jquery mobile开发视图的切换和跳转示例
发布于 2015-01-01 12:29:04 | 248 次阅读 | 评论: 0 | 来源: PHPERZ
jQuery Mobile jQuery的移动设备版
jQuery Mobile是jQuery 在手机上和平板设备上的版本。jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。jQuery Mobile开发团队说:能开发这个项目,我们非常兴奋。移动Web太需要一个跨浏览器的框架,让开发人员开发出真正的移动Web网站。
本文为大家提供的是一个 jquery mobile开发的视图的切换和跳转示例代码,感兴趣的同学参考下。
示例代码
<!DOCTYPE html>
<html>
<head>
<title>三国</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0" />
<script type="text/javascript" src="http://code.jquery.com/jquery-1.5.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a3/jquery.mobile-1.0a3.min.css" />
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0a3/jquery.mobile-1.0a3.min.js"></script>
</head>
<body>
<div data-role="page" id="homepage" data-position="fixed">
<div data-role="header">
<h1>三国</h1>
</div>
<div data-role="content">
<a data-role="button" data-icon="forward" data-theme="a" href="#page_liu">蜀国</a>
<a data-role="button" data-icon="forward" data-theme="a" href="#page_wu">吴国</a>
<a data-role="button" data-icon="forward" data-theme="a" href="#page_cao">魏国</a>
</div>
<div data-role="footer" data-position="fixed">
<h4>三国时代</h4>
</div>
</div>
<div data-role="page" id="page_liu" data-position="fixed">
<div data-role="header">
<h1>蜀国</h1>
<a data-role="button" data-icon="back" data-theme="a" href="#homepage">返回</a>
</div>
<div data-role="content">
刘备,关羽,张飞
</div>
<div data-role="footer" data-position="fixed">
<h4>刘备的天下</h4>
</div>
</div>
<div data-role="page" id="page_wu" data-position="fixed">
<div data-role="header">
<h1>吴国</h1>
<a data-role="button" data-icon="back" data-theme="a" href="#homepage">返回</a>
</div>
<div data-role="content">
孙权,周瑜,黄盖
</div>
<div data-role="footer" data-position="fixed">
<h4>孙权的天下</h4>
</div>
</div>
<div data-role="page" id="page_cao" data-position="fixed">
<div data-role="header">
<h1>魏国</h1>
<a data-role="button" data-icon="back" data-theme="a" href="#homepage">返回</a>
</div>
<div data-role="content">
曹操,曹仁,曹丕
</div>
<div data-role="footer" data-position="fixed">
<h4>曹操的天下</h4>
</div>
</div>
</body>
</html>
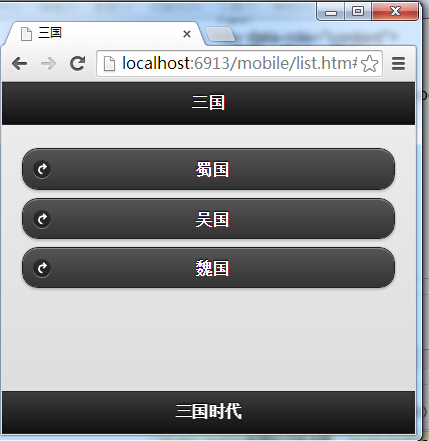
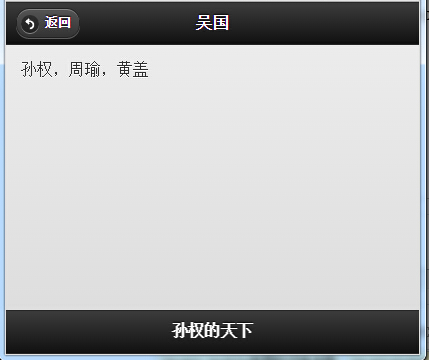
效果图




推荐阅读
最新资讯