2010阿里巴巴全国校园前端开发工程师招聘笔试题
发布于 2014-09-25 13:00:01 | 815 次阅读 | 评论: 0 | 来源: 网友投递
阿里巴巴
阿里巴巴(中国电子商务公司) 即 阿里巴巴集团 。
阿里巴巴集团经营多元化的互联网业务,致力为全球所有人创造便捷的交易渠道。自成立以来,阿里巴巴集团建立了领先的消费者电子商务、网上支付、B2B网上交易市场及云计算业务,近几年更积极开拓无线应用、手机操作系统和互联网电视等领域。
本文是一份2010年阿里巴巴全国校园前端开发工程师招聘笔试题,感兴趣的同学参考下。
1 请说明下面各种情况的执行结果,并注明产生对应结果的理由。
function doSomething() {
alert(this);
}
- element.onclick = doSomething,点击element元素后。
- element.onclick = function() {doSomething()}, 点击element元素后。
- 直接执行doSomething()。
参考答案:
1、element:调用执行时直接指向事件元素。
2、window:函数调用中的 this 绑定到全局对象。
3、window:函数调用中的this绑定到全局对象。
2 请用JavaScript语言实现 sort 排序函数,要求:
sort([5, 100, 6, 3, -12]) // 返回 [-12, 3, 5, 6, 100]
如果你有多种解法,请阐述各种解法的思路及优缺点。(仅需用代码实现一种解法,其它解法用文字阐述思路即可)
参考答案:
有冒泡、插入、选择、快速、归并等各种排序算法。如果能阐述两种以上排序算法的思路和优缺点,就非常不错了。
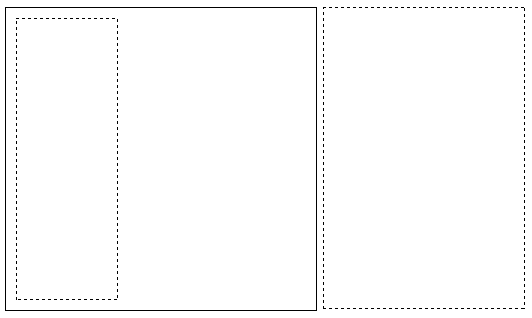
3 请根据下面的HTML和CSS代码,画出布局示意图:
<div id="page">
<div class="main"><div class="sub"></div></div>
<div class="nav"></div>
</div>
<style type="text/css">
#page { width: 520px; }
.nav { width: 200px; float: right; }
.main { width: 200px; float: left; padding-left: 110px; }
.sub { width: 100px; float: left; margin: 10px 0 10px -100px; }
.main { border: 1px solid #000; }
.nav, .sub { border: 1px dashed #000; height: 300px; }
.sub { height: 280px; }
</style>
宽度值不必精确到像素,示意即可。
参考答案

4 阅读以下JavaScript代码:
if (window.addEventListener) {
var addListener = function(el, type, listener, useCapture) {
el.addEventListener(type, listener, useCapture);
};
} else if (document.all) {
addListener = function(el, type, listener) {
el.attachEvent("on" + type, function() {
listener.apply(el);
});
};
}
请阐述
a) 代码的功能;
b) 代码的优点和缺点;
c) listener.apply(el) 在此处的作用;
d) 如果有可改进之处,请给出改进后的代码,并说明理由。
参考答案:
a) 功能:事件注册
b) 优点:跨浏览器,特性探测,性能优化。缺点:document.all
c) 作用:使得IE中listener的this 为 el,与其它浏览器一致
d) 改进:document.all改成window.attachEvent; useCapture的默认值
阅卷说明:
合格:a正确,b能命中2个要点
良好:d正确,b能命中3个要点
优秀:d正确,b能命中4个要点
5 请编写一个JavaScript 函数toRGB,它的作用是转换CSS中常用的颜色编码。 要求:
alert(toRGB("#0000FF")); // 输出 rgb(0, 0, 255)
alert(toRGB("invalid")); // 输出 invalid
alert(toRGB("#G00")); // 输出 #G00
参考答案:
function toRGB(val) {
var reg1 = /^#([0-9A-F]{2})([0-9A-F]{2})([0-9A-F]{2})$/i,
reg2 = /^#([0-9A-F])([0-9A-F])([0-9A-F])$/i,
reg3 = /[0-9A-F]{2}/g,
m;
if(reg2.test(val)) {
val = val.replace(reg2, "#$1$1$2$2$3$3");
}
if(reg1.test(val)) {
m = val.match(reg3);
val = "rgb(" + [
parseInt(m[0], 16),
parseInt(m[1], 16),
parseInt(m[2], 16)
].join(", ") + ")";
}
return val;
}
阅卷说明:
合格:程序逻辑正确
良好:使用parseInt, 正则
优秀:性能优异,比如使用join, exec, PARSE_INT
注:如果良好4分,优秀5分,上面的参考代码约4.5分
6 尝试实现注释部分的Javascript代码,可在其他任何地方添加更多代码(如不能实现,说明一下不能实现的原因):
var Obj = function(msg){
this.msg = msg;
this.shout = function(){
alert(this.msg);
}
this.waitAndShout = function(){
//隔五秒钟后执行上面的shout方法
}
}
参考答案:
this.waitAndShout = function(){
//隔五秒钟后执行上面的shout方法
var _self = this;
setTimeout(function(){
_self.shout();
},5000);
}
7 请编写一个JavaScript函数,它的作用是校验输入的字符串是否是一个有效的电子邮件地址。要求:
- 使用正则表达式。
- 如果有效返回true ,反之为false。
参考答案:
var checkEmail = function(email){
var preg =
"(^[a-zA-Z]|^[\\w-_\\.]*[a-zA-Z0-9])@(\\w+\\.)+\\w+$",,
pregObj =new RegExp(preg);
return pregObj.test(email);
}
关键评分看能否写出正则表达式,考虑多种情况即可。
8 请分别列出HTML、JavaScript、CSS、Java、php、python的注释代码形式。
参考答案 Js:
单行 // 注释内容
多行
/*
注释内容
*/
Css:/* 注释内容 */
Html:<!--注释的内容-->
PHP: //单行注释内容
/*
多行注释内容
*/
Python:
#单行注释内容
9 根据下图,编写HTML结构。要求:遵循xHTML 1.0规范且符合Web语义。

参考答案:
<div class="item">
<div class="item-pic">
<a href="path/to/item">
<img src="path/to/img" alt="商品图片" />
</a>
</div>
<div class="item-desc">
<a href="path/to/item/">联想IdeaPad U130红色至尊 高性价比</a>
</div>
<div class="item-price">
<em>¥8888.00</em>
</div>
</div>
阅卷说明:
合格:结构与class命名的语义化
良好:img的alt属性,del 和 em/strong 标签的使用
10 请编写一段JavaScript脚本生成下面这段DOM结构。要求:使用标准的DOM方法或属性。
<div id=”example”>
<p class=”slogan”>淘!你喜欢</p>
</div>
参考答案:
var oDiv = document.createElement(“div”);
oDiv.setAttribute(“id”, ”example”);
oDiv.className = “box”;
var oP = document.createElement(“p”);
oDiv.appendChild(oP);
var oText = document.createTextNode(“淘宝前端笔试题”)
oP.appendChild(oText);
document.body.appendChild(oDiv);
评分要点:
- 创建元素的DOM方法 – createElement;
- 设置元素属性的DOM方法 – setAttribute;
- 添加到元素上的DOM方法 – appendChild;
- 创建文字的DOM方法 - createTextNode;
- 设置样式的DOM属性 – className(HTML DOM属性)
或者:
if(isIE) {//
oDiv.setAttribute(“className”, ” box”);
} else {
oDiv.setAttribute(“class”, ” box”);
}
11 请列举7种以上常用的HTML标签,说明其语义:
参考答案
|
标签 |
语义 |
|
p |
段落 |
|
Strong |
加重 |
|
Li |
无序列表 |
|
Ol |
有序列表 |
|
Span |
定义文档中的节。 |
|
h1-h6 |
标题 |
|
img |
图片 |
|
Br |
换行 |
|
Hr |
水平分割线 |
|
dl dt dd |
定义条目 |
12 请用CSS定义 <p> 标签,要求实现以下效果: 字体颜色在IE6下为黑色(#000000);IE7下为红色(#ff0000);而其他浏览器下为绿色(#00ff00)。
参考答案
p {
color:#0f0;
*color:#f00;
_color:#000;
}
ie6
* html p{
color:#000;
}
ie7
*+html p{
color:#f00;
}
13 请简化以下的CSS代码,并给出简单的说明。
div.container {
width: 500px;
background-image: url(/img/sprite.png);
background-repeat: no-repeat;
background-position: 0px -78px;
}
div.container ul#news-list, div.container ul#news-list li {
margin: 0px;
padding: 0px;
}
div.container ul#news-list li {
padding-left: 20px;
background-image: url(/img/sprite.png);
background-repeat: no-repeat;
background-position: -120px 0px;
}
A {
font-size: 14px;
font-weight:bold;
line-height: 150%;
color: #000000;
}
参考答案:
div.container {
width: 500px;
background: url(/img/sprite.png) no-repeat 0 -78px;
}
#news-list, #news-list li {
margin: 0
padding: 0;
}
#news-list li {
padding-left: 20px;
background: url(/img/sprite.png) no-repeat -120px 0;
}
A {
font: bold 14px/150%;
color: #000;
}
如果div.container和#news-list li背景图合并,使用
div.container,#news-list li{ background: url(/img/sprite.png)};
也正确。
14 对于下面这段代码:
<a href=”somewhere.html” onclick=”dosomething()”>
问题一:请列举其优缺点,说说你的看法。
问题二:请编写一个通用的事件注册函数(请看下面的代码)。
function addEvent(element, type, handler) {
// 在此输入你的代码,实现预定功能
}
参考答案
function addEvent(element, type, handler) {
// 在此输入你的代码,实现预定功能
if (element.addEventListener) {
element.addEventListener(type, handler, false);
} else if (element.attachEvent) { //for IE
element.attachEvnet(“on” + type, handler);
} else {
element[“on”+ type] = handler;
}
}
15 下面是个输入框,当没有获取焦点时,显示灰色的提示信息:

当用户输入时,隐藏提示文字,且恢复为默认色:

当输入框失去焦点,如果输入为空,需还原提示信息:

要求:
a) 写出HTML和CSS代码
b) 用JavaScript实现功能
参考答案:
<style type="text/css">
.tip { color: gray; }
</style>
<input type="text" id="test" class="tip" value="请输入内容" />
<script type="text/javascript">
(function(){
var test = document.getElementById("test"),
REG = /(^|\s+)tip(\s+|$)/,
TIP_CLS = "tip",
TIP_STR = "请输入内容";
test.addEventListener("focus", function() {
var className = this.className;
if(className.match(REG)) {
this.value = "";
this.className = className.replace(TIP_CLS, "");
}
}, false);
test.addEventListener("blur", function() {
if(this.value.length == 0) {
this.value = TIP_STR;
this.className += " " + TIP_CLS;
}
}, false);
})();
</script>
阅卷说明:
合格:HTML和CSS代码正确,JS功能正确
良好:事件注册采用addEventListener或attachEvent;样式和行为分离,JS代码中通过class改变样式
优秀:事件注册兼容主流浏览器;根据className而不是value值来判断切换;封装成通用util
注:如果优良4分,优秀5分,上面的参考代码约4.5分
16 请给JavaScript的String 原生对象添加一个名为trim 的原型方法,用于截取空白字符。要求:
alert(" taobao".trim()); // 输出 "taobao"
alert(" taobao ".trim()); // 输出 "taobao"
参考答案:
String.prototype.trim = function() {
return this.replace(/^\s+|\s+$/g, "");
};
阅卷说明:
合格:程序逻辑正确
良好:用正则实现,方法添加在String.prototype上
17 请编写一个JavaScript函数 parseQueryString,它的用途是把URL参数解析为一个对象,如:
var url = “http://www.taobao.com/index.php?key0=0&key1=1&key2=2.....”
var obj = parseQueryString(url);
alert(obj.key0) // 输出0
参考答案
function parseQueryString ( name ){
name = name.replace(/[\[]/,"\\\[").replace(/[\]]/,"\\\]");
var regexS = "[\\?&]"+name+"=([^&#]*)";
var regex = new RegExp( regexS );
var results = regex.exec( window.location.href );
if( results == null )
return "";
else
return results[1];
}
18 根据下图,编写HTML结构。要求:符合xHTML 1.0规范。

参考答案:
有正确使用 <thead>,<th>,<tbody>标签。如果表头使用caption,添加summary属性。更好
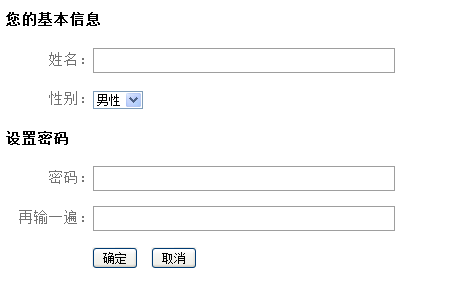
19 根据下图,编写HTML结构。要求:遵循xHTML 1.0规范且符合Web语义。

参考答案
评分要点:
- 表单:form
- 表单元素:input(type=text;type=password)、select、button
- 分组信息和标题: fieldset、legend
- label标签以及其for属性和表单元素关联
20 请指出下面代码中不符合xHTML 1.0规范的地方,说明理由,并写出改善后的代码:
<h1><p>小明的表白</p></h1>
<dl>
<dt><p><div>小明说:</div></p></dt>
<dd>”淘宝网,<i>天天上</i>。”</dd>
<dd><b>”淘我喜欢!” </b></dd>
</dl>
参考答案
不合理的地方:
- h1元素包含p元素,理由:h1元素内不能包含其他块级元素;
- dt元素包含p元素和div元素,理由:dt元素内不能包含其他块级元素;
- p元素包含div元素,理由:p元素内不能包含其他块级元素;
- i元素,理由:i表样式斜体,不符合语义化。
- b元素,理由:b表样式粗体,不符合语义化。
<h1><span>小明的表白</span></h1>
<dl>
<dt><span>小明说:</span></dt>
<dd>”淘宝网,<em>天天上</em>。”</dd>
<dd><strong>”淘我喜欢!”</strong></dd>
</dl>
21 请把以下用于连接字符串的JavaScript代码修改为更有效率的方式
var htmlString = ‘<div class=”container”>’ +
‘<ul id=”news-list”>’;
for (var i = 0; i < NEWS.length; i++) {
htmlString += ‘<li><a href=”’ +
NEWS[i].LINK + ‘”> +
NEWS[i].TITLE + ‘</a></li>’;
}
htmlString += ‘</ul></div>’;
参考答案:
原方法每运行一次“+”会生成新的string对象。改用数组进行join。
22 请给Array本地对象增加一个原型方法,它用于删除数组条目中重复的条目(可能有多个),返回值是一个包含被删除的重复条目的新数组。
参考答案
Array.prototype.distinct = function() {
var ret = [];
for (var i = 0; i < this.length; i++) {
for (var j = i+1; j < this.length;) {
if (this[i] === this[j]) {
ret.push(this.splice(j, 1)[0]);
} else {
j++;
}
}
}
return ret;
}
//for test
alert(['a','b','c','d','b','a','e'].distinct());
23 请根据下面的描述,用JSON语法编写一个对象:
“小明今年22岁,来自杭州。兴趣是看电影和旅游。他有两个姐姐,一个叫小芬,今年25岁,职业是护士。还有一个叫小芳,今年23岁,是一名小学老师。”
var person = ?
参考答案
var person = {
"name": "小明", "age": 22,
"city": "杭州",
"interest": ["电影", "旅游"],
"sisters": [
{"name": "小芬", "age": 25, "job": "护士"},
{"name": "小芳", "age": 23, "job": "小学老师"}
]
};
24 请改善以下HTML代码,使其符合xHTML 1.0规范:
<A id='go-home' href='http://www.taobao.com'
onClick='doSomething();'>
<IMG src="http://www.taobao.com/logo.png">
</A>
参考答案:
<a id=’go-home’ href=’http://www.taobao.com’
onclick=’doSomething();’>
<img src=’http://www.taobao.com/logo.png’ />
</a>
- 标签小写(包括onclick)
- 属性名要使用引号(单双不限)
- 必须闭合标签