ckeditor 4调用方式
发布于 2015-01-04 03:14:34 | 657 次阅读 | 评论: 0 | 来源: PHPERZ
这里有新鲜出炉的CKEditor 4 开发人员指南,程序狗速度看过来!
CKEditor网页编辑器
CKEditor 即 FCKEDITOR 。FCKeditor是目前最优秀的可见即可得网页编辑器之一,它采用JavaScript编写。具备功能强大、配置容易、跨浏览器、支持多种编程语言、开源等特点。它非常流行,互联网上很容易找到相关技术文档,国内许多WEB项目和大型网站均采用了FCKeditor。
本文为大家讲解的是ckeditor 4在网页中的调用方式,ckeditor是一个非常流行的在线html编辑器,感兴趣的同学参考下。
Ckeditor简介
CKEditor 即 FCKEDITOR 。FCKeditor是目前最优秀的可见即可得网页编辑器之一,它采用JavaScript编写。具备功能强大、配置容易、跨浏览器、支持多种编程语言、开源等特点。它非常流行,互联网上很容易找到相关技术文档,国内许多WEB项目和大型网站均采用了FCKeditor。
Ckeditor调用方式
下载
首先在官网上下载ckeditor,下载地址:http://ckeditor.com/download
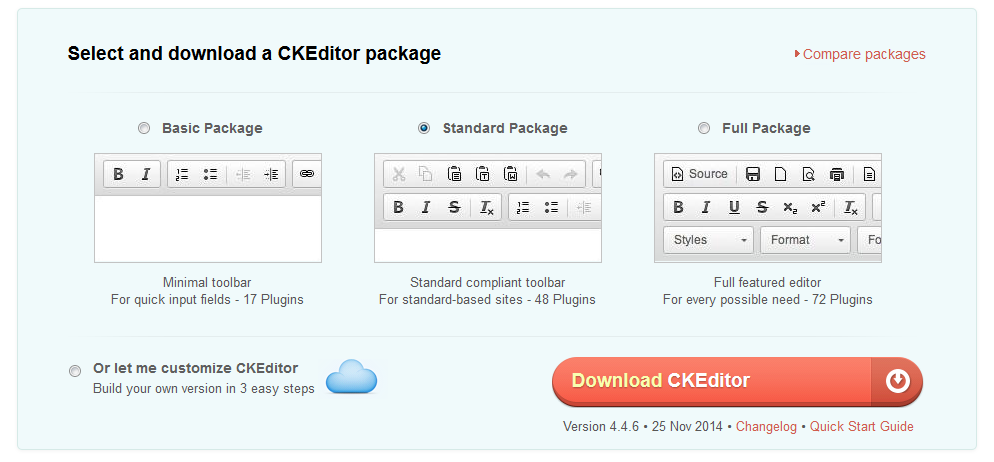
官方提供三个以经配置好的版本分别是
基础版,标准版和完整版

另外你也可以自己定义自己的版本,插件等
引入并调用
把下载好的ckeditor到入你的网站里,目录自己定义,在网页头入引入核心文件ckeditor.js
<script type="text/javascript" src="/statics/js/ckeditor/ckeditor.js"></script>
在使用编辑器的地方插入HTML控件textarea
<textarea class="ckeditor" cols="50" rows="5" name="body" id="body"></textarea>
”body”是以后你要传给后台脚本语言的post名,也是js要用到的名称。然后,在该页的最底下插入
<script type="text/javascript">
CKEDITOR.replace( 'body');
</script>
最后就是后台处理脚本
<?php
echo $_POST['body'];
?>
推荐阅读
最新资讯