2014 YY前端开发面试题
发布于 2014-10-19 15:28:02 | 1006 次阅读 | 评论: 0 | 来源: 网友投递
欢聚时代
欢聚时代成立于2005年4月,于2012年11月在纳斯达克上市(NASDAQ:YY),是全球首个富集通讯业务运营商,目前中国最大的互联网语言平台提供商,是全球最大的团队语音提供商,致力于为世界提供完善富集通讯服务的社会化创新平台。
1.一个元素float以后,为什么要清除浮动?清除浮动的方法有哪些?
浮动确实是经常用,也知道清除浮动的必要性,但要我道个所以然,还是得绞尽脑汁。我个 人的理解是,当一个元素float以后,就脱离正常的文档流,高度塌陷,也就是浮动元素原来的占位空间就消失了,那么紧跟着的元素的宽度就会占据浮动元素 的位置,好像浮动元素不存在似的。那么疑问就来了,如果紧跟着的元素没有任何的清除浮动行为,但是感觉好像认的浮动元素一样,给他让出空间,请看:
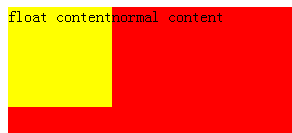
<span style="font-size:18px;"><div style="float:left;with:100px;height:100px;background:yellow;">float content</div>
<div class="normal" style="background:red;height:800px;">normal content</div></span>
效果:

其实,经过求证.normal元素并没有认得float元素,他的宽度其实有延伸到float那边,只是float元素覆盖在他的上面,即z-index比较高,不信,你看一下效果(.class{margin-left:-10px;}):

不过,.normal元素的text文本倒像是认得float元素一样,这个不知道该怎么解释,也许是w3c的规定吧?所以大概了解float的工作原理以后,我们就知道该如何去清除浮动了。
(1)父级元素清除浮动:利用定高来清除浮动,不过这个方法的唯一确定是父级元素必须是定高布局。
(2)借用伪元素来清除浮动,在父级元素上使用,.normal:after{content:"";clear:both;display:inline-block||block;} .normal{_zoom:1//触发haslayout}
(3)最方便也最常用的是在紧跟的浮动元素后面用clear:both;
(4)导航栏浮动以后ul元素上经常会用overflow:hidden来清除浮动;
(5)bootstrap经常用的是添加空白元素<div class="clearfix"></div> .clearfix{clear:both;}
以上就是我能想到的清除浮动的方法。
2.Javascript跨域访问问题
在实际项目中没有机会去领略Javascript跨域访问问题,但倒是听说过。Javascript出于安全考虑以及同源策略的限制,不允许跨域调 用其他页面的对象,但是程序员是万能的,总想破不能为万能,因此就有了跨域访问的技术,这样不久减少代码的开发而且还实现代码共享,何乐而不为呢?so, 赶紧去补及一下有关的实现技术。
跨域技术分不同的场合不同的方法:
(1)主域相同但是子域不同时,采取document.domain+iframe的设置:
域名一:http://www.a.com/a.html 域名二:http://script.a.com/b.html(主域为a.com,二级域为a.com前面的;ps:顺便弄清一下主域和二级甚至多级 域的概念,例如:baidu.com是主域,那么*.baidu.com都是二级域。。。不懂继续度娘去)
在www.a.com域名下的a.html下设置代码:
document.domain=a.com;
var iframe=document.createElement("iframe");
iframe.src="http://script.a.com/b.html";
iframe.style.display="none";
document.body.appendChild("iframe");
window.onload=function(){
var doc=iframe.documentContent||iframe.contentWindow.document;
alert(doc.document.getElementsByTagName('h1')[0].lastChild.nodeValue);
}
另外在script.a.com的b.html上也要加上document.domain=a.com;如果两者之间没有任何挂钩以及约定的话,那后果不堪设想。
这个方法简单是简单,但也会带来一些问题。试想,如果script.a.html受到攻击或是安全上的问题,那同主域的其他域名也会引起安全上的漏洞。还有一个方面是如果页面中引入过多的iframe框架的话,页面会很难控制。
(2)这个方法是最熟悉的,动态创建script标签,然后再用回调函数去处理;
动态创建script以及相关操作就不用详说了,有趣的是判断节点是否加载完毕,不是用window.onload而是js.onload
js.onload=js.onreadystatuschange=function(){
if(!this.readyState||this.readyStatu==='loaded'||this.readyState==='complete'){
//callback函数在此
js.onload=is.onreadystatechange=null;
}
}
还有其他的方法,在刚刚的博客上也用详细的讲解,目前还是没法理解,慢慢的去琢磨,去运用。
3.reflow是什么?
4.other other
其他的相对而言还是比较简单的,考的都是基础,基础较扎实细心的话一般都没有问题--期待走得更远更高!come on!