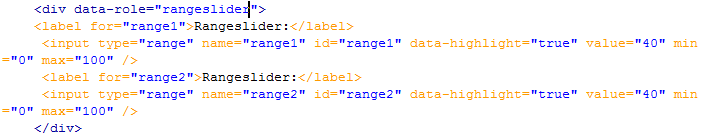
11、组滑块

效果:

12、翻转开关

效果:

13、checkbox复选框

效果:

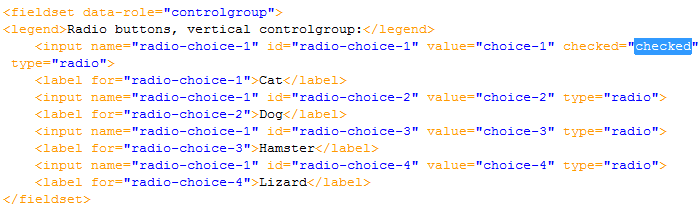
14、单选框

效果:

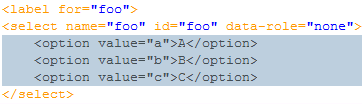
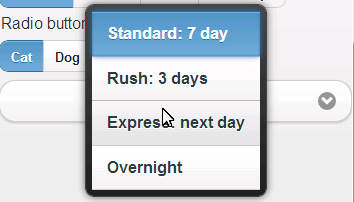
15、非原生的下拉select
添加data-native-menu="false" 将原生的禁用掉

效果:

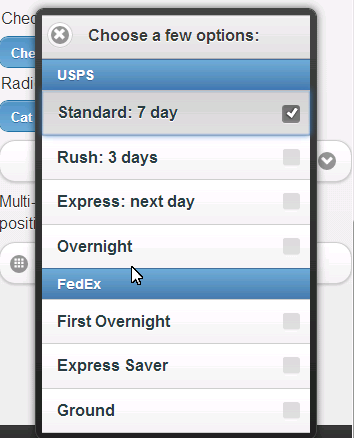
16、可复选的select

效果: