windows下node.js安装和配置方法
发布于 2014-12-12 04:16:07 | 560 次阅读 | 评论: 0 | 来源: PHPERZ
Node.js 服务器端的JavaScript
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台, 用来方便地搭建快速的 易于扩展的网络应用· Node.js 借助事件驱动, 非阻塞I/O 模型变得轻量和高效, 非常适合 运行在分布式设备 的 数据密集型 的实时应用
本文为大家讲解的是在windows下技术iis环境的node.js安装和配置方法,感兴趣的同学参考下.
Node.js简介
Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台, 用来方便地搭建快速的 易于扩展的网络应用· Node.js 借助事件驱动, 非阻塞I/O 模型变得轻量和高效, 非常适合 运行在分布式设备 的 数据密集型 的实时应用
Node.js安装
系统说明:windows8.1 x64,iis8.5
下载文件
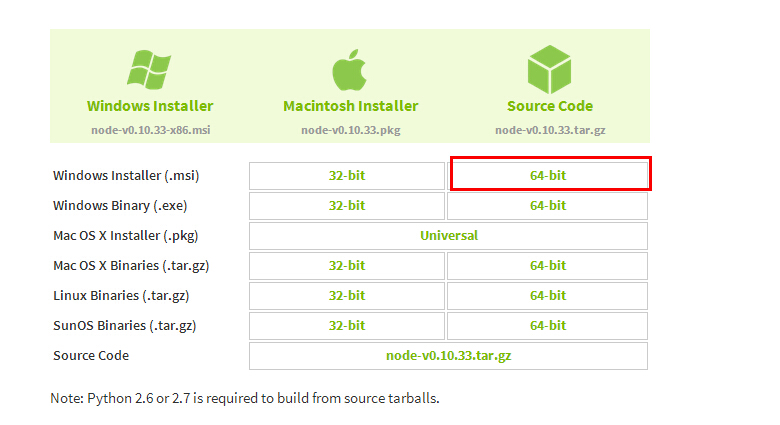
node.js http://www.nodejs.org/download/

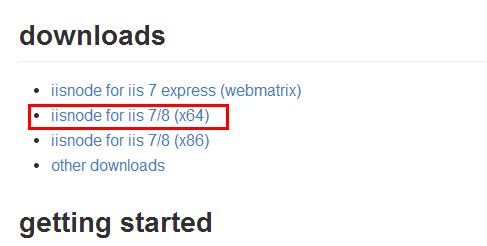
iisnode https://github.com/tjanczuk/iisnode/wiki/iisnode-releases

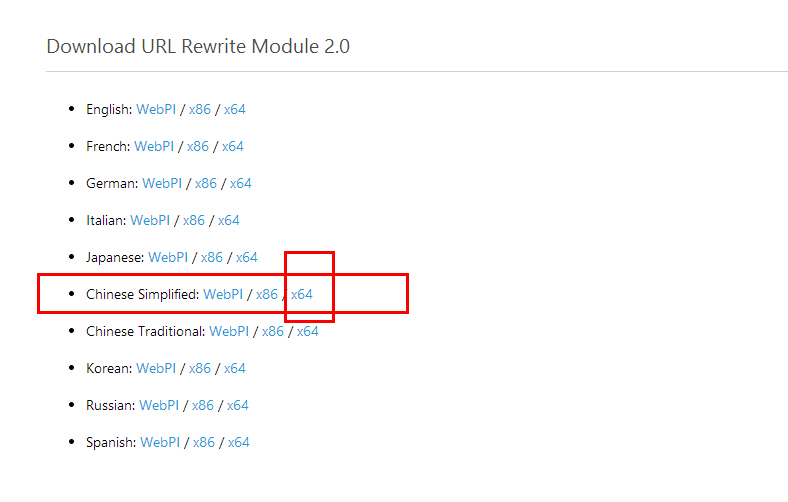
IIS URL Rewrite http://www.iis.net/downloads/microsoft/url-rewrite

安装Node.js
下一步就是进行安装,不过win8.1安装过程中msi的安装包出现了错误码为2503的错误
解决方法就是必须以管理员身份运行CMD,然后定位到你*.msi的文件夹 在CMD里面输入程序名称(*.msi)安装就ok了.
安装过程中就nodejs需要选择一下文件夹,其它的直接next搞定,当然,在你同意协议的前提下。
配置node.js
3个文件安装完成后,管理员身份运行CMD,输入 node -v 会出现nodejs的版本,输入 nmp-v 会出现nmp的版本

出现了版本号说明你成功一半, 现在开始配置环境
定位到nodejs文件夹,输入下面命令(一次一行,我只用了这两个命令。)
npm install express -g npm install jade -g到这里nodejs环境也做好了,剩下的就是配置iis支持node.js。
配置IIS
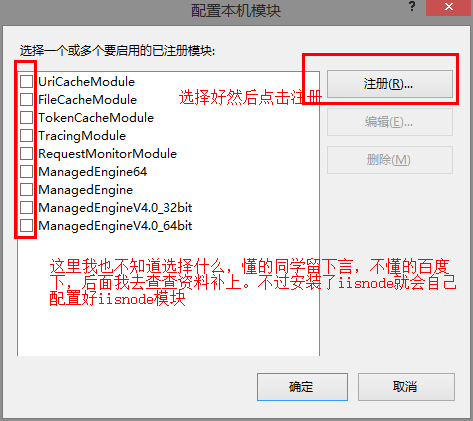
这么打开iis我就不说了,自己去启用
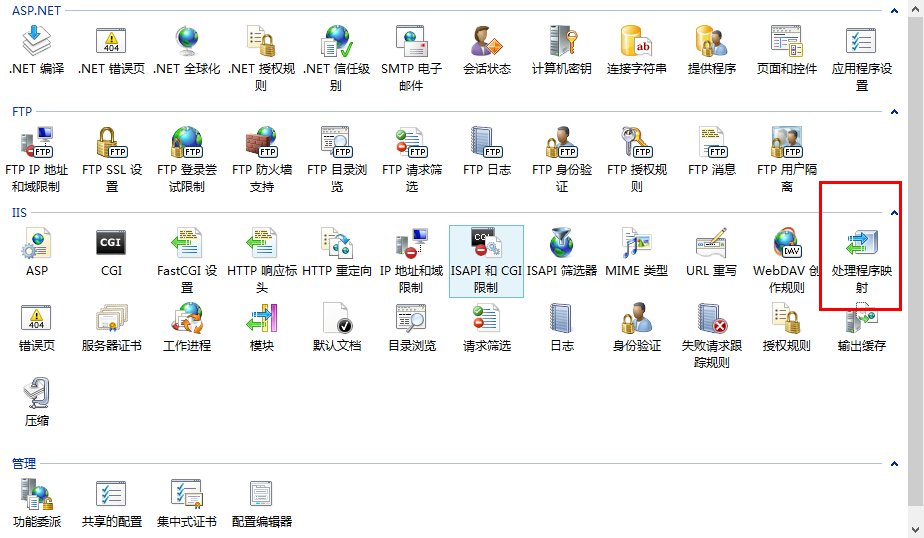
IIS选择项我是全部勾选的。当然很多都没用。
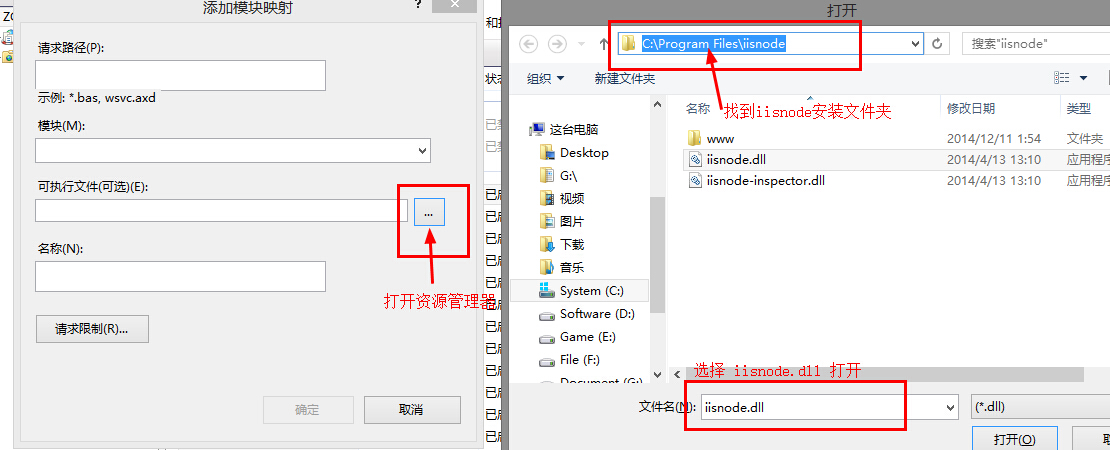
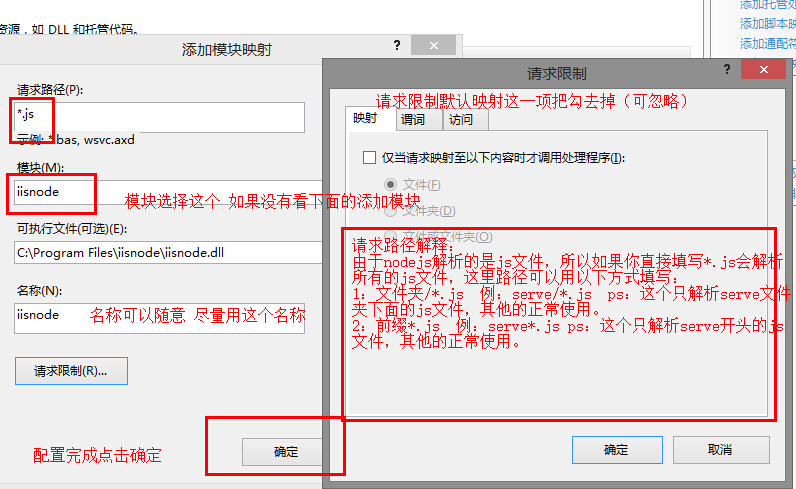
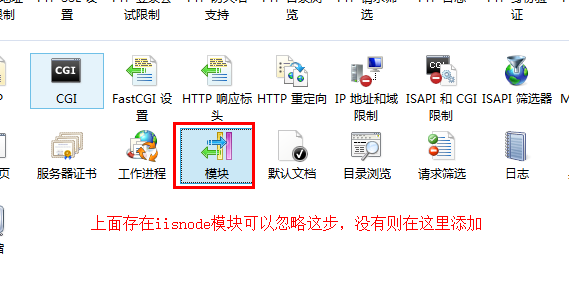
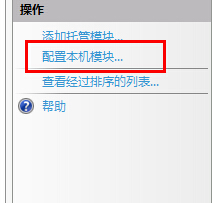
接下来看图片操作过程:









ok,iis映射已经完成,接下来就是该建立一个小小的测试页面了。

找个文件夹作为网站根目录:里面建立一个serve文件夹 文件夹里面放一个js文件 名称随意文件内容为:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {
'Content-Type': 'text/html'
});
res.end('Hello, world!');
}).listen(process.env.PORT);
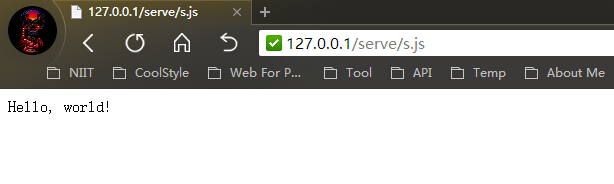
然后直接用浏览器访问你建立的测试网站里面的这个文件 我的是http://127.0.0.1/serve/s.js

可以看到输出了一个经典的hello world。
教程到这里就算完成了.