.NET中应用Ueditor(富文本编辑)的配置和使用教材
发布于 2015-04-20 06:54:29 | 259 次阅读 | 评论: 0 | 来源: 网友投递
UEditor富文本WEB编辑器
UEditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量、可定制、用户体验优秀等特点。
UEditor简介
UEditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量、可定制、用户体验优秀等特点。
一、Ueditor的下载
1、百度编辑器下载地址:http://ueditor.baidu.com/website/download.html
2、下载完整源码包,解压到任意目录,解压后的源码目录结构如下所示:

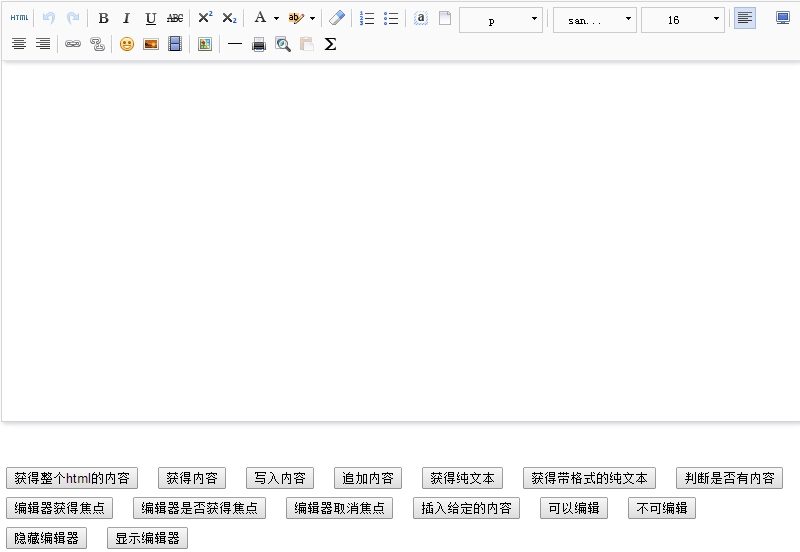
3、编辑器展示:

二、Ueditor的使用
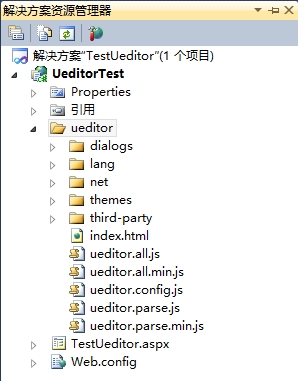
1、添加到项目中如图所示:

2、新建项目中进行引用
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="TestUeditor.aspx.cs" Inherits="UeditorTest.TestUeditor" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Ueditor编辑器使用</title>
<script src="ueditor/ueditor.config.js" type="text/javascript"></script>
<script src="ueditor/ueditor.all.min.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<textarea name="UEditor1" id="UEditor1" style="width: 500px; height: 300px">
</textarea>
</form>
<script type="text/javascript">
var editor = UE.getEditor(‘UEditor1‘);
</script>
</body>
</html>

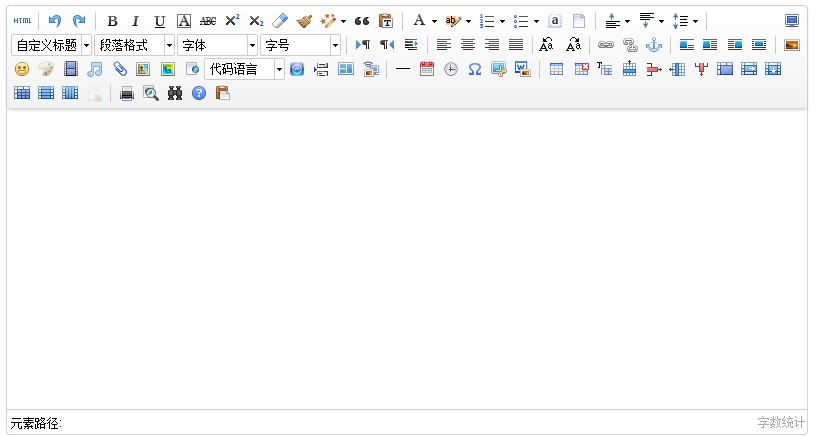
3、项目效果图显示:

推荐阅读
最新资讯