windows,linux下使用RubyGems安装Sass
发布于 2014-12-12 07:28:47 | 1340 次阅读 | 评论: 0 | 来源: PHPERZ
SASS CSS框架
SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。
本文为大家讲解的是在windows,linux下Sass的安装方法,感兴趣的同学参考下.
Sass简介
SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。
Sass是基于Ruby编程语言的命令行工具。要使用它们,你首先需要在电脑中安装Ruby,并对电脑的命令行操作有一个基本的理解。Sass可以安装在Windows、Mac OSX和Linux系统中。
在Windows系统中安装Ruby
Windows系统并没有预置,因此如果你之前没有安装过Ruby,现在就需要进行安装
1.打开命令行工具(cmd),输入ruby -v 如果没有安装Ruby,
命令行将显示
'ruby' is not recognized as an internal or external command, operable program or batch file
如果电脑中已经安装了Ruby,那么将打印出已经安装好的Ruby版本号
2.进入网址http://rubyinstaller.org/downloads/,下载最新版本的Ruby安装程序并运行

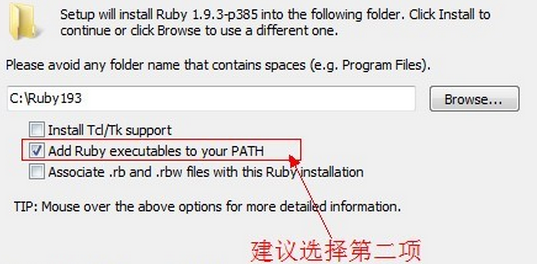
在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境
第三个选项也可以选择,是把.rb和.rbw结尾的文件与ruby关联
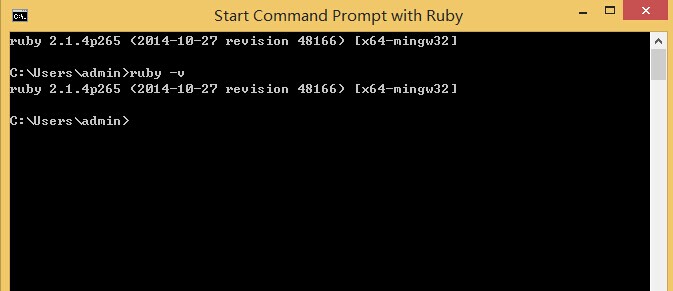
3.重新启动命令行窗口,然后输入ruby -v并按下回车键来确认Ruby已经安装完成

在Windows系统中安装Sass
Ruby自带一个叫做RubyGems的系统,用来安装基于Ruby的软件。
安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby,然后直接在命令行中输入
gem install sass
安装完成后,可以用sass -v查看sass版本
在Mac和Linux中安装Sass
在Mac一般自带有Ruby
Linux中使用Linux发布版本的软件安装机制来安装Ruby
安装好Ruby后,输入命令
sudo gem install sass
完成Sass的安装