去哪儿网2015年校招前端工程师笔试题
发布于 2014-09-24 07:02:04 | 2142 次阅读 | 评论: 5 | 来源: 网友投递
去哪儿网
去哪儿网(Qunar.com)总部位于北京,于2005年5月,由庄辰超与戴福瑞(Fritz Demopoulos)、道格拉斯(Douglas Khoo)共同创立。作为中国第一个旅游搜索引擎,使中国旅行者首次能够在线比较国内航班和酒店的价格及服务。
本文是根据网友在去哪儿网面试回忆后整理,仅供大家参考一下,
去哪儿一共有7道题,前三道是必答题,后面有两道是前端必答题,还有最后两道是测试必答题,其他人选答,也就是说我的前端岗位,5道题必答,2道题选答。时间100分钟。
一、题目
1.题目是用英文写的,我就用本人拙劣的英语水平给大家翻译一下,有可能题目都翻译得不对,大家见谅,哈哈。
大概就是设计一个函数,要求返回不小于最小长度的字符串,字符串长度不够的,用传进的字符补全字符串。
padStart(string,minLength,padChar)
string:需要出现在返回结果的末尾
minLength:必须值,可以为零或负,此时返回完整的字符串
padChar:用于插入字符串前以补全字符串达到最小的字符串长度
return:返回拼接后的字符串
例如padStart("7",3,"0") returns "007"
padStart("2010",3,"0") retruns "2010"
这个题目只要是考一下基本的英文翻译,知识点考点还行,如果各位需要原稿英文题目,在下面留言,我会贴出来。
看下面代码:
function padStart(string, minLength, padChar) { var strLen = string.length, result = ""; if (strLen <= 0 || strLen == minLength || strLen > minLength) { result = string; } else if (strLen < minLength) { var offset = minLength - strLen; for (var i = 0, len = offset; i < len; i++) { if (i == 0) { result = padChar + string; } else { result = padChar + result; } } } return result; } console.log(padStart("2010", 3, "0")); //2010 console.log(padStart("7", 4, "0")); //0007
2.编写一个简单的命令行参数解析函数,命令行的参数名用“-”加英文或数字组 成,例如“-name”,后面跟着的部分是具体的值,命令行参数之间,参数与值之间用一个或多个连续的空格分隔。双引号中的内容作为一个整体看待,不进行 解析。返回结果是被分隔开的额一个个参数和值。假定命令行的内容只会包含英文、数字、空格、双引号和减号。
例如,参数为:
-name Lily -age 21 -school ""University of Oxford"
返回结果为:
[-name Lily,-age 21,-school "University of Oxford"]
看下面代码:
function getParam(str) { var newStr = str.split("-"); console.log(newStr); for (var i = 0, len = newStr.length; i < len; i++) { newStr[i] = "-" + newStr[i] } newStr.shift(); return newStr; } var result = getParam("-name Lily -age 21 -school 'University of Oxford'"); console.log(result);
3.编写一个diff函数,用来比较两个字符串的差异,如果字符在第一个字符串 中存在,在第二个字符串中不存在则输出减号和相应的字符串;如果字符在第二个字符串中存在,在第一个字符串中不存在则输出加号和相应的字符串;如果存在相 同的子字符串,则子字符串中的内容都不需要输出,字符的比较结果用逗号分隔,每个差异的字符串都要找出来。要求充分利用相同的子字符串,尽可能优化算法保 证输出的结果最短。作为参数的字符串中只会包含英文字母。
假设函数原型为:
String diff(String a,String b)
如:
a="abc",b="aabcbc",则输出为"+a,+b,+c";
a="abcde",b="bcdef",则输出为“-a,+f”
我觉得这个题目自己在“要求充分利用相同的子字符串,尽可能优化算法保证输出的结果最短”做的是不够的,或者说没有达到题目的要求,希望大家提点意见,把自己的代码直接贴到我博客下面,万分感谢。
看下面代码:
function diff(strA, strB) { var arrA = strA.split(""), arrB = strB.split(""), tempStr = "", strInA = "", strInB = "", result = ""; for (var i = 0, lenA = arrA.length; i < lenA; i++) { if (strB.indexOf(arrA[i]) == -1) { //A有B没有 strInA = strInA + "-" + arrA[i] + ","; } else { tempStr = tempStr + arrA[i]; } } for (var j = 0, lenB = arrB.length; j < lenB; j++) { if (tempStr.indexOf(arrB[j]) == -1) { strInB = strInB + "+" + arrB[j] + ","; } } result = strInA + strInB; result = result.slice(0, -1); return result; } console.log(diff("abce", "abcd")); //-e,+d
4.css的题目
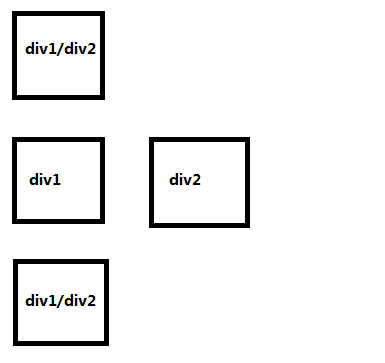
div宽度为100px,边框为1px,div1、div2为兄弟元素,要求分别画出以下三种情况中二者的在页面中的表现
a) .div1{position:absolute;float:left} .div2{position:absolute;float:right}b) .div1{postition:relative;float:left} .div2{position:relative;float:right}c) .div1{position:absolute;float:right} .div2{position:relative;float:left}这道题目当时不知道为啥,被整懵了,其实很简单的,就考查绝对定位和相对定位,那个是真正的脱离普通流,即是否在页面中占据位置。
上图:

5.请实现javascript中的indexOf功能,判断一i个字符串a中是否包含另一个字符串b。
a)如果包含,需要返回匹配字符串b的位置
b)如果不包含,需要返回-1
例如 indexOf("hello","el") returns 1;
看下面代码:
function indexOf(strA, strB) { var lenA = strA.length, lenB = strB.length; if (lenA < lenB) { return -1; } else if (lenA == lenB) { return 0; } else { for (var j = 0; j < lenA; j++) { if (strA.charAt(j) == strB[0] && strA.substr(j, lenB) == strB) { return j; } } return -1; } } console.log(indexOf("hello", "el")); //1
三、总结
本人前端菜鸟,能力有限。其实去哪儿的笔试题还是蛮基础的,但是自己有些题目做的有瑕疵。把题目列出来,主要是给大家一个参考。另外,题目答案自己 做的不一定正确,欢迎留言拍砖。代码肯定有大量需要优化的地方,希望各位提出意见,大家共同进步,祝各位基友软妹子找到理想工作。
推荐阅读
最新资讯
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script type="text/javascript">
var a="abc";
var b="aabcbc";
function diff(a,b){
var result="";
var hash={};
for(var i=0;i<a.length;i++){
if(!hash[a.charAt(i)])
hash[a.charAt(i)]=1;
else
hash[a.charAt(i)]++;
}
for(var j=0;j<b.length;j++){
if(!hash[b.charAt(j)]){
hash[b.charAt(j)]=-1;
}
else{
hash[b.charAt(j)]--;
}
}
for(keys in hash){
if(hash[keys]>0){
while(hash[keys]>0){
result=result+"-"+keys+",";
hash[keys]--;
}
}
if(hash[keys]<0){
while(hash[keys]<0){
result=result+"+"+keys+",";
hash[keys]++;
}
}
}
return result;
}
alert(diff(a,b));
</script>
</head>
<body>
</body>
</html>
function diff(strA , strB){
//用数组存储字符串
var arrA = strA.split(\"\"),
arrB = strB.split(\"\"),
result = \"\",
temp = 0;
//排序,以便比较
arrA = arrA.sort();
arrB = arrB.sort();
//将A,B数组进行比较,当A或B到最后的时候终止
for(var i = 0 ,j = 0; ( i < arrA.length ) && (j < arrB.length) ; ){
//若arrA[i] > arrB[j]则表示arrA[i]字符比arrB[j]大,那么arrB[j]不在arrA中,其他的同理
if(arrA[i] > arrB[j]){
result = result + \"+\" + arrB[j];
j++;
temp = i;
}
else if (arrA[i] == arrB[j])
{
i++;
j++;
}
else if (arrA[i] < arrB[j])
{
result = result + \"-\" + arrA[i];
i++;
temp = j;
}
}
//字符串截止后,B组长度较长,处理后面的字符
if(arrA[arrA.length - 1] < arrB[arrB.length - 1]){
for(var i = temp; i < arrB.length; i++){
result = result + \"+\" + arrB[i];
}
}
//字符串截止后,A组长度较长,处理后面的字符
else if(arrA[arrA.length - 1] > arrB[arrB.length - 1]){
var index = strA.indexOf(arrB[arrB.length - 1 ]);
for(var i = temp; i < arrA.length; i++){
result = result + \"-\" + arrA[i];
}
}
return result;
}
alert(diff(\"abc\" , \"ae\"));
</script>
function ifexist (a , b) {
var a,b,tempa;
this.a= tempa =a;
this.b=b;
var str1=\'\'
//把b中的元素从a中逐个剔除
for(var i= 0; i<b.length; i++){
a = a.replace(b.charAt(i), \'\');
}
//遍历a中剩下的元素
for(var i= 0; i<a.length; i++){
str1=\'-\'+a.charAt(i)+str1;
}
//把a中的元素从b中 逐个剔除(得临时保存一下 原始的a)
for(var i= 0; i<tempa.length; i++){
b = b.replace(tempa.charAt(i), \'\');
}
//遍历b中剩下的元素
for(var i= 0; i<b.length; i++){
str1= str1 + \'+\'+ b.charAt(i);
}
alert(str1);
}
ifexist(\"jfaldfsdsf\", \"slkhahasfs\");